标签:
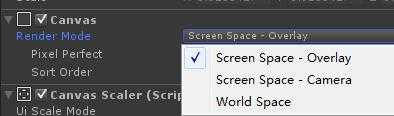
Canvas

Render Mode - UGUI不像NGUI,它没有UI摄像机。但有时候需要做相机动画就要调出来。
在Canvas里设置第二个选项即可调出。
Pixel Perferct - 这个似乎是可以得到更好的像素显示但牺牲宽度高度,就是以前对齐的UI,现在显示效果更好但对不齐。NGUI里UI如果有小数点会模糊,我不知道和这个有没有关,但我在Unity试了,有小数点和没小数点都一样。和开不开这个选项没关系
论坛了看下,官方是这么说的:(LINK)
Hi, I just investigated your bug with Runes help. And we have bad news and good news. Let‘s start with the bad one: What you describe is by design. When pixel snapping elements that don‘t have a integer sizes, you have two options, either you guaranteed that their sizes will be constant, but the spacing between elements can vary, or you guarantee that their sizes can vary but the spacing between elements will remain constant. We have chosen to make the spacing constant, this guarantees for instance that if you put two elements besides each other without a gap, if you move or resize them, there will be no gap between them. Now let‘s go to the good news: There is a simple workaround you can use to make sure your elements do not resize while moving. Instead of moving the element directly, create an empty GameObject and make it the elements parent, and use the parent to move it instead. This should fix your issues. Hope this helps
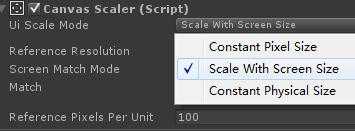
Canvas Scaler

这个和NGUI差不多,其实是设置宽高比。这里摘自某位朋友博客:
Constant Pixel Size:保持UI元素大小不变,无论屏幕尺寸如何变化。
Scale Factor:保持大小的比例 。原图100x100 原始大小1=100x100 原来的2倍大 2=200x200
Reference Pixels Per Unity 100 Unity里的1单位大小代表100像素
Scale With Screen Size:UI元素大小跟随屏幕分辨率的大小变化而变化。
Reference Resolution:参考分辨率,该分辨率越大,Canvas Scale越小。
Screen Match Mode:
Match Width Or Height:根据参考分辨率的高或宽,来缩放UI元素。
Expland:分辨率设置不会小于Canvas设置的分辨率。
Shrink:分辨率不会大于Canvas设置的分辨率。
Match: Width缩放参考Width。 此时拉伸Reference Resolution Y是无效的。
Constant Physical Size:UI元素保持 Physical Size,无论屏幕大小如何变化。
Physical Unit:物理单位
Fallback Screen DPI:
Default Sprite DPI:
U3D 从NGUI进阶到UGUI扩展学习1 - Canvas
标签:
原文地址:http://www.cnblogs.com/hont/p/4320087.html