标签:
(1)数据源和页面设计
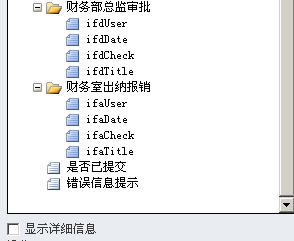
域(元素)和域(属性)如下:
白色 为域(元素),该类型的字段,发布时,提升成字段后,列表库的数据是不可以被编辑的
为域(元素),该类型的字段,发布时,提升成字段后,列表库的数据是不可以被编辑的蓝色 为域(属性)该类型的字段,发布时,提升成字段后,列表库的数据是可以被编辑的
为域(属性)该类型的字段,发布时,提升成字段后,列表库的数据是可以被编辑的


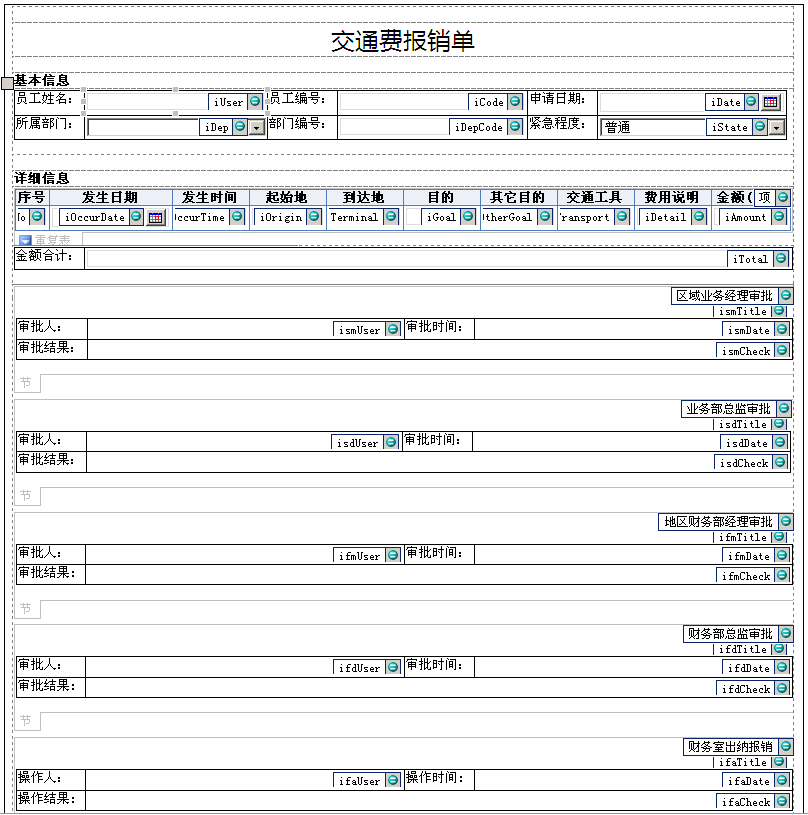
页面设计如下:


具体控件设置:
基本信息中,文本框(员工姓名、员工编号、部门编号)、下拉列表框(所属部门)属性设为“不能为空”;
绑定所属部门及部门编号,实现根据所选部门联动绑定部门编号效果如下:
右键所属部门下拉列表框——“下拉列表框属性”,如下图

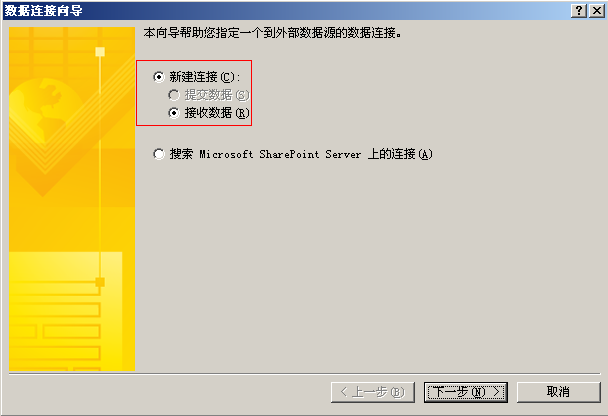
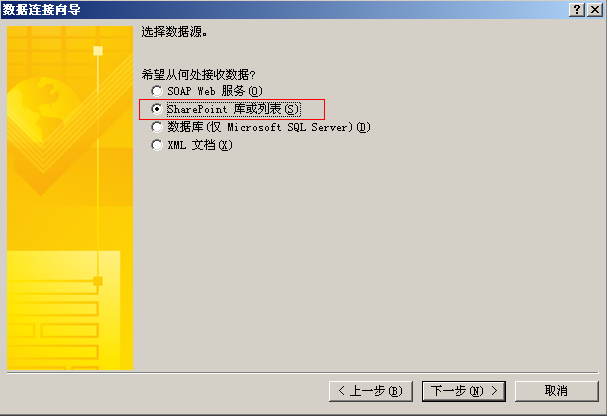
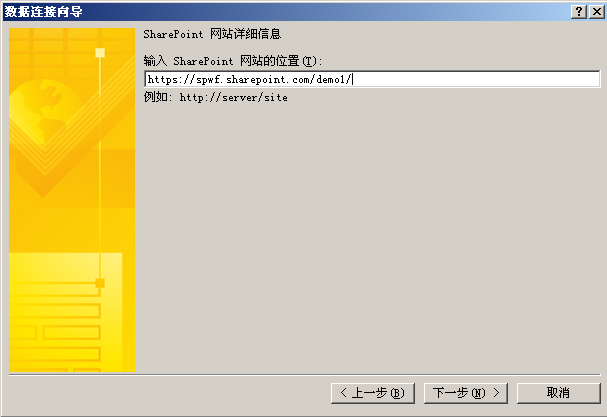
选择“从外部数据源获取选项”——“添加”,如下图







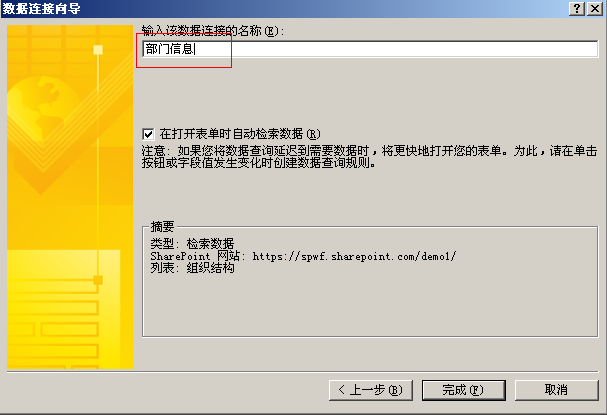
完成数据连接的添加,绑定项值和显示名称,如下图

若要实现部门编号联动显示,需要为“所属部门”下拉列表框添加规则
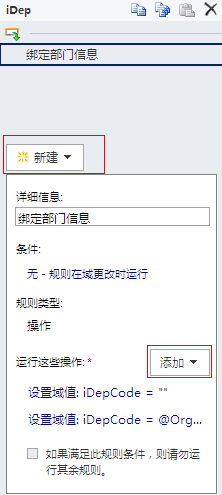
“开始”菜单——“管理规则”,右侧显示了“规则”区域,然后“新建”——“操作”规则,命名为“绑定部门信息”,如下图


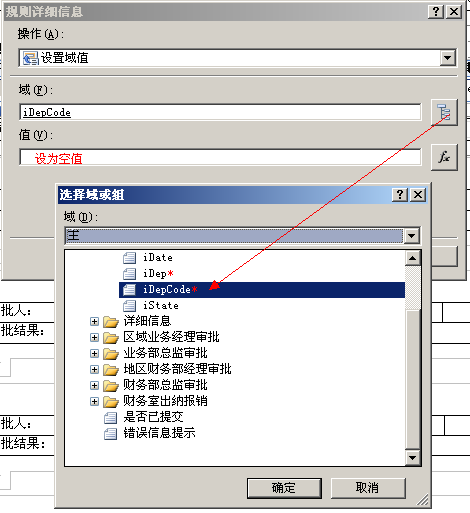
“添加”——“设置域值”
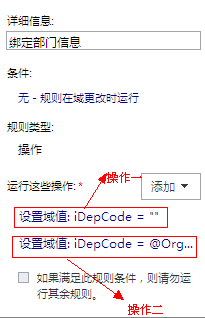
运行操作是先将部门编号域(iDepCode)清空,在设置值等于SharePoint网站中“组织结构”列表的OrgCode字段

操作一,如下图

操作二,如下图

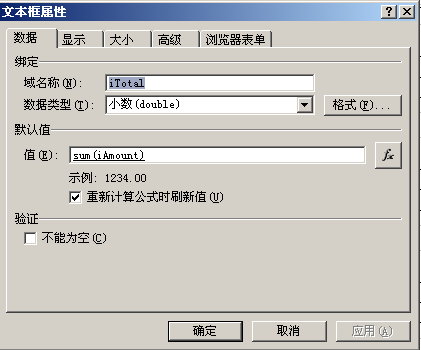
详细信息中,显示报销的明细项目,所插入的控件是“重复表”控件,“金额(RMB)”“金额合计”为数据类型为小数(double)类型,“金额合计”为“金额(RMB)”总和,需要用到sum公式,默认值如下图

各级审批中,控件放在“节”中,初始状态是隐藏,当有审批结果时,“节”显示
增加条件“审批结果”为空时,“节”控件隐藏
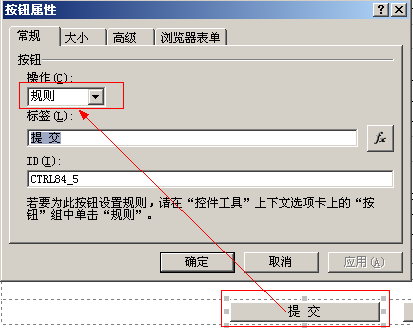
(2)自定义“提交”和“关闭”按钮
插入两个按钮控件,如下图


为“提交”按钮添加规则如下
“提交后禁用提交按钮”规则


“错误信息提示”规则,如下图

“错误信息清空”规则,如下图

“提交表单”规则,如下图

关于数据连接“主提交”的设置,如下图

文件名格式为(提交人_日期_时间)
测试用户_20120720_003011
concat(string(iUser), "_",translate(translate(substring(translate(now(), ":", ""), 1,20), "-", ""), "T", "_"))
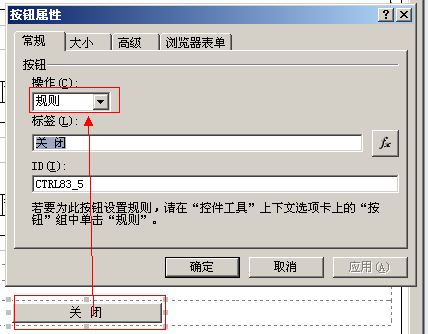
为“关闭”按钮添加规则如下

(3)发布InfoPath表单
在发布InfoPath表单之前,需要进行一些设置
首先,在SharePoint网站中,“交通费报销单”表单库——“库设置”——“高级设置”,在“正在浏览器中打开文档”一项中选择“在浏览器中打开”;
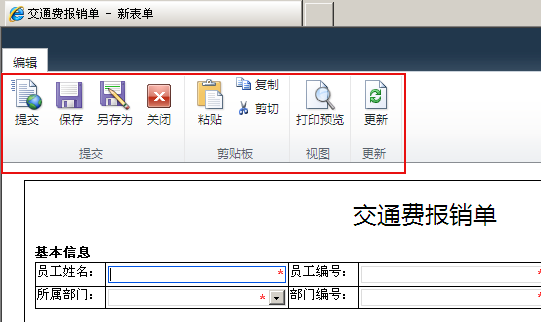
然后,在InfoPath中,设置在web浏览器打开时的功能区或工具栏的显示,隐藏“提交”等选项卡按钮
未设置时功能区或工具栏如下图:

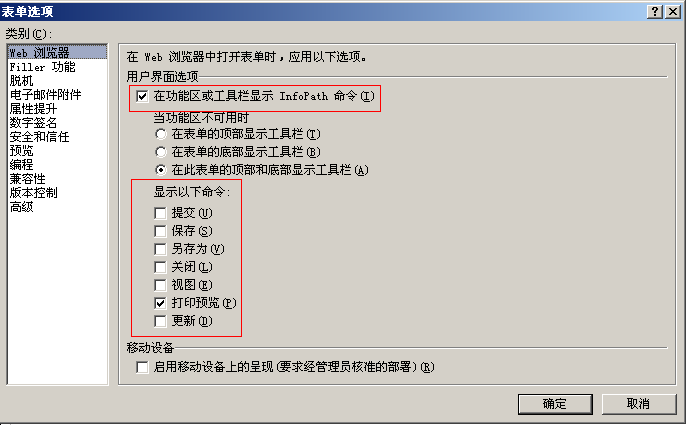
设置方法:InfoPath中“文件”—“信息”—“窗体选项”—“Web浏览器”,勾掉“提交”“保存”“另存为”“更新”等按钮

设置之后效果如下图

最后发布表单
选择“发布表单至SharePoint库”

在“指定要创建活修改的内容”中选择“表单库”——在“指定要执行的操作”中选择“更新现有表单库中的表单模版”——选择“交通费报销单”表单库——“下面列出的域(作为列)…”


成功发布表单。
SharePoint无代码工作流设计开发实例——交通费报销流程(二)
标签:
原文地址:http://www.cnblogs.com/ningang/p/4322049.html