标签:

如上图,不同来源的两个样式,第一个样式设置了font-weight,第二个没有,浏览器会把它叠加在一起,即浏览器会把各个零散的整合成一个整体。第一个样式color:red,第二个样式color:blue,浏览器会让后者覆盖前者,最终结果还是color:blue。
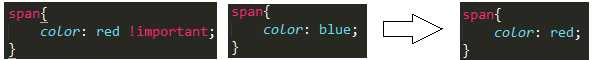
覆盖的默认规则是后者覆盖前者,但是又一个特殊情况——!important。

如上图。虽然color:blue是后来者,但是它没有居上,因为前者color:red跟着!important。这就像得到一个尚方宝剑,有最高执行权,其他人统统让路,否则佛挡杀佛。
标签:
原文地址:http://www.cnblogs.com/chengqiaoli/p/4319022.html