标签:
通过上一小节的操作,我们新建了2个动画:PlayerIdleAnimation和PlayerWalkingAnimation。而且在单击Animation视图里的播放按钮时,也看到了动画的效果。但是现在还需要管理这两个动画,也就是说需要能够指定精灵当前进入的动画状态,为此就需要对动画控制器展开一些设置和操作,具体的步骤是本文选自Unity 2D游戏开发从入门到精通清华大学出版社:
(1)在Project视图里,找到在创建动画时一并生成的动画控制器,在本示例中它的名字是PlayerAnimatorController。双击它,然后会弹出Animator窗口视图,此视图中包含3个动画状态,名为Any State的动画状态是系统生成的,其它两个动画状态是我们在上一小节里定义的,如图1-23所示。

图1-23 Animator视图里的3个动画状态
(2)在PlayerIdleAnimation动画状态上右击鼠标,然后在弹出的快捷菜单中选择Make Transition,最后再单击PlayerWalkingAnimation动画状态。这样就添加一条从前者指向后者的箭头,此箭头表示两个动画状态的过渡,即从前者表示的动画状态过渡的后者表示的动画状态。使用同样的方式,添加从后者到前后的过渡,如图1-24所示。

图1-24 建立两个动画状态的过渡
(3)单击Unity工具栏里的开始游戏按钮,然后查看Game和Animator视图,你会发现精灵在反复的播放这两个动画状态,如图1-25所示,但是我们目前还无法指定其进入哪种动画状态本文选自Unity 2D游戏开发从入门到精通清华大学出版社。

图1-25 Game和Animator视图
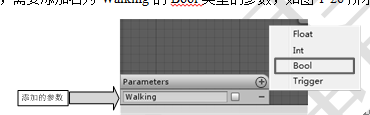
(4)要想指定当前精灵所进入的动画状态,就需要设置两个动画状态的过渡条件。在Animator视图的左下角有个名为Parameters的小窗口,单击其右侧的按钮,可以添加参数。在本示例中,需要添加名为Walking的Bool类型的参数,如图1-26所示。

图1-26 在Animator视图里,添加一个Bool类型的参数
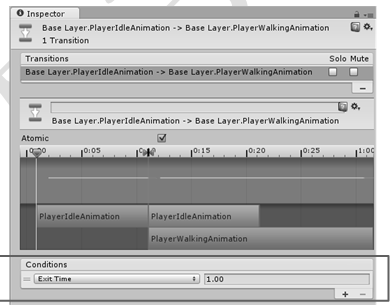
(5)然后在Animator视图里,单击表示动画状态从PlayerIdleAnimation过渡到PlayerWalkingAnimation的箭头(箭头的颜色由白色变为蓝色),再查看Inspector视图,如图1-27所示,在视图靠下面的地方有个Conditions,它用于设置动画过渡的条件,此时系统所设置的动画过渡条件是,在动画播放1秒后,进入另一个动画状态,因此之前我们播放动画的时候发现,精灵一直在两种动画状态间跳转。

图1-27 Inspector视图里,动画状态的过渡属性设置
(6)单击Condition下的Exit Time,从中选中我们刚才定义的参数Walking,然后设置其后面的属性为true,如图1-28所示。表示只有在参数Walking为true时,动画状态才会从PlayerIdleAnimation过渡到PlayerWalkingAnimation。

图1-28 设置动画状态的过渡条件
使用同样的方式设置,从PlayerWalkingAnimation到PlayerIdleAnimation的过渡条件为Walking,设置其属性为false,表示Walk为false时,动画状态的过渡才会发生。
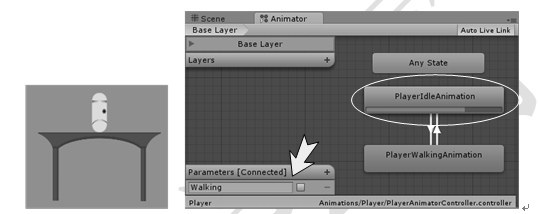
(7)运行游戏,然后查看Game和Animator视图,如图1-29所示。默认情况下,Walking的值为false,因此Game视图里,一直在播放PlayerIdleAnimator动画。

图1-29 Game和Animator视图
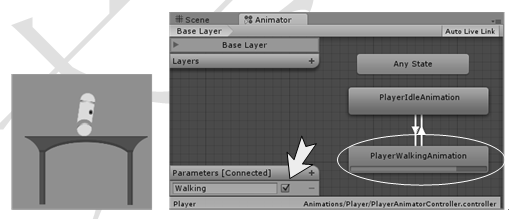
单击Animator视图左下角Parameters下的Walking参数的复选框,即设置Walking为true,再次查看Animator视图,此时Game视图中的精灵则是一直在播放PlayerWalkingAnimation动画,如图1-30所示本文选自Unity 2D游戏开发从入门到精通清华大学出版社。

图1-30 Game和Animator视图
Animator窗口视图Project视图PlayerIdleAnimation和PlayerWal
标签:
原文地址:http://my.oschina.net/u/1585857/blog/384202