标签:
一、mask-div
在原来页面弹出一个弹窗后,鼠标还是可以点击页面其他地方,所以我要给页面弹出一个遮罩层,把页面所有东西都遮住,不给用户点击除了弹窗之外的东西。
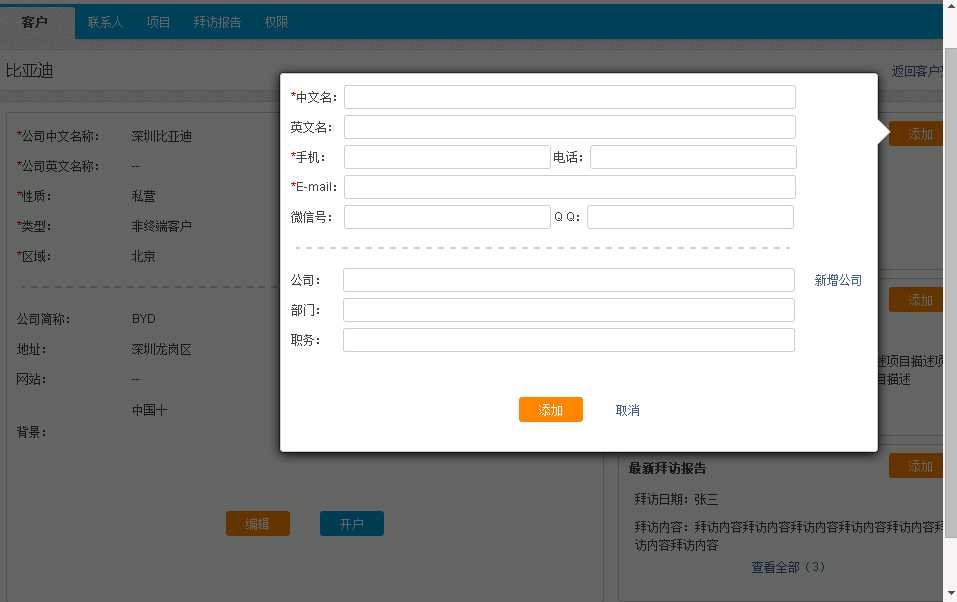
实现后的效果:

当我点击“添加”按钮时,会弹出两个层,一个是下面的遮罩层(一个我们看到的黑色半透明的遮住全屏幕的div),另一个就是我们要填写信息的弹窗。
二、设置遮罩层样式
要实现遮住全屏,可以这样来设置属性,兼容FF、chrome
#mask-div{background-color:black; position:fixed; left:0; top:0;z-index: 100; display:none; width:100%; height:100%;opacity:.0.6;filter: alpha(opacity=60);-moz-opacity: 0.6;}
(1)设置为positon:fixed,然后width和height都设置为100%,这样就能遮住整个屏幕。
(2)mask-div的层比弹窗低。z-index
标签:
原文地址:http://www.cnblogs.com/wuyinghong/p/4322686.html