【Collision Detection】
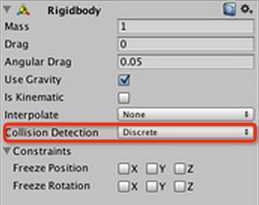
Collision Detection是Rigidbody中的一个属性。所以显然Collision Detection指定的类型只在Rigidbody之间才有用。

1、Collision Detection用来干什么?
Used to prevent fast moving objects from passing through other objects without detecting collisions.
用于阻止快速移动的objects因没有检测到collision而导致穿透other objects的情况。
2、Collision Detection类型有3种,分别有什么作用?
1)Discrete
Use Discreet collision detection against all other colliders in the scene. Other colliders will use Discreet collision detection when testing for collision against it. Used for normal collisions (This is the default value).
若本物体使用Discrete,则其它物体与本物体碰撞时,会使用Discrete来检测碰撞。这是默认值。
2)Continuous
Use Discrete collision detection against dynamic colliders (with a rigidbody) and continuous collision detection against static MeshColliders (without a rigidbody). Rigidbodies set to Continuous Dynamic will use continuous collision detection when testing for collision against this rigidbody. Other rigidbodies will use Discreet Collision detection. Used for objects which the Continuous Dynamic detection needs to collide with. (This has a big impact on physics performance, leave it set to Discrete, if you don‘t have issues with collisions of fast objects)
3)Continuous Dynamic
Use continuous collision detection against objects set to Continuous and Continuous Dynamic Collision. It will also use continuous collision detection against static MeshColliders (without a rigidbody). For all other colliders it uses discreet collision detection. Used for fast moving objects.
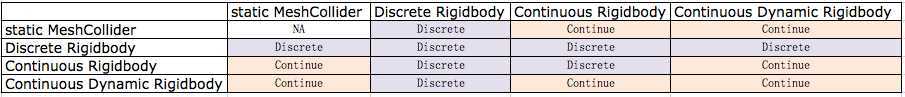
3、第2节的规则可以整理成下表:

4、综上所述,Collision Detection的目的是用来设置碰撞类型,以避免发生子弹窗纸的问题。
参考:.../Unity.app/Contents/Documentation/Documentation/Components/class-Rigidbody.html
Collision Detection,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/tekkaman/p/3763835.html