标签:

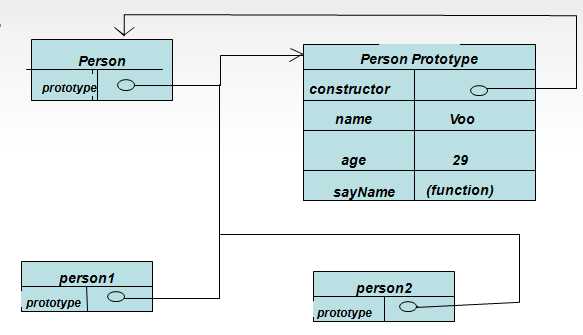
如上图: 实例对象 原型对象 构造函数之间的关系
我们都知道,每添加一个Function,都会自带一个prototype属性指针,指向我们的实例对象!
每创建一个原型对象,默认会获得一个constructor(构造函数)属性,这个属性会指向prototype所在函数的指针
那么,三者之间转换关系呢,如上图可以知道
实例对象的prototype是原型对象
构造函数的prototype是原型对象
原型对象的constructor是构造函数
创建一个实力对象
var newObj = new ObjectFunction;
修改实例对象的属性内容,并删除属性内容,删除后,实力对象的属性值和原型对象中保持一致!
See Code~~
1 var info = new Array("Kris","20150312",24); 2 function person1(){}; 3 var pro = person1.prototype; //创建原型对象 4 pro.name =info[0]; 5 pro.idCard=info[1]; 6 pro.age=info[2]; 7 8 pro.Train= function(){ 9 if(this.name =="Kris"){ 10 if(this.idCard == info[1]){ 11 alert("身份证验证成功,可以登机"); 12 } 13 else{ 14 alert("很抱歉,身份证验证失败!"); 15 } 16 } 17 else{ 18 alert("非权限用户!"); 19 } 20 } 21 // pro.Train(); //登机成功 22 23 var proObj = new person1(); 24 // alert(pro.isPrototypeOf(proObj)); 25 proObj.idCard = "007"; 26 alert(pro.idCard); //实例对象的值并没有修改 27 proObj.Train();//登录失败 28 delete proObj.idCard; //删除属性的值 29 proObj.Train();//登录成功 idCard值恢复为原型对象中的属性值
标签:
原文地址:http://www.cnblogs.com/oneMTime/p/4333251.html