标签:
/**************面向对象模型 创建对象*********************/
/*工厂模式*/
function CreateObj (name,sex,sayName){
var obj = new Object();
obj.name = name;
obj.sex = sex;
obj.sayName = function(){
alert(this.name);
}
return obj;
}
var person = CreateObj("工厂模型createName",20,"It‘s Name");
person.sayName();
/* 构造函数对象模式*/
function Person(name,age){
this.name = name;
this.age = age;
this.sayName = function(){
alert(this.name);
}
}
var per0 = new Person("构造函数模型xuan",24);
//per0.sayName();
/*使用Call 方法创建对象 */
var o = new Object();
Person.call(o,"callName",18);
//alert(o.name);
/****************小结*************
创建一个对象
1、直接调用工厂模型的创建对象函数
2、调用构造函数
3、使用Call方法
**********************************/
/**********原型模型的提出***********/
function Person(name,age){
this.name = name;
this.age = age;
this.sayName = function(){
//alert(this.name);
alert("This Name");
this.sayName2 = sayName2;
}
}
function sayName2(){
alert("全局方法");
}
var per0 = new Person("构造函数模型xuan",24);
var per1 = new Person("构造函数模型xuan",25);
//per0.sayName();
alert(per0.sayName == per1.sayName); // 内部方法 false
alert(per0.sayName2 == per1.sayName2);//调用全局 true
/*其中,per0和per1调用sayName方法时候,两者并不是同一个函数
因为每创建一次实例pro的时候,每new一次,其实就是在创建一个方法,故两者并不相同。
也同事可以看出,在执行效率方面,肯定是打折扣了的。
故、试着使用全局方法,使得在定义函数方面,只定义一次。Function sayName2
但,这样就会造成,如果封装很多功能的话,就会全局增加很多不必要的方法。
*/
/*上述构造函数模型中的方法,,在JS中,如果是大项目,并且要使用公共的方法的话,就必须使用全局方法,,因为方法只是针对此类对象而言,所以,全局会造成不必要的代码冗余和执行效率问题。。*/
/*提出原型模型,给原型模型的对象指定一些方法,可以达到所有实例共享方法的功能*/
/*原型模型
每创建一个函数 都有一个prototype属性 这个属性是一个指针,
这个指针指向一个对象,这个对象的用途,就是将特定的公共的方法,都放到这个
对象中,那么 就起到一个所有实例共享的作用
*/
function proFunc(){}
var obj = proFunc.prototype; // 原型对象 obj
obj.name =""
alert(obj.constructor); //构造函数 alert为proFunc函数
var obj1 = proFunc.prototype;
alert();
// 构造函数的prototype就是指向 原型对象
// 原型对象的constructor就是构造函数本身
// 实例对象的prototype 指向 原型对象
function proFunc(){}
var obj = proFunc.prototype;
alert(obj.constructor);
obj.name="hello"
obj.sayName = function(){
alert("原型模型");
}
var obj2 = proFunc.prototype;
alert(obj2.name);//hello
obj2.sayName();
/*
这样,就不需要每次创建对象时候,创建属性和方法
并且所有实例对象,均可访问
*/
我们创建的每一个函数都有一个prototype属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。
原型对象实际就是一个构造函数的实例对象,与普通的实例对象没有什么本质上的区别,js中每一个对象都有一个原型对象。不过他比较特殊,该对象所包含的所有属性和方法能够供构造函数的所有实例共享,这就是其他语言所说的继承,而javascript通过原型对象来实现继承,简称原型继承。静态原型继承:Object.prototype.[method field] ;
isPrototypeOf(实例对象) 判断原型的方法
ECMA5: Object.getPrototypeOf():根据实例对象获得原型对象
object.hasOwnProperty(attribute) 判断属性是否属于对象本身
in 操作符 判断对象中是否存在该属性(无论是实例对象还是原型对象)
ECMA5新特性 Object.keys();拿到当前对象里的所有keys 返回一个数组
ECMA5新特性 Object.getOwnPropertyNames 枚举对象所有的属性 :不管该内部属性能否被枚举
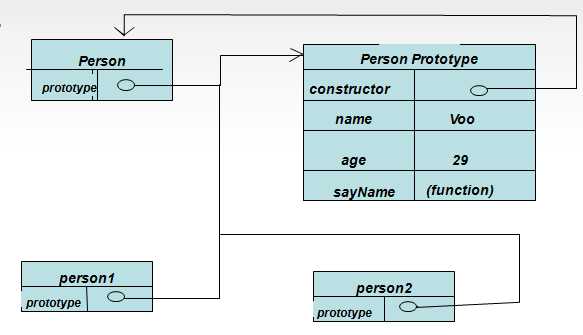
原型对象,实力对象,构造函数
构造函数的prototype就是指向 原型对象
原型对象的constructor就是构造函数本身
实例对象的prototype 指向 原型对象

标签:
原文地址:http://www.cnblogs.com/oneMTime/p/4332147.html