标签:
Layout这部分UGUI算是比NGUI做的到位
之前遇到了一个问题,NGUI做文字和背景框适配和容易,绑定一下就好了。UGUI你得弄Layout才可以,而且还需要配置。
但这个Layout使用场合是真的不多。。感觉像是从CSS那套概念强行引入过来
1.简介:
这个是width/height = target的形式,宽高被动赋值。
高度放大,宽度放大
用来设置Min,Preferred,Flexible三项属性的约束,似乎不支持子层级
Layout Element
这个功能相较NGUI简直是救命稻草,当做x Layout Group排序时,有的元素间距大,有的元素间距小。NGUI不支持,NGUI只能统一间距排列。
你必须自己写代码处理这样的问题,现在UGUI解决了,你可以设置LayoutElement来单独设置间距
Horizontal Layout Group,Vertical Layout Group,Grid Layout Group
三种自动布局类型
2.三种排列布局类型(Horizontal Layout Group,Vertical Layout Group,Grid Layout Group)
NGUI里自动布局用的是Grid和Table,这两个布局都差不多,为什么不整合成一个。还有一个问题是,重新布局就得调用代码重新刷新一次,而且不会立即刷新好像是这一帧执行完成后刷新。
并且在编辑器状态下无法预览。
UGUI在这方面处理的还不错,可以实时预览了,三种布局传达的也很清晰明了
其实用起来还可以,也不用多说什么,上手就能用吧。建议调节宽高,不要调节padding。
2.使用布局得到文字最终宽度和高度
官方文档中给出这么一段:
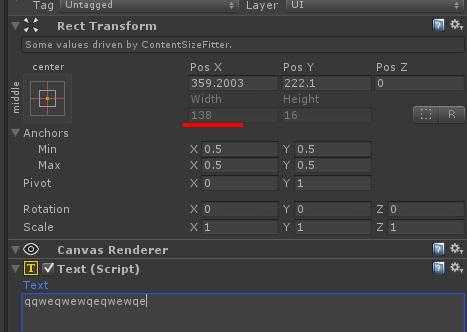
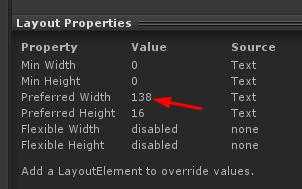
Fit to size of Text In order to make a Rect Transform with a Text component on it fit the text content, add a Content Size Fitter component to the same Game Object which has the Text component. Then set the Horizontal Fit, the Vertical Fit, ot both to the Preferred setting.
提到Content size fitter绑定给文本框,就可以把布局绑定过去。


的确如此,但这样还有一个问题。必须依赖手动换行,不能自动换行。
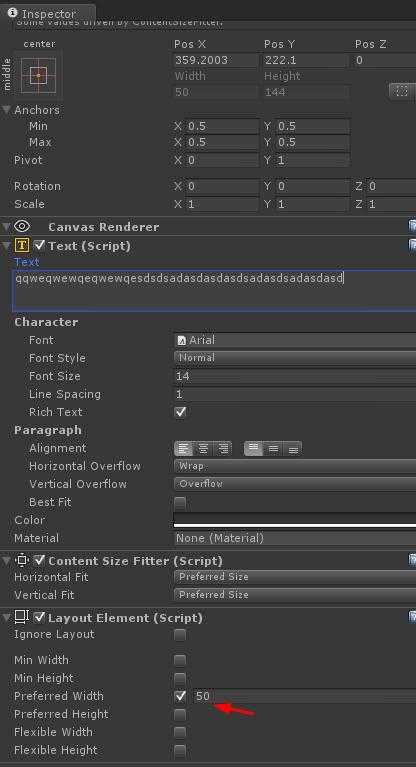
这时候就要用到Layout Element了:

让它对宽度进行约束。这样再绑定宽度和高度,就可以和背景框适配了。。。唉,UGUI真蛋疼
标签:
原文地址:http://www.cnblogs.com/hont/p/4321467.html