标签:

功能分析
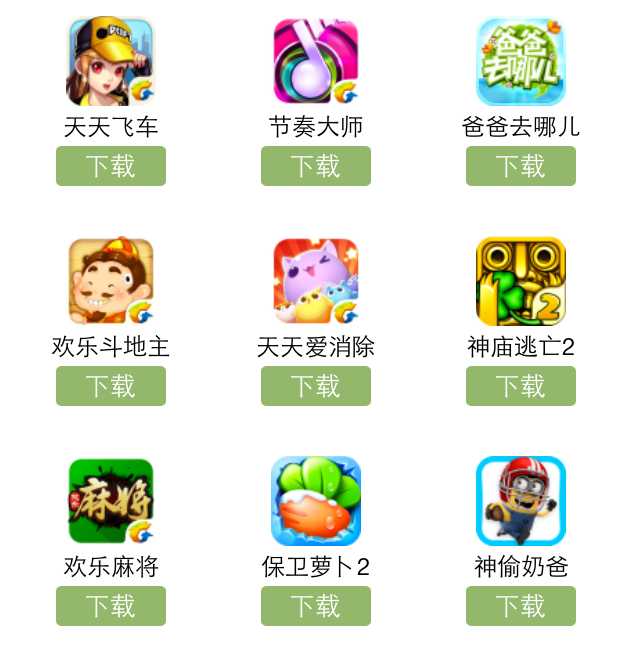
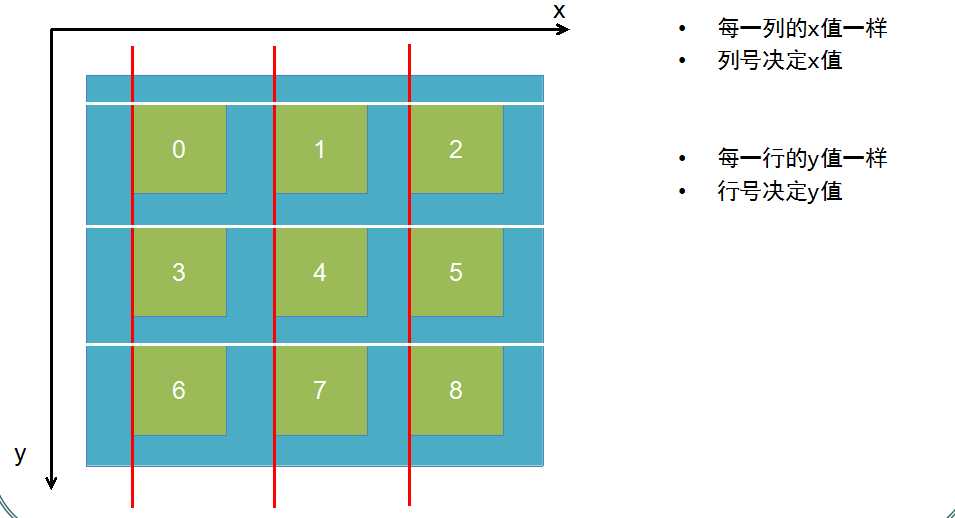
以九宫格的形式展示应用信息
点击下载按钮后,做出相应的操作
步骤分析
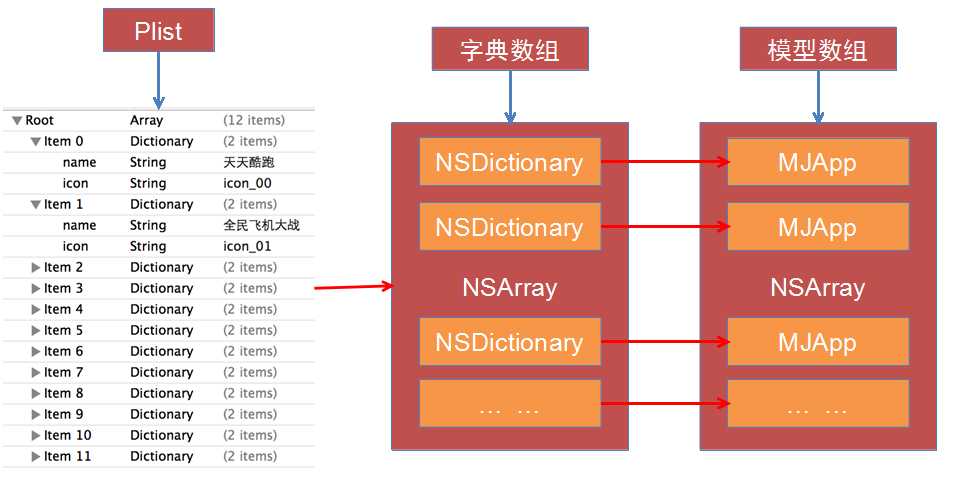
加载应用信息
根据应用的个数创建对应的view 监听下载按钮点击


一般情况下,设置数据和取出数据都使用“字符串类型的key”,编写这些key时,编译器不会有任何友善提示,需要手敲
dict[@"name"] = @"Jack";
NSString *name = dict[@"name"];
使用模型的好处
所谓模型,其实就是数据模型,专门用来存放数据的对象,用它来表示数据会更加专业
模型设置数据和取出数据都是通过它的属性,属性名如果写错了,编译器会马上报错,因此,保证了数据的正确性
使用模型访问属性时,编译器会提供一系列的提示,提高编码效率
app.name = @"Jack”;
NSString *name = app.name;

NSArray *objs = [[NSBundle mainBundle] loadNibNamed:@"MJAppView" owner:nil options:nil];
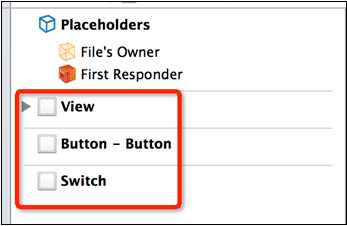
这个方法会创建xib中的所有对象,并且将对象按顺序放到objs数组中
(如果xib如右图所示,那么objs数组中依次会有3个对象:1个UIView、1个UIButton、1个UISwitch)

bundle参数可以为nil,默认就是main bundle
UINib *nib = [UINib nibWithNibName:@"MJAppView" bundle:[NSBundle mainBundle]];
NSArray *objs = [nib instantiateWithOwner:nil options:nil];

标签:
原文地址:http://www.cnblogs.com/YangFuShun/p/4326799.html