标签:
If we want to add behavior to our website, which of the following will NOT work?
Updating our HTML with data attributes that the Bootstrap JavaScript Library requires.
Adding Bootstrap CSS classes to our HTML that the Bootstrap Library requires.
Writing JavaScript to perform the behavior.
If we have content that we want to be hidden for visual browsers but show up for screen readers, what class should we use?
Answer: sr-only
The Transportation Safety Board has mandated that we add a few requirements to our site. Apparently it’s some kind of law that we need to disclose safety concerns. Complete the following tasks to implement an Accordion using the Bootstrap Collapse Plugin so we don’t scare people all at once.
<!DOCTYPE html> <html> <head> <title>Blasting Off With Bootstrap</title> <link href=‘css/bootstrap.min.css‘ rel=‘stylesheet‘> <link href=‘css/main.css‘ rel=‘stylesheet‘> </head> <body> <div class=‘navbar navbar-default navbar-static-top‘> <div class=‘container‘> <a href=‘/‘ class=‘navbar-brand‘>Blasting Off With Bootstrap</a> <ul class=‘nav navbar-nav navbar-right‘> <li><a href=‘tickets.html‘>Tickets</a></li> <li><a href=‘stations.html‘>Stations</a></li> <li><a href=‘about.html‘>About</a></li> </ul> </div> </div> <div class=‘container‘> <div class=‘row well well-lg‘> <div class=‘col-md-6‘> <h2>The Fastest Way to Space</h2> <p class=‘lead‘>Make your way to space in the comfort of your own rocket, elevator or transporter.</p> <button type=‘button‘ class=‘btn btn-lg btn-default‘>Take the Tour</button> <button type=‘button‘ class=‘btn btn-lg btn-primary‘>Book Tickets Now</button> </div> <div class=‘col-md-6 visible-md visible-lg‘> <img src=‘images/img-header.jpg‘ alt=‘Blast off with Bootstrap‘ /> </div> </div> <div class=‘row text-center features‘> <div class=‘col-sm-4 col-xs-10 col-xs-offset-1 col-sm-offset-0‘> <i class=‘glyphicon glyphicon-briefcase‘></i> <h3>Book Today!</h3> <p>Even if you‘re traveling tomorrow, you can still get tickets today. We have a number of conveniently located ports around the globe to service everyone.</p> </div> <div class=‘col-sm-4 col-xs-6‘> <i class=‘glyphicon glyphicon-random‘></i> <h3>Go Anywhere</h3> <p>If you need to get to space today, why not try out a transporter? Despite the claims, there are have been no deaths in the last 6 weeks!</p> </div> <div class=‘col-sm-4 col-xs-6‘> <i class=‘glyphicon glyphicon-send‘></i> <h3>RocketBus®</h3> <p>For cheapest fares, catch the next RocketBus® to the stars. Cheaper on your wallet, and easiest way to make friends.</p> </div> </div> </div> <div class=‘quote‘> <div class=‘container‘> <blockquote> <p>Any sufficiently advanced technology is indistinguishable from magic.</p> <footer>Arthur C. Clarke in <cite title="Source Title">Profiles of the Future</cite></footer> </blockquote> </div> </div> <div class=‘container transport-systems‘> <div class=‘row‘> <div class=‘col-md-10 col-md-offset-1‘> <h2>Our Transport Systems</h2> <p>Learn more about our transport systems to find out which one is right for you. Pick out the mode of transport that works for your budget and risk level.</p> </div> </div> <div class=‘row text-center‘> <div class=‘transporter col-md-3 col-md-offset-1 well well-sm‘> <h3>Transporter</h3> <ul class=‘list-unstyled‘> <li>8 second travel time</li> <li>Chance of death only 1 in 7,593</li> <li>Low price of only $15.99!</li> </ul> <p><button class=‘btn btn-info‘><i class=‘glyphicon glyphicon-transfer‘></i> Beam Me Up!</button></p> </div> <div class=‘space-elevator col-md-3 col-md-offset-1 well well-sm‘> <h3>Space Elevator</h3> <ul class=‘list-unstyled‘> <li>8 hour scenic ride</li> <li>Only 1 horrific death per 12,456</li> <li>Only $45.99 if you book today!</li> </ul> <p><button class=‘btn btn-info‘><i class=‘glyphicon glyphicon-sort‘></i> Board the Elevator!</button></p> </div> <div class=‘rocketbus col-md-3 col-md-offset-1 well well-sm‘> <h3>RocketBus</h3> <ul class=‘list-unstyled‘> <li>8 minute scenic ride</li> <li>Plunging death rate of under 1/100k</li> <li>$74.99 lets you blast off today!</li> </ul> <p><button class=‘btn btn-info‘><i class=‘glyphicon glyphicon-plane‘></i> Blast Off!</button></p> </div> </div> </div> <div class=‘quote‘> <div class=‘container‘> <blockquote> <p>A dream that became a reality and spread throughout the stars.</p> <footer>Captain Kirk in <cite title="Source Title">Whom Gods Destroy</cite></footer> </blockquote> </div> </div> <div class=‘container‘> <div class=‘row‘> <div class=‘col-md-8‘> <h2>Plan Your Trip Today!</h2> <ul class=‘nav nav-tabs‘> <li class=‘active‘><a href=‘#time‘>Todays Times</a></li> <li><a href=‘#deals‘>Hot Deals</a></li> <li><a href=‘#forecast‘>Forecast</a></li> </ul> <div class=‘tab-content‘> <div class=‘tab-pane fade active‘ id=‘time‘> <p>Todays Time here</p> </div> <div class=‘tab-pane fade‘ id=‘deals‘> <p>Deals here</p> </div> <div class=‘tab-pane fade‘ id=‘forecast‘> <p>Forecast</p> </div> </div> </div> <div class=‘col-md-3 col-md-offset-1‘> <div class=‘panel-group‘> <div class=‘panel panel-success‘> <div class=‘panel-heading‘> <h4 class=‘panel-title‘> <a href=‘#systemsOperational‘>All Systems Operational</a> </h4> </div> <div id=‘systemsOperational‘ class=‘panel-collapse‘> <div class=‘panel-body‘> <p>All systems are operational</p> <ul class=‘list-unstyled‘> <li><i class=‘glyphicon glyphicon-ok‘></i> Transporters</li> <li><i class=‘glyphicon glyphicon-ok‘></i> Space Elevator</li> <li><i class=‘glyphicon glyphicon-ok‘></i> RocketBus</li> </ul> </div> </div> </div> <div class=‘panel panel-warning‘> <div class=‘panel-heading‘> <h4 class=‘panel-title‘> <a href=‘#weatherAlert‘>Weather Alert</a> </h4> </div> <div id=‘weatherAlert‘ class=‘panel-collapse‘> <div class=‘panel-body‘> <p>The National Weather Service has issued a solar flare watch for the following time periods. Please plan accordingly:</p> <ul class=‘list-unstyled‘> <li><strong>February 9th, 21:43</strong></li> <li><strong>May 18, 19:82</strong></li> <li><strong>July 4, 08:42</strong></li> </ul> </div> </div> </div> <div class=‘panel panel-danger‘> <div class=‘panel-heading‘> <h4 class=‘panel-title‘> <a href=‘#transportationWarning‘>Transportation Generals Warning: Transporters</a> </h4> </div> <div id=‘transportationWarning‘ class=‘panel-collapse‘> <div class=‘panel-body‘> <p>Technically, transporting means making a clone of yourself and killing off the other one. If you believe in a soul, you should be aware of this fact before attempting travel using a transporter.</p> </div> </div> </div> </div> </div> </div> </div> <div class=‘footer‘> <div class=‘container‘> <div class=‘row‘> <div class=‘col-md-3 col-sm-4 col-xs-6‘> <h4>Who We Are</h4> <p><i>Blasting Off With Bootstrap</i> is the fastest way to space. <a href=‘tickets.html‘>Book your ticket today</a>!</p> <p><a href=‘about.html‘>More About Us <i class=‘glyphicon glyphicon-arrow-right‘></i></a></p> </div> <div class=‘col-md-offset-1 col-sm-2 col-xs-6‘> <h4>Links</h4> <ul class=‘list-unstyled‘> <li><a href=‘/‘>Home</a></li> <li><a href=‘tickets.html‘>Tickets</a></li> <li><a href=‘stations.html‘>Stations</a></li> </ul> </div> <div class=‘clearfix visible-xs‘></div> <div class=‘col-sm-2 col-xs-6‘> <h4>Stay in Touch</h4> <ul class=‘list-unstyled‘> <li><a href=‘about.html‘>About</a></li> <li><a href=‘contact.html‘>Contact Us</a></li> <li><a href=‘/blog‘>Blog</a></li> <li><a href=‘http://twitter.com/codeschool‘>Twitter</a></li> <li><a href=‘http://facebook.com/codeschool‘>Facebook</a></li> </ul> </div> <div class=‘col-md-3 col-md-offset-1 col-sm-4 col-xs-6‘> <h4>Contact Us</h4> <ul class=‘list-unstyled‘> <li><i class=‘glyphicon glyphicon-globe‘></i> Orlando, FL</li> <li><i class=‘glyphicon glyphicon-phone‘></i> 1-555-blast-off</li> <li><i class=‘glyphicon glyphicon-envelope‘></i> <a href=‘mailto:blastingoff@codeschool.com‘>blastingoff@codeschool.com</a></li> </ul> <p>Blasting Off With Bootstrap ©2214.</p> </div> </div> </div> </div> <script src=‘https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js‘></script> <script src=‘js/bootstrap.min.js‘></script> <script> $(function() { $(‘.nav-tabs a‘).click(function (e) { e.preventDefault(); $(this).tab(‘show‘); }); }); </script> </body> </html>

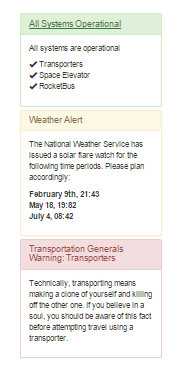
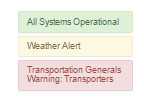
To start off, let’s hide all the content within each panel for when the page loads. Don’t hide the panel titles though – those are the links. What we need to do is start the body of each accordion item as collapsed.
<div id=‘transportationWarning‘ class=‘panel-collapse collapse‘> <div class=‘panel-body‘> <p>Technically, transporting means making a clone of yourself and killing off the other one. If you believe in a soul, you should be aware of this fact before attempting travel using a transporter.</p> </div> </div>

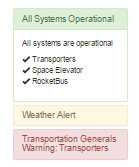
Now all of the panels are collapsed when the page loads! Add a class of in to the body of the "All Systems Operational" panel to make sure it shows when the page loads.
If you‘re curious how this in class works with the Collapse Plugin, read theBootstrap Collapse Plugin Documentation.
<div id=‘systemsOperational‘ class=‘panel-collapse collapse in‘> <div class=‘panel-body‘> <p>All systems are operational</p>

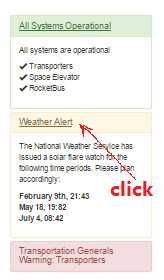
We‘re getting somewhere! The page looks correct when it loads, but our links don‘t do anything yet. Let‘s make the 2nd panel functional first – the "Weather Alert".
Update the "Weather Alert" link to use the Collapse Plugin. You‘ll need to add 2 data attributes to the link to make this work.
<div class=‘panel panel-warning‘> <div class=‘panel-heading‘> <h4 class=‘panel-title‘> <a href=‘#weatherAlert‘ data-toggle="collapse" data-target="#weatherAlert">Weather Alert</a> </h4> </div> <div id=‘weatherAlert‘ class=‘panel-collapse collapse‘> <div class=‘panel-body‘> <p>The National Weather Service has issued a solar flare watch for the following time periods. Please plan accordingly:</p> <ul class=‘list-unstyled‘> <li><strong>February 9th, 21:43</strong></li> <li><strong>May 18, 19:82</strong></li> <li><strong>July 4, 08:42</strong></li> </ul> </div> </div>

Convert the links for "All Systems Operational" and "Transportation Generals Warning: Transporters" to also use the Collapse Plugin.
data-toggle="collapse" data-target="#systemsOperational"
data-toggle="collapse" data-target="#transportationWarning"
--------------
<!DOCTYPE html> <html> <head> <title>Blasting Off With Bootstrap</title> <link href=‘css/bootstrap.min.css‘ rel=‘stylesheet‘> <link href=‘css/main.css‘ rel=‘stylesheet‘> </head> <body> <div class=‘navbar navbar-default navbar-static-top‘> <div class=‘container‘> <a href=‘/‘ class=‘navbar-brand‘>Blasting Off With Bootstrap</a> <ul class=‘nav navbar-nav navbar-right‘> <li><a href=‘tickets.html‘>Tickets</a></li> <li><a href=‘stations.html‘>Stations</a></li> <li><a href=‘about.html‘>About</a></li> </ul> </div> </div> <div class=‘container‘> <div class=‘row well well-lg‘> <div class=‘col-md-6‘> <h2>The Fastest Way to Space</h2> <p class=‘lead‘>Make your way to space in the comfort of your own rocket, elevator or transporter.</p> <button type=‘button‘ class=‘btn btn-lg btn-default‘>Take the Tour</button> <button type=‘button‘ class=‘btn btn-lg btn-primary‘>Book Tickets Now</button> </div> <div class=‘col-md-6 visible-md visible-lg‘> <img src=‘images/img-header.jpg‘ alt=‘Blast off with Bootstrap‘ /> </div> </div> <div class=‘row text-center features‘> <div class=‘col-sm-4 col-xs-10 col-xs-offset-1 col-sm-offset-0‘> <i class=‘glyphicon glyphicon-briefcase‘></i> <h3>Book Today!</h3> <p>Even if you‘re traveling tomorrow, you can still get tickets today. We have a number of conveniently located ports around the globe to service everyone.</p> </div> <div class=‘col-sm-4 col-xs-6‘> <i class=‘glyphicon glyphicon-random‘></i> <h3>Go Anywhere</h3> <p>If you need to get to space today, why not try out a transporter? Despite the claims, there are have been no deaths in the last 6 weeks!</p> </div> <div class=‘col-sm-4 col-xs-6‘> <i class=‘glyphicon glyphicon-send‘></i> <h3>RocketBus®</h3> <p>For cheapest fares, catch the next RocketBus® to the stars. Cheaper on your wallet, and easiest way to make friends.</p> </div> </div> </div> <div class=‘quote‘> <div class=‘container‘> <blockquote> <p>Any sufficiently advanced technology is indistinguishable from magic.</p> <footer>Arthur C. Clarke in <cite title="Source Title">Profiles of the Future</cite></footer> </blockquote> </div> </div> <div class=‘container transport-systems‘> <div class=‘row‘> <div class=‘col-md-10 col-md-offset-1‘> <h2>Our Transport Systems</h2> <p>Learn more about our transport systems to find out which one is right for you. Pick out the mode of transport that works for your budget and risk level.</p> </div> </div> <div class=‘row text-center‘> <div class=‘transporter col-md-3 col-md-offset-1 well well-sm‘> <h3>Transporter</h3> <ul class=‘list-unstyled‘> <li>8 second travel time</li> <li>Chance of death only 1 in 7,593</li> <li>Low price of only $15.99!</li> </ul> <p><button class=‘btn btn-info‘><i class=‘glyphicon glyphicon-transfer‘></i> Beam Me Up!</button></p> </div> <div class=‘space-elevator col-md-3 col-md-offset-1 well well-sm‘> <h3>Space Elevator</h3> <ul class=‘list-unstyled‘> <li>8 hour scenic ride</li> <li>Only 1 horrific death per 12,456</li> <li>Only $45.99 if you book today!</li> </ul> <p><button class=‘btn btn-info‘><i class=‘glyphicon glyphicon-sort‘></i> Board the Elevator!</button></p> </div> <div class=‘rocketbus col-md-3 col-md-offset-1 well well-sm‘> <h3>RocketBus</h3> <ul class=‘list-unstyled‘> <li>8 minute scenic ride</li> <li>Plunging death rate of under 1/100k</li> <li>$74.99 lets you blast off today!</li> </ul> <p><button class=‘btn btn-info‘><i class=‘glyphicon glyphicon-plane‘></i> Blast Off!</button></p> </div> </div> </div> <div class=‘quote‘> <div class=‘container‘> <blockquote> <p>A dream that became a reality and spread throughout the stars.</p> <footer>Captain Kirk in <cite title="Source Title">Whom Gods Destroy</cite></footer> </blockquote> </div> </div> <div class=‘container‘> <div class=‘row‘> <div class=‘col-md-8‘> <h2>Plan Your Trip Today!</h2> <ul class=‘nav nav-tabs‘> <li class=‘active‘><a href=‘#time‘>Todays Times</a></li> <li><a href=‘#deals‘>Hot Deals</a></li> <li><a href=‘#forecast‘>Forecast</a></li> </ul> <div class=‘tab-content‘> <div class=‘tab-pane fade active‘ id=‘time‘> <p>Todays Time here</p> </div> <div class=‘tab-pane fade‘ id=‘deals‘> <p>Deals here</p> </div> <div class=‘tab-pane fade‘ id=‘forecast‘> <p>Forecast</p> </div> </div> </div> <div class=‘col-md-3 col-md-offset-1‘> <div class=‘panel-group‘> <div class=‘panel panel-success‘> <div class=‘panel-heading‘> <h4 class=‘panel-title‘> <a href=‘#systemsOperational‘ data-toggle="collapse" data-target="#systemsOperational">All Systems Operational</a> </h4> </div> <div id=‘systemsOperational‘ class=‘panel-collapse collapse in‘> <div class=‘panel-body‘> <p>All systems are operational</p> <ul class=‘list-unstyled‘> <li><i class=‘glyphicon glyphicon-ok‘></i> Transporters</li> <li><i class=‘glyphicon glyphicon-ok‘></i> Space Elevator</li> <li><i class=‘glyphicon glyphicon-ok‘></i> RocketBus</li> </ul> </div> </div> </div> <div class=‘panel panel-warning‘> <div class=‘panel-heading‘> <h4 class=‘panel-title‘> <a href=‘#weatherAlert‘ data-toggle="collapse" data-target="#weatherAlert">Weather Alert</a> </h4> </div> <div id=‘weatherAlert‘ class=‘panel-collapse collapse‘> <div class=‘panel-body‘> <p>The National Weather Service has issued a solar flare watch for the following time periods. Please plan accordingly:</p> <ul class=‘list-unstyled‘> <li><strong>February 9th, 21:43</strong></li> <li><strong>May 18, 19:82</strong></li> <li><strong>July 4, 08:42</strong></li> </ul> </div> </div> </div> <div class=‘panel panel-danger‘> <div class=‘panel-heading‘> <h4 class=‘panel-title‘> <a href=‘#transportationWarning‘ data-toggle="collapse" data-target="#transportationWarning">Transportation Generals Warning: Transporters</a> </h4> </div> <div id=‘transportationWarning‘ class=‘panel-collapse collapse‘> <div class=‘panel-body‘> <p>Technically, transporting means making a clone of yourself and killing off the other one. If you believe in a soul, you should be aware of this fact before attempting travel using a transporter.</p> </div> </div> </div> </div> </div> </div> </div> <div class=‘footer‘> <div class=‘container‘> <div class=‘row‘> <div class=‘col-md-3 col-sm-4 col-xs-6‘> <h4>Who We Are</h4> <p><i>Blasting Off With Bootstrap</i> is the fastest way to space. <a href=‘tickets.html‘>Book your ticket today</a>!</p> <p><a href=‘about.html‘>More About Us <i class=‘glyphicon glyphicon-arrow-right‘></i></a></p> </div> <div class=‘col-md-offset-1 col-sm-2 col-xs-6‘> <h4>Links</h4> <ul class=‘list-unstyled‘> <li><a href=‘/‘>Home</a></li> <li><a href=‘tickets.html‘>Tickets</a></li> <li><a href=‘stations.html‘>Stations</a></li> </ul> </div> <div class=‘clearfix visible-xs‘></div> <div class=‘col-sm-2 col-xs-6‘> <h4>Stay in Touch</h4> <ul class=‘list-unstyled‘> <li><a href=‘about.html‘>About</a></li> <li><a href=‘contact.html‘>Contact Us</a></li> <li><a href=‘/blog‘>Blog</a></li> <li><a href=‘http://twitter.com/codeschool‘>Twitter</a></li> <li><a href=‘http://facebook.com/codeschool‘>Facebook</a></li> </ul> </div> <div class=‘col-md-3 col-md-offset-1 col-sm-4 col-xs-6‘> <h4>Contact Us</h4> <ul class=‘list-unstyled‘> <li><i class=‘glyphicon glyphicon-globe‘></i> Orlando, FL</li> <li><i class=‘glyphicon glyphicon-phone‘></i> 1-555-blast-off</li> <li><i class=‘glyphicon glyphicon-envelope‘></i> <a href=‘mailto:blastingoff@codeschool.com‘>blastingoff@codeschool.com</a></li> </ul> <p>Blasting Off With Bootstrap ©2214.</p> </div> </div> </div> </div> <script src=‘https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js‘></script> <script src=‘js/bootstrap.min.js‘></script> <script> $(function() { $(‘.nav-tabs a‘).click(function (e) { e.preventDefault(); $(this).tab(‘show‘); }); }); </script> </body> </html>
Our Accordion Component is using the JavaScript Collapse Plugin, but it’s missing something. Clicking on one link in the accordion should collapse the previously open item. In this case, we only want one panel to be open at any given time. Follow the tasks below to make this happen.
It turns out that using the data-target attribute with the Collapse Plugin manages just a single element. If you want to control multiple elements at once that share the same parent, you can instead use the data-parent attribute passing in a shared parent.
Update the "All Systems Operational" link to use this new attribute targeting the parent Panel Group element (.panel-group).
<a data-toggle=‘collapse‘ data-parent=‘.panel-group‘ href=‘#systemsOperational‘>All Systems Operational</a>
We‘re on the right track, but the other two panels in our accordion component don‘t know to collapse when the other ones are clicked. Go ahead and update the other two links to also point to the same parent.
<!DOCTYPE html> <html> <head> <title>Blasting Off With Bootstrap</title> <link href=‘css/bootstrap.min.css‘ rel=‘stylesheet‘> <link href=‘css/main.css‘ rel=‘stylesheet‘> </head> <body> <div class=‘navbar navbar-default navbar-static-top‘> <div class=‘container‘> <a href=‘/‘ class=‘navbar-brand‘>Blasting Off With Bootstrap</a> <ul class=‘nav navbar-nav navbar-right‘> <li><a href=‘tickets.html‘>Tickets</a></li> <li><a href=‘stations.html‘>Stations</a></li> <li><a href=‘about.html‘>About</a></li> </ul> </div> </div> <div class=‘container‘> <div class=‘row well well-lg‘> <div class=‘col-md-6‘> <h2>The Fastest Way to Space</h2> <p class=‘lead‘>Make your way to space in the comfort of your own rocket, elevator or transporter.</p> <button type=‘button‘ class=‘btn btn-lg btn-default‘>Take the Tour</button> <button type=‘button‘ class=‘btn btn-lg btn-primary‘>Book Tickets Now</button> </div> <div class=‘col-md-6 visible-md visible-lg‘> <img src=‘images/img-header.jpg‘ alt=‘Blast off with Bootstrap‘ /> </div> </div> <div class=‘row text-center features‘> <div class=‘col-sm-4 col-xs-10 col-xs-offset-1 col-sm-offset-0‘> <i class=‘glyphicon glyphicon-briefcase‘></i> <h3>Book Today!</h3> <p>Even if you‘re traveling tomorrow, you can still get tickets today. We have a number of conveniently located ports around the globe to service everyone.</p> </div> <div class=‘col-sm-4 col-xs-6‘> <i class=‘glyphicon glyphicon-random‘></i> <h3>Go Anywhere</h3> <p>If you need to get to space today, why not try out a transporter? Despite the claims, there are have been no deaths in the last 6 weeks!</p> </div> <div class=‘col-sm-4 col-xs-6‘> <i class=‘glyphicon glyphicon-send‘></i> <h3>RocketBus®</h3> <p>For cheapest fares, catch the next RocketBus® to the stars. Cheaper on your wallet, and easiest way to make friends.</p> </div> </div> </div> <div class=‘quote‘> <div class=‘container‘> <blockquote> <p>Any sufficiently advanced technology is indistinguishable from magic.</p> <footer>Arthur C. Clarke in <cite title="Source Title">Profiles of the Future</cite></footer> </blockquote> </div> </div> <div class=‘container transport-systems‘> <div class=‘row‘> <div class=‘col-md-10 col-md-offset-1‘> <h2>Our Transport Systems</h2> <p>Learn more about our transport systems to find out which one is right for you. Pick out the mode of transport that works for your budget and risk level.</p> </div> </div> <div class=‘row text-center‘> <div class=‘transporter col-md-3 col-md-offset-1 well well-sm‘> <h3>Transporter</h3> <ul class=‘list-unstyled‘> <li>8 second travel time</li> <li>Chance of death only 1 in 7,593</li> <li>Low price of only $15.99!</li> </ul> <p><button class=‘btn btn-info‘><i class=‘glyphicon glyphicon-transfer‘></i> Beam Me Up!</button></p> </div> <div class=‘space-elevator col-md-3 col-md-offset-1 well well-sm‘> <h3>Space Elevator</h3> <ul class=‘list-unstyled‘> <li>8 hour scenic ride</li> <li>Only 1 horrific death per 12,456</li> <li>Only $45.99 if you book today!</li> </ul> <p><button class=‘btn btn-info‘><i class=‘glyphicon glyphicon-sort‘></i> Board the Elevator!</button></p> </div> <div class=‘rocketbus col-md-3 col-md-offset-1 well well-sm‘> <h3>RocketBus</h3> <ul class=‘list-unstyled‘> <li>8 minute scenic ride</li> <li>Plunging death rate of under 1/100k</li> <li>$74.99 lets you blast off today!</li> </ul> <p><button class=‘btn btn-info‘><i class=‘glyphicon glyphicon-plane‘></i> Blast Off!</button></p> </div> </div> </div> <div class=‘quote‘> <div class=‘container‘> <blockquote> <p>A dream that became a reality and spread throughout the stars.</p> <footer>Captain Kirk in <cite title="Source Title">Whom Gods Destroy</cite></footer> </blockquote> </div> </div> <div class=‘container‘> <div class=‘row‘> <div class=‘col-md-8‘> <h2>Plan Your Trip Today!</h2> <ul class=‘nav nav-tabs‘> <li class=‘active‘><a href=‘#time‘>Todays Times</a></li> <li><a href=‘#deals‘>Hot Deals</a></li> <li><a href=‘#forecast‘>Forecast</a></li> </ul> <div class=‘tab-content‘> <div class=‘tab-pane fade active‘ id=‘time‘> <p>Todays Time here</p> </div> <div class=‘tab-pane fade‘ id=‘deals‘> <p>Deals here</p> </div> <div class=‘tab-pane fade‘ id=‘forecast‘> <p>Forecast</p> </div> </div> </div> <div class=‘col-md-3 col-md-offset-1‘> <div class=‘panel-group‘> <div class=‘panel panel-success‘> <div class=‘panel-heading‘> <h4 class=‘panel-title‘> <a data-toggle=‘collapse‘ data-parent=‘.panel-group‘ href=‘#systemsOperational‘>All Systems Operational</a> </h4> </div> <div id=‘systemsOperational‘ class=‘panel-collapse collapse in‘> <div class=‘panel-body‘> <p>All systems are operational</p> <ul class=‘list-unstyled‘> <li><i class=‘glyphicon glyphicon-ok‘></i> Transporters</li> <li><i class=‘glyphicon glyphicon-ok‘></i> Space Elevator</li> <li><i class=‘glyphicon glyphicon-ok‘></i> RocketBus</li> </ul> </div> </div> </div> <div class=‘panel panel-warning‘> <div class=‘panel-heading‘> <h4 class=‘panel-title‘> <a data-toggle=‘collapse‘ data-parent=‘.panel-group‘ href=‘#weatherAlert‘>Weather Alert</a> </h4> </div> <div id=‘weatherAlert‘ class=‘panel-collapse collapse‘> <div class=‘panel-body‘> <p>The National Weather Service has issued a solar flare watch for the following time periods. Please plan accordingly:</p> <ul class=‘list-unstyled‘> <li><strong>February 9th, 21:43</strong></li> <li><strong>May 18, 19:82</strong></li> <li><strong>July 4, 08:42</strong></li> </ul> </div> </div> </div> <div class=‘panel panel-danger‘> <div class=‘panel-heading‘> <h4 class=‘panel-title‘> <a data-toggle=‘collapse‘ data-parent=‘.panel-group‘ href=‘#transportationWarning‘>Transportation Generals Warning: Transporters</a> </h4> </div> <div id=‘transportationWarning‘ class=‘panel-collapse collapse‘> <div class=‘panel-body‘> <p>Technically, transporting means making a clone of yourself and killing off the other one. If you believe in a soul, you should be aware of this fact before attempting travel using a transporter.</p> </div> </div> </div> </div> </div> </div> </div> <div class=‘footer‘> <div class=‘container‘> <div class=‘row‘> <div class=‘col-md-3 col-sm-4 col-xs-6‘> <h4>Who We Are</h4> <p><i>Blasting Off With Bootstrap</i> is the fastest way to space. <a href=‘tickets.html‘>Book your ticket today</a>!</p> <p><a href=‘about.html‘>More About Us <i class=‘glyphicon glyphicon-arrow-right‘></i></a></p> </div> <div class=‘col-md-offset-1 col-sm-2 col-xs-6‘> <h4>Links</h4> <ul class=‘list-unstyled‘> <li><a href=‘/‘>Home</a></li> <li><a href=‘tickets.html‘>Tickets</a></li> <li><a href=‘stations.html‘>Stations</a></li> </ul> </div> <div class=‘clearfix visible-xs‘></div> <div class=‘col-sm-2 col-xs-6‘> <h4>Stay in Touch</h4> <ul class=‘list-unstyled‘> <li><a href=‘about.html‘>About</a></li> <li><a href=‘contact.html‘>Contact Us</a></li> <li><a href=‘/blog‘>Blog</a></li> <li><a href=‘http://twitter.com/codeschool‘>Twitter</a></li> <li><a href=‘http://facebook.com/codeschool‘>Facebook</a></li> </ul> </div> <div class=‘col-md-3 col-md-offset-1 col-sm-4 col-xs-6‘> <h4>Contact Us</h4> <ul class=‘list-unstyled‘> <li><i class=‘glyphicon glyphicon-globe‘></i> Orlando, FL</li> <li><i class=‘glyphicon glyphicon-phone‘></i> 1-555-blast-off</li> <li><i class=‘glyphicon glyphicon-envelope‘></i> <a href=‘mailto:blastingoff@codeschool.com‘>blastingoff@codeschool.com</a></li> </ul> <p>Blasting Off With Bootstrap ©2214.</p> </div> </div> </div> </div> <script src=‘https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js‘></script> <script src=‘js/bootstrap.min.js‘></script> <script> $(function() { $(‘.nav-tabs a‘).click(function (e) { e.preventDefault(); $(this).tab(‘show‘); }); }); </script> </body> </html>
[Bootstrap] 8. 'Collapse', data-target, data-toggle & data-parent
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/4321055.html