标签:
ActiveX is only supported by IE - the other browsers use a plugin architecture called NPAPI.
However, there‘s a cross-browser plugin framework called Firebreath that you might find useful.
http://stackoverflow.com/questions/7022568/activexobject-in-firefox-or-chrome-not-ie
NPAPI开发详解,Windows版 http://mozilla.com.cn/thread-21666-1-1.html
本文通过多图组合,详细引导初学者开发NPAPI的浏览器插件。
如需测试开发完成的插件请参考http://mozilla.com.cn/kb/dev/A.88/
1. 准备工作
开发工具
本例使用的是visual studio 2008 英文版,下图是关于信息
Windows SDK
本例使用Windows7操作系统 这里下载SDK
NPAPISDK
本例使用的是Firefox4.0.1提供的SDK。
首先,从这里下载mozilla源码。然后,解压firefox-4.0.1.source.tar.bz2文件。
将 \firefox-4.0.1.source\mozilla-2.0\modules\plugin 目录解压缩出来,里面有我们开发NPAPI插件所需的所有资源。
为了方便大家使用,--这里--提供plugin.rar的下载。
本例将plugin目标解压到D:\code\下(后面统一使用绝对路径,以避免异意)
2. 创建Plugin
本着“有图有真相”的原则,下面将连续多图并配文字一步步创建、调试Plugin。图中画红圈的代表需要填写或者需要选择的地方。
创建项目
新建项目
Name项一定要以 np开头,为了将来适应不同操作系统,最好全小写,不要太长,尽量控制在8字符内。
本例定义为 npdemo
Location项定义到 plugin\sdk\samples以便项目属性中用相对路径引用NPAPI的SDK
本例定义为 d:\code\plugin\sdk\samples

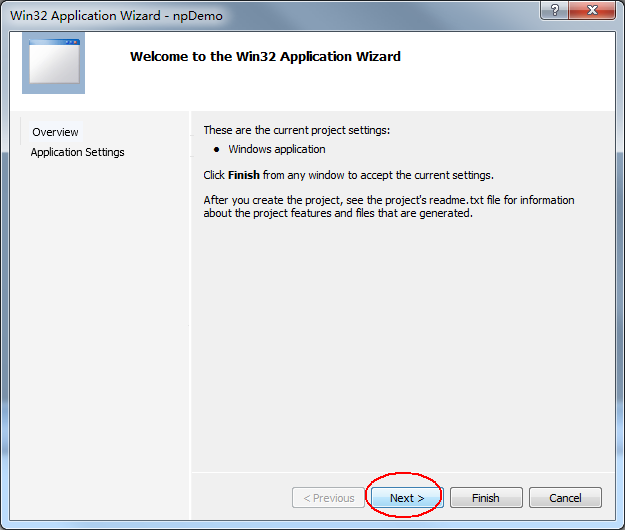
向导

选择 Application type为 DLL
选择 Empty project

首先,添加NPAPI SDK中的Common文件

一共3个文件

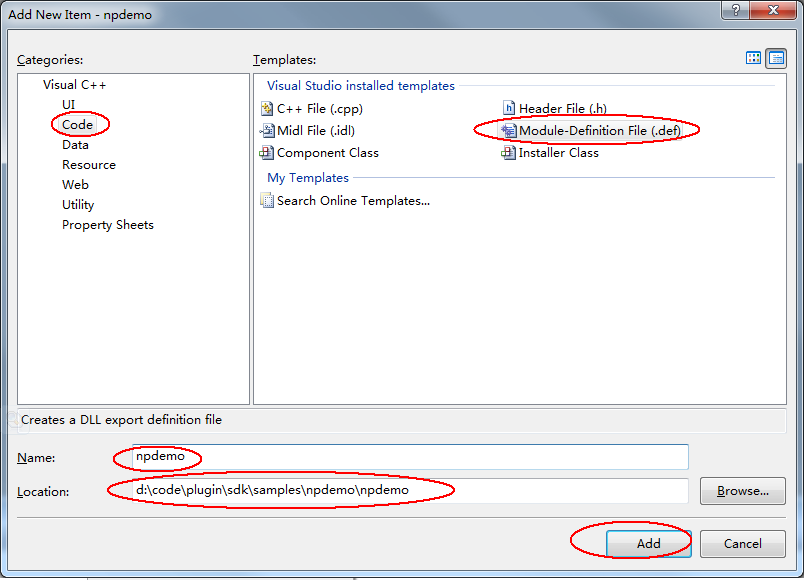
然后,添加def文件

命名最好与项目一致

编辑npdemo.def为
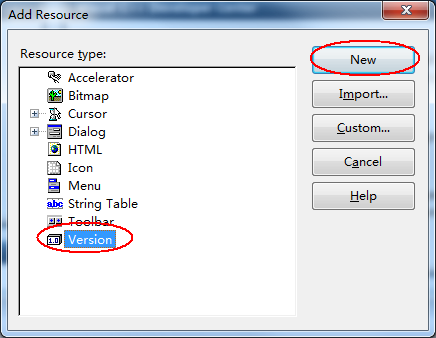
现在,添加资源

选择 Version

自动生成了 resource.h和 npdemo.rc。由于要在版本信息中加项,所以手工 npdemo.rc

选择“Y”

在图中的BLOCK中添加。注意! BLOCK 一定要是" 040904e4"这里顺便说一下,MIMEType是plugin的唯一标示,需要自己定义复制代码
- VALUE "MIMEType", "application/demo-plugin"
通常的格式是"application/“+ [plugin name]
本例中定义为"application/demo-plugin"

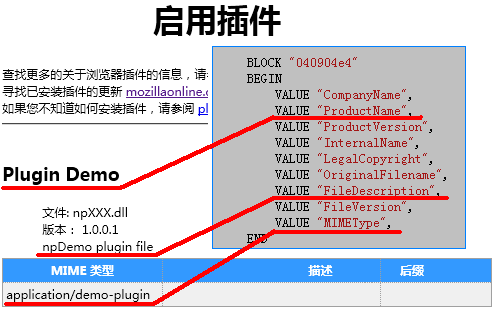
下图是rc文件数据项与plugin数据项(about:plugins 中)的对应关系

下面添加最关键的部分:Plugin实现类


类名可以随便起,本例命名为CPlugin
但是一定要继承自nsPluginInstanceBace

修改Plugin.h
修改Plugin.cpp
其中实现了4个全局函数
打开项目属性
修改字符集设置为“ Use Multi-Byte Character Set”

添加搜索目录 “ ....\include”和“ ........\base\public”

添加预编译宏 X86

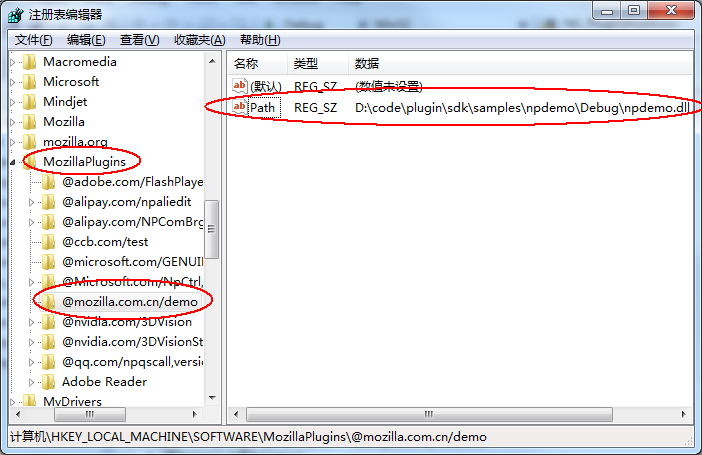
打开注册表,在 HKEY_CURRENT_USER\SOFTWARE\MozillaPlugins下新建子项 @mozilla.com.cn/demo
并新建字符串数据“ Path”设值为 D:\code\plugin\sdk\samples\npdemo\Debug\npdemo.dll

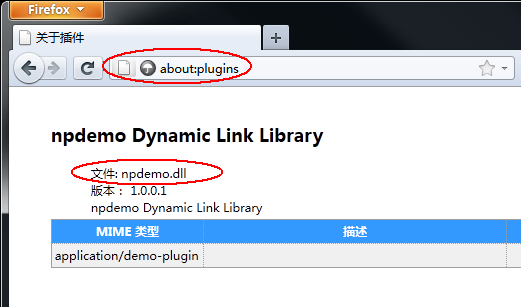
打开火狐浏览器 在地址栏输入“about:plugins” 如果在plugin列表中有本例的npdemo.dll及说明我们的plugin示例已经成功完成

ActiveXObject in Firefox or Chrome (not IE!)
标签:
原文地址:http://my.oschina.net/wukongcelebrity/blog/386572