标签:
---恢复内容开始---
UIScrollView是可以浏览一组view的,只要将其属性
pagingEnabled设置为true就可以了。具体过程是这样的,
1:将一组图片按照从左到右的顺序添加到UIScrollView里边,
2:pagingEnabled设置为true
只需要两步即可,非常方便
但是你会发现这些图片是一张接一张,是这种效果:

我们发现ios自带的photo app里边对照片的浏览和这个差不多,但是人家每张图片之间都有个间距,
你在用手指拨动的时候会发现左边或者右边的照片并不是完全连在一起的,这个怎么去实现呢
override func viewDidLoad() { super.viewDidLoad() scrollView = UIScrollView(frame: view.bounds) scrollView.pagingEnabled = true scrollView.backgroundColor = UIColor.blackColor() view.addSubview(scrollView) pageImages = [ UIImage(named:"photo1.png")!, UIImage(named:"photo2.png")!, UIImage(named:"photo3.png")!, UIImage(named:"photo4.png")!, UIImage(named:"photo5.png")!] let pageCount = pageImages.count let dx:CGFloat = 50 var itemWidth = scrollView.bounds.width + dx * CGFloat(2.0) for i in 0..<pageCount{ var frame = scrollView.bounds frame.origin.x = itemWidth * CGFloat(i) frame.origin.y = 0.0 frame.size.width = itemWidth let newPageView = UIImageView(image: pageImages[i]) newPageView.contentMode = UIViewContentMode.ScaleAspectFit newPageView.frame = CGRectInset(frame, dx, 0) scrollView.addSubview(newPageView) } var tt = view.bounds.size scrollView.frame = CGRect(x: -dx, y: 0, width: itemWidth, height: tt.height) let pagesScrollViewSize = scrollView.frame.size scrollView.contentSize = CGSizeMake(itemWidth * CGFloat(pageImages.count), pagesScrollViewSize.height) }
其原理就是对每一个图片加宽,然后再对其添加dx的间距,这样图片的大小回复原状了,中间也有了间隔
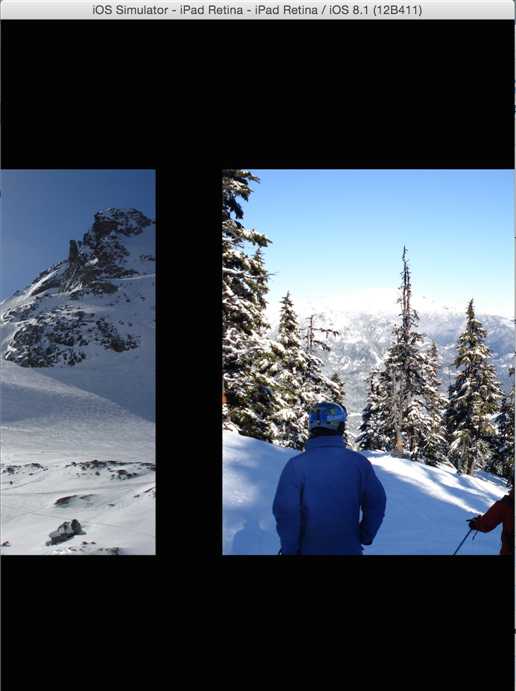
具体效果是这样的:
 33要
33要
以上效果就和ios自带的照片浏览一样了,体验比上面一种确实也要舒服很多
---恢复内容结束---
UIScrollView浏览一组图片,且图片与图片之间有间隔
标签:
原文地址:http://www.cnblogs.com/JimmyBright/p/4324042.html