标签:
如何获取表单全部元素?:input表单选择器可以实现,它的功能是返回全部的表单元素,不仅包括所有<input>标记的表单元素,而且还包括<textarea>、<select> 和 <button>标记的表单元素,因此,它选择的表单元素是最广的。
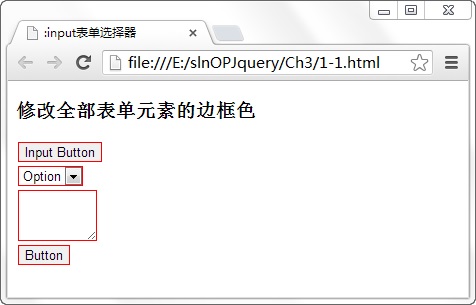
如下图所示,使用:input表单选择器获取表单元素,并向这些元素增加一个CSS样式类别,修改它们在页面中显示的边框颜色。

在浏览器中显示的效果:

可以看出,通过调用$("#frmTest :input")表单选择器代码获取了表单中的全部元素,并使用addClass()方法修改它们在页面中显示的边框颜色。addClass()方法的功能是为元素添加指定的样式类别名称,它的更多使用将会在后续章节中进行详细介绍。
标签:
原文地址:http://www.cnblogs.com/binhuguang/p/4326520.html