标签:
console.log( !!window===true );
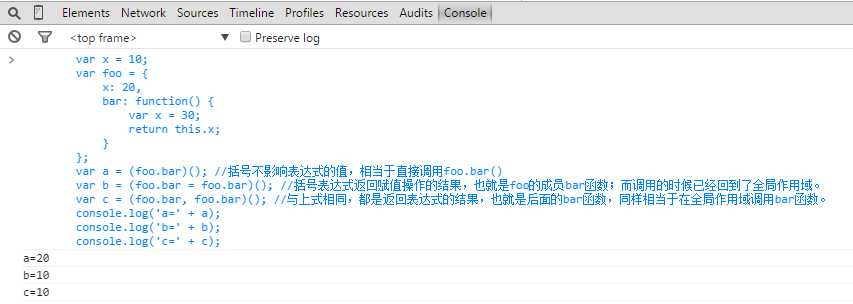
var a=1,b=2; a=[b,b=a][0];//执行完这句代码之后 a的值为2 b的值为1了
var day=(new Date).getDay()===0;
//传统if语句
if (day) {
alert(‘Today is Sunday!‘);
};
//运用逻辑与代替if
day&&alert(‘Today is Sunday!‘);//也就是说只有day为真的情况才执行后面的代码alert 一句简单的代码就实现了上面的if功能 强大吧
if (!a) {
a = {};
}
//上面的三句话可以用下面的一句话替换哦
a = a || {}; //解释这句话一下哦 如果有a这个变量的声明的话 那么它还是原来的对象 如果没有就给它创建一个对象
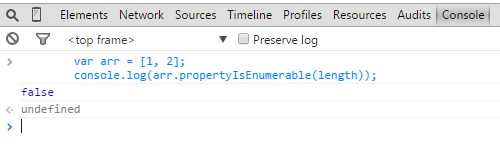
与其这样书写:if(string.length > 0){..}
不如这样书写:if(string.length){..}
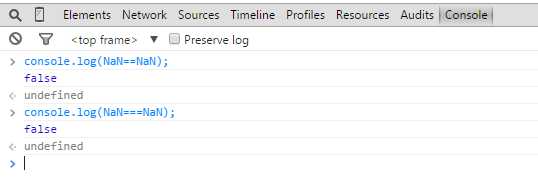
大家都知道在任何编程语言中,如果被除数为0则会报错,而在js里面不会,它返回的值为NAN,NaN表示一个不能产生正常结果的运算结果,我们可以用isNaN(number)来检测是不是NAN,但是大家也许都不知道NAN不等于任何值,包括它自身。

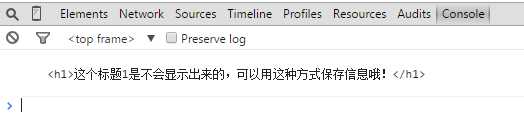
将script标签设置为type=‘text‘然后可以在里面保存任意信息,之后可以在JavaScript代码中很方便地获取。
页面代码如下所示:
<script type="text" id="angelaScript">
<h1>这个标题1是不会显示出来的,可以用这种方式保存信息哦!</h1>
</script>
<script type="text/javascript">
console.log(document.getElementById(‘angelaScript‘).innerHTML);
</script>
结果显示如下图所示:


看上图运行的效果,总结一句哦!
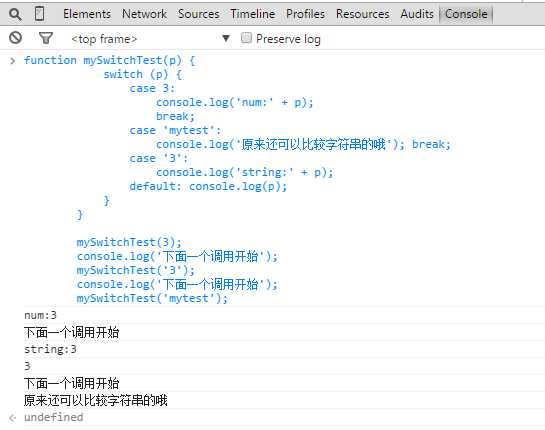
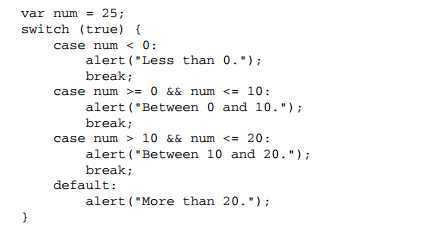
看下面的switch的使用,你瞬间觉得switch这么厉害!



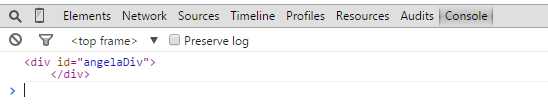
html页面代码如下所示
<div id="angelaDiv">
</div>
<script type="text/javascript">
console.log(angelaDiv);
</script>
在chrome控制台看到的结果如下图所示

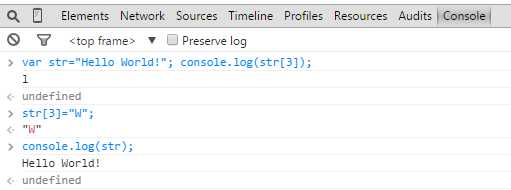
大家都知道字符串是不可变的,在js中也是如此。也就是说一旦字符串被创建,就无法改变。但是我相信很少人知道在js当中居然可以用下标来访问字符串当中的某一个字符,虽然可以用下标读取但去不能修改哦(虽然修改操作不会报错,但是却不起作用)

var s = ‘str1 , str2 , str3‘;s.split(/\s(,)\s/,4); //输出结果:["str1",",","str2",","]
浏览器地址栏输入以下代码,立马就把浏览器变成notepad了,厉害吧!
data:text/html, <html contenteditable>
大家都知道css里面用text-align:center加上margin:0 auto就可以实现水平居中了,但是垂直居中却没有相应的css属性来设置,而如果要设置元素能够垂直居中必须得将容器设置为display:table,然后将子元素也就是要垂直居中显示的元素设置为display:table-cell,然后加上vertical-align:middle来实现。
看代码吧!下面的代码利用css3的transform来实现垂直居中和水平居中
.center-vertical {
position: relative;
top: 50%;
transform: translateY(-50%);
}
.center-horizontal {
position: relative;
left: 50%;
transform: translateX(-50%);
}
标签:
原文地址:http://www.cnblogs.com/doit8791/p/4336249.html