标签:
一、viewport的概念
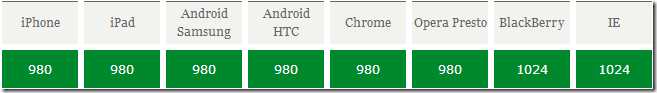
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,再具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。(新建一个网页在其中写入一个宽度为100%的网页时,用Chorme测试可以发现加了viewport的网页没有横向滚动条,而不加viewport测绘出现横向滚动条,这就表明在移动终端viewport的大小不等于屏幕大小)下图列出了一些设备上浏览器的默认viewport的宽度。

标签:
原文地址:http://www.cnblogs.com/diantao/p/4328344.html