标签:
table-cell我们却能用得到,而且是用它来干一件很重要的事情——多列布局。
多列布局在css中有多重要就不用我说了吧,传统模式下大家都使用float来解决这一问题,但是float写出来的东西代码复杂,宽度调整不灵活,浏览器兼容性有问题。所以才有了新方案——table-cell,注意,IE6、7不行!
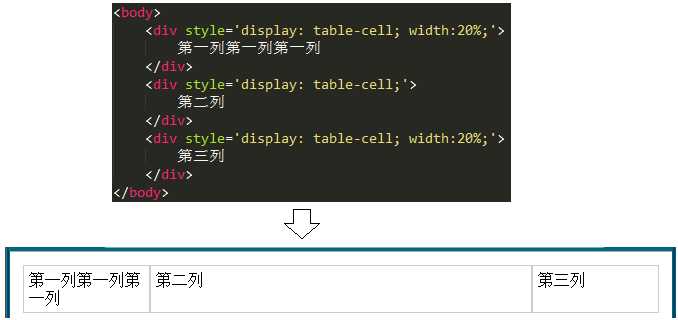
简单举个例子:

记得我刚学html时候,不会用div + css做多列布局,我就用table做多列布局。而今,你可以用table-cell,像用table一样做多列布局,做出来的效果和table做出来的效果是一模一样的。
原文链接:http://www.cnblogs.com/wangfupeng1988/p/4280801.html
标签:
原文地址:http://www.cnblogs.com/luoxiaolei/p/4326199.html