标签:
今天做的练习是自适应屏幕大小,遇到了一些困难,困难在于我以前用CSS布局的时候都是使用PX作为单位来进行定位布局。
但今天把网页拓展实验到了我家的电视(42寸)上,此时就出现了问题,问题之一就是:没有办法填充满屏幕,只能出现一个屏中屏,看起来非常的别扭。
试验了纯CSS来做到自适应屏幕和用JS获取屏幕大小然后计算比例填写在CSS中两种方法均不是很满意,问题直到现在也没有解决,在问题解决之前先把这个问题解决过程记录下来。
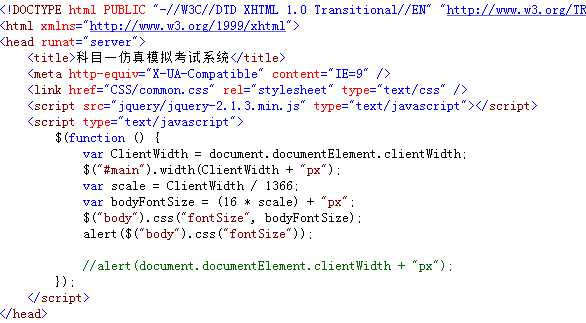
html部分的代码是这样的


CSS部分的代码是这样的:
body
{
font-size: 100%;
overflow: -Scroll;
overflow-y: hidden;
width:100%;
}
html, body
{
height: 100%;
margin: 0em;
padding: 0em;
}
#main
{
position: absolute;
width: 100%;
font-size: 1.5em;
}
#main img
{
position: relative;
padding: 0;
width: 99.7%;
margin: 0 auto;
height: 90px;
}
#content
{
width: 99.7%;
height: 30%;
margin-top: 0.5em;
border-style: inset;
position: relative;
}
#lbox
{
width: 17em;
height: 17em;
background-color: #CCCCCC;
border-radius: 1em;
position: relative;
margin-left: 9em;
margin-top: 3em;
margin-right: 4em;
}
#rbox
{
width: 20em;
height: 20em;
background-color: #CCCCCC;
border-radius: 1em;
position: relative;
margin-top: 1em;
margin-left: 3em;
top: -20em;
left: 25em;
}
.b1
{
position: relative;
margin-left: 2em;
font-weight: bolder;
font-family: "黑体";
}
#select1
{
position: relative;
left: 9em;
top: -2.6em;
font-size: 0.7em;
}
.p1
{
font-size: 0.8em;
position: relative;
margin-left: 3em;
}
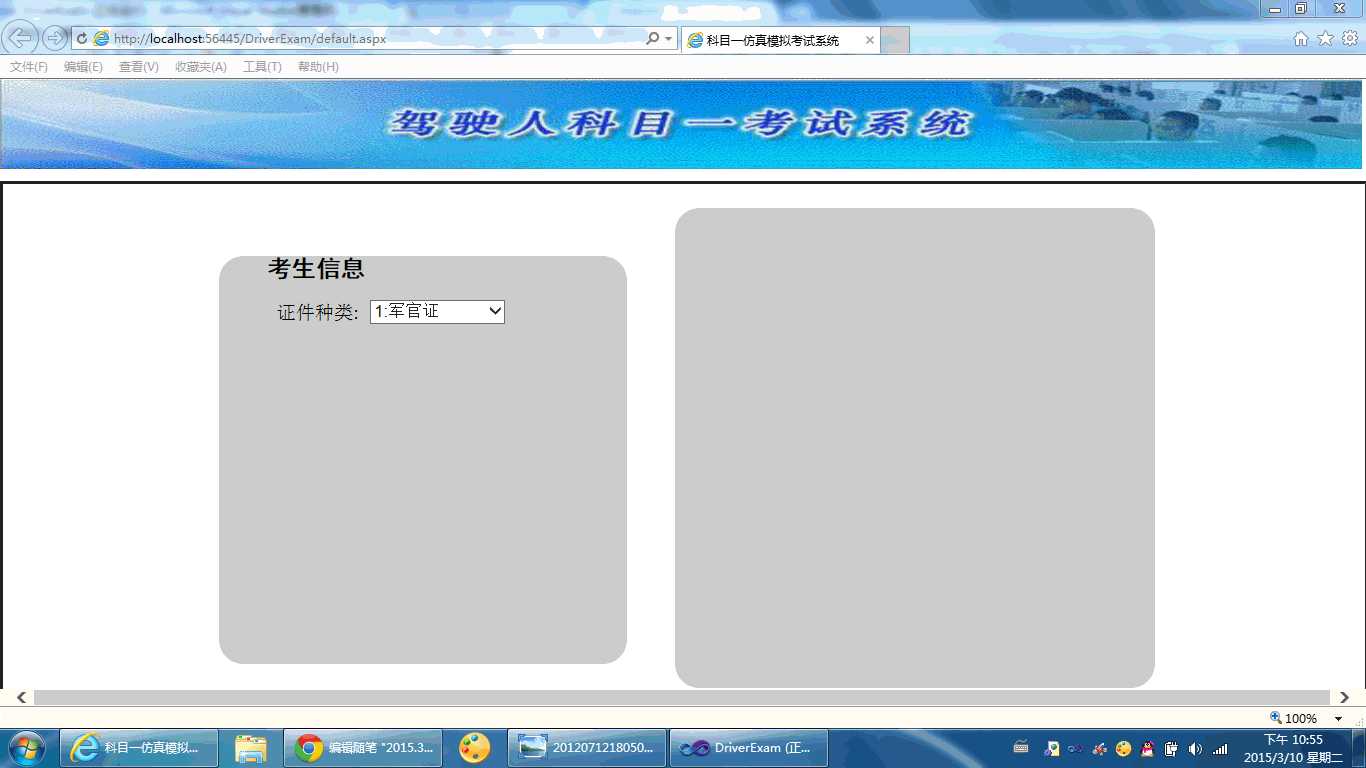
效果如图:
【在一个CSS选择器被写入时,浏览器就有了一个“16px”大小的默认字体。此时我们Web页面中的<body>就继承了这个“font-size:16px;”,除非你在CSS样式中显式的设置<body>的“font-size”值,来改变其继承的值。这样一来,“1em = 16px”、“0.5em = 8px”、“10em = 160px”等等,那么我们也可以使用“em”来指定任何元素的大小。】 (查了一下chrome的最小字体是12px) 我的目的是制作一个全屏的页面,可以自适应所有屏幕。竖滚动条用overflow: -Scroll;overflow-y: hidden;横滚动条也可以强制隐藏。
现在的代码是在42寸屏幕上宽度可以自适应,高度还有一些问题,这也从侧面反映了CSS布局会受到很多因素的影响.
还看到网上有一个解决办法是先判断屏幕属于哪一种尺寸(这里它把很多种情况罗列出来)然后用js选择一种情况然后执行相应的尺寸。感觉这个方法不太完美。
目前想法是,通过js获取浏览器的可视大小然后定义一个基准的font-size;然后其他的元素通过计算公式用em来配合这个font-size。
明天做一个弹性布局的实验。
会继续更新的哟~
标签:
原文地址:http://www.cnblogs.com/shijia-dreamhome/p/4328665.html