标签:
前言:本教程适合于有一定HTML、CSS、JS基础的前端开发人员。
如何写一个chrome 插件呢?在入门时只需要弄明白以下4个概念就OK了。
1、manifest.json配置文件
2、background背景区
3、popup弹出区
4、content内容区
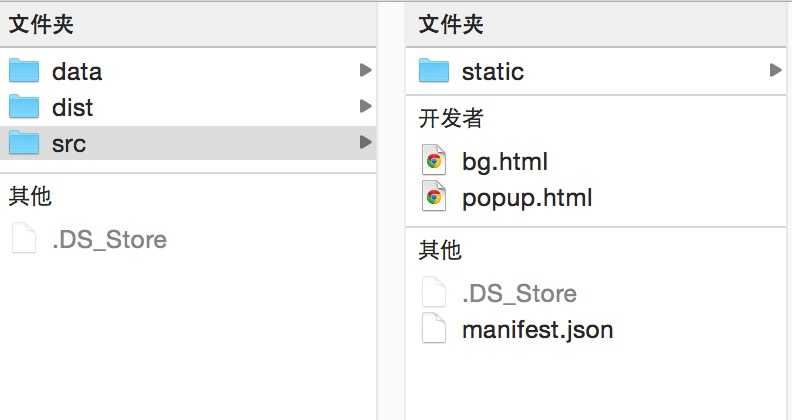
那么,在讲那4个概念之前,我们先来了解下chrome的文件结构。先看图

开发环境下的文件主要是放在src中,src之外的可以任意放你需要的文件夹,而我是用grunt打包的,所以有dist文件夹,data文件夹则是用来存放一些ajax调试数据。我们会发现chrome插件目录和我们平常的前端结构很相识,没错,它就一个WEB应用。
src : 主目录
static :静态资源文件
bg.html : background区的入口文件
popup.html : popup区的入口文件
manifest.json :应用配置文件
目录设置好以后,我们就开始写插件吧。chrome的插件有分"开发模式" 和 "发布模式",开发模式是能直接通过刷新"扩展程序"页面更新代码,"发布模式"是把插件打包成xxxx.crx形式的可安装文件,要重新打包才能更新代码。
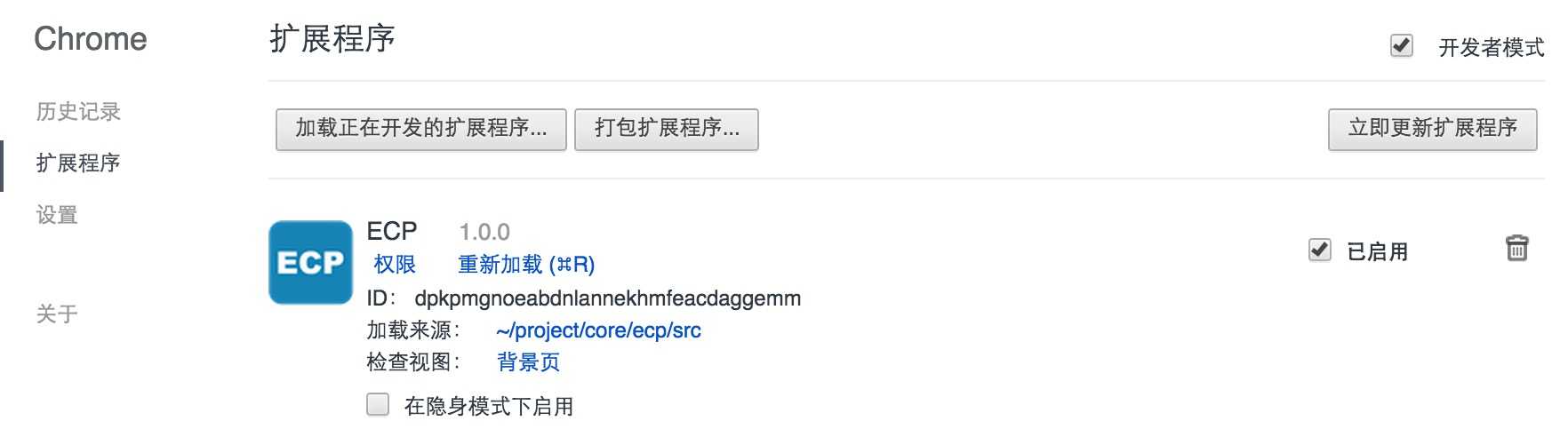
首先打开chrome浏览器,打开右上角 —— 设置 —— 扩展程序 ,开启开发模式。如下图

·加载正在开发的扩展程序 : 选取src目录就会把应用生成。这就是开发模式
·打包扩展程序 : 就是把目录打包成xxxx.crx形式的可安装文件,第一次打包,不会问你要应用密钥(.pem),故第二栏不要填,它会帮你生成。但第二次打包浏览器会检测你选取的目录是否含有密钥,如果有则强制要选取密钥文件,你也可以把密钥文件删掉,则又会变成第一次打包。
【manifest.json文件】
这时浏览器会报错,提示清单文件缺失。也就是缺少了manifest.json。上面给出的目录结构只是常规的结构,你可能会问?目录结构一定要按照上面的来吗?肯定不是,目录的结构是基于manifest.json,chrome是以这个文件来定位整个应用的资源文件的我位置。所以加载本地插件时,选取的目录下一定要存放manifest.json。OK,让我们新建一个后缀名为.json的文件,可以把一个UTF8格式下的txt文本文件改后缀名,下面来看manifest.json的配置说明吧。
{ "name": "chrome 初级示例", "version": "1.0.0", "manifest_version": 2, "description": "这是应用描述", "background": { "matches":["*://*/*"], "scripts": [ "static/js/ecp.js", "static/js/bg.js" ], "page" : "background.html" }, "permissions": ["tabs", "*://*/*","notifications"], "icons" : { "16": "static/img/icon.png", "48": "static/img/icon.png", "128" : "static/img/icon.png" }, "browser_action": { "matches":["*://*/*"], "default_icon": "static/img/icon.png", "default_title": "ECP", "default_popup": "popup.html" }, "content_security_policy": "script-src ‘self‘ ‘unsafe-eval‘; object-src ‘self‘", "web_accessible_resources" : [‘static/css/mycss.style‘], "content_scripts":[{ "matches":["*://*/*"], "js":[ "static/js/jquery_2.0.3.js", "static/js/ecp.js", "static/js/content.js" ] }] }
name :插件名称
version : 版本号
mainfest_version : 用整数表示manifest文件自身格式的版本号。从Chrome 18开始,开发者应该(不是必须,但是2012年底左右就必须了)指定版本号为2(没有引号)
description :这是应用描述
permissions :权限配置,这个配置的意思是给tab有访问任何域名的权限,一般情况照上面的json填写即可
icons : 图标配置,有3种规格,16x16 48x48 128x128 一般情况准备一个128x128的图标即可,chrome会按比例缩放
browser_action :这个配置可以理解成popup(弹出区)的配置,default_icon是按钮图标,default_title是鼠标长放按钮上显示的标题,default_popup是popup的页面。
content_security_policy : 安全策略,这个主要是是否开启允许eval之类的操作,照着写就OK了
web_accessible_resources : 资源白名单,这个主要是允许content内容区插入各种html资源,如果没有加入白名单,是加不进去的。
content_scripts : 内容区配置。
这里要说明下各个配置中的matches字段,在大多数情况下这个字段是用于匹配父级配置是否出现。
【3个工作区】
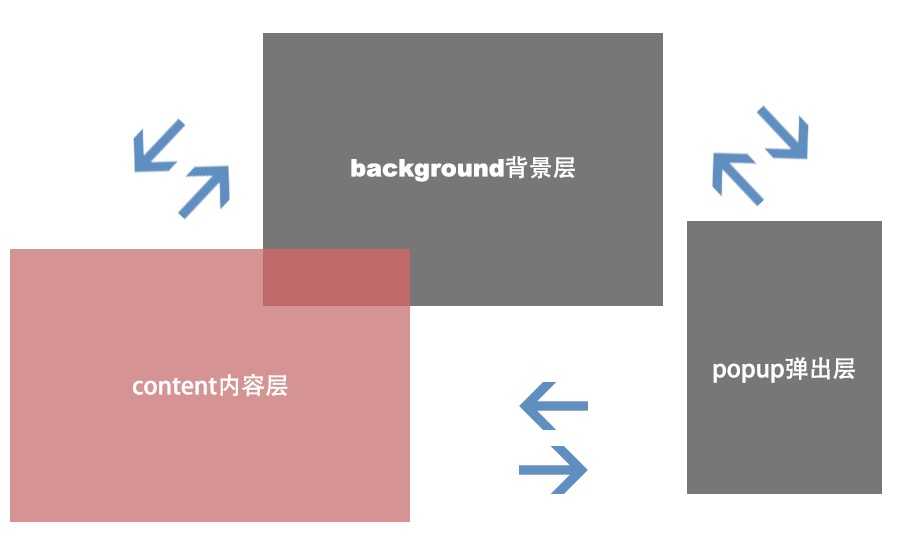
background(背景区)、popup(弹出区)、content(内容区);它们3者有什么关系呢?又怎样一起构建完整的插件呢?看下图

background背景区 : 浏览器启动时并且通过manifest.json中的matches,就会执行,它的生命周期是浏览器关闭时。它在原则上是比content内容区要执行得早,但如果在开发模式下,在扩展页面按F5刷新,此时有可能content要比background要早执行,这点开发者需要注意。由于background背景区不会随着页面刷新而重新执行,所以常常是处理一些"不间断的工作"和存储数据,因为插件的本地存储是不会被用户清理上网痕迹时清理掉,所以把配置信息存在背景区也是比较安全可靠的。
popup弹出区 : 通常情况是指右上角的小按钮点击后弹出的内容,它也是一个html页面。这个页面一般是用来设置一些信息,以满足需求。popup和background是属于"扩展对象",而content是属于tab对象。popup和background是不共享同一个window对象的,但共享localStorage、sessionStorage等公用资源。它的生命周期是弹出区显示时开始,消失时结束。
content内容区 : 是指要植入到我们平常开发的网站页面上,这个内容区一般常规的工作是抓取页面元素或者是做一些页面操作。比如,要在百度的页面植入一个js,这个js会alert一段文本。那么打开百度页面时就会弹出alert。但要知道的是,content和百度源代码是不共享同一个window对象的,也就是两者的js文件不是在同一个上下文环境,比如,content不能直接访问百度上的JQ对象,,但它们是共享dom结构的。
【工作区之前的通信】:重点
叙述完每个工作区的特性后,现在还要理解什么呢?当然就是把每个区连接起来,也就是说,它们是怎样进行通信的?它们是处于不同的上下文环境,数据是怎样交换传递的?他们的通信主要有4种方式,但在这里就只是说其中一种也是大部分情况都只会用到这种通信方式。
-- background背景区进行绑定 --
chrome.extension.onRequest.addListener(function(res,send,res){ if(res.type == ‘A士兵呼叫总部‘){ res{_return : ‘A士兵,总部收到你的信息‘} } })
参数详解:res : 触发者发过来的json数据,一定要是json结构,否则报错。
send : 触发者信息,里面有一些有用信息,比如url,tabid等。这个参数一般是只读作用
res : 这是一个回调函数,用于给触发者回传信息用的,传递的信息也一定要json结构
-- content内容区进去触发 -- chrome.extension.sendRequest({type:‘A士兵呼叫总部‘},function(data){ console.log(data._return) // 输出 A士兵,总部收到你的信息 });
参数详解:第一个参数,给监听者发过去的json结构,
第二个参数,用于接收监听者回传给自己的数据
上面例子是背景区和内容区的一次简单通话。大致情况是,先在背景区绑定一个事件监听,再由内容区进行触发。这就是3个工作区之间的通信桥梁。有以下3点需要注意
1、通信传递的数据都必须要是json结构,
2、所有的通信都是事件,所以都是最后执行的。
3、如果是在内容区进行绑定,由popup或background进行触发,不是用chrome.extension.sendRequest,而是用chrome.tabs.sendRequest;因为背景区和弹出区每个插件只有一个,但content却可以是多个,所以你必须告诉这两个工作区,是要把事件往哪个页面进行发送,故需要提供一个tabId。如下面代码
chrome.tabs.sendRequest一般和chrome.tabs.getSelected一起使用,因为chrome.tabs.sendRequest需要提供一个tabId,而比较方便的是getSelected获取tabId。
chrome.tabs.getSelected(function(tab){ chrome.tabs.sendRequest(tab.id,jsonData, callBack); })
初级教程就讲到这里,接下来就是HTML\CSS\JS的事情了。
总结:
1、manifest.json文件的作用
2、3个工作区是什么概念
3、3个工作区是怎样协同工作的。
标签:
原文地址:http://www.cnblogs.com/kenway/p/4333776.html