标签:

1 <div id="div"></div> 2 <script> 3 console.log(document.getElementById(‘div‘).nodeType); // 1 4 console.log(document.getElementById(‘div‘).nodeType == Node.ELEMENT_NODE); // true IE8-中会报错Node未定义 5 console.log(document.getElementById(‘div‘).nodeType == 1); // true 6 </script>

1 <div id="div">11</div> 2 <script> 3 console.log(document.getElementById(‘div‘).nodeName); // DIV 4 console.log(document.getElementById(‘div‘).getAttributeNode(‘id‘).nodeName); // id 5 console.log(document.getElementById(‘div‘).childNodes[0].nodeName); // #text 6 console.log(document.nodeName); // #document 7 </script>

1 <div id="div">11</div> 2 <script> 3 console.log(document.getElementById(‘div‘).nodeValue); // null 4 console.log(document.getElementById(‘div‘).getAttributeNode(‘id‘).nodeValue); // div 5 console.log(document.getElementById(‘div‘).childNodes[0].nodeValue); // 11 6 console.log(document.nodeValue); // null 7 </script>

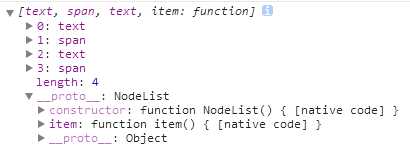
1 <div id="div"> 2 11 3 <span>11111111</span> 4 22 5 </div> 6 <script> 7 console.log(document.getElementById(‘div‘).childNodes); // 如下图 8 console.log(document.getElementById(‘div‘).childNodes[1].nodeType); // 1 9 console.log(document.getElementById(‘div‘).childNodes.item(1).nodeType); // 1 10 console.log(document.getElementById(‘div‘).childNodes.length); // 3 11 document.getElementById(‘div‘).innerHTML += ‘<span>22222222</span>‘; 12 console.log(document.getElementById(‘div‘).childNodes.length); // 4 13 </script>


1 <div id="div1"></div> 2 <div id="div2"> </div> 3 <div id="div3"> 4 5 6 </div> 7 <script> 8 console.log(document.getElementById(‘div1‘).hasChildNodes()); // false 9 console.log(document.getElementById(‘div2‘).hasChildNodes()); // true IE8- false(在IE8-空文本不会当作节点,标准浏览器是节点) 10 console.log(document.getElementById(‘div3‘).hasChildNodes()); // true IE8- false(在IE8-空文本不会当作节点,标准浏览器是节点) 11 </script>

1 <div id="div1"></div> 2 <script> 3 console.log(document.getElementById(‘div1‘).ownerDocument); // #document 4 </script>
标签:
原文地址:http://www.cnblogs.com/tyxloveyfq/p/4330720.html