标签:
var people = { name: ["abc", "jack", "pepter", "jim"], getname: function() { return function () { var i = Math.floor((Math.random() * 4)); return { n: this.name[i] }; }; } }; var myName = people.getname(); alert("name is "+myName().n);
上面代码其实,打印的是 nams is undefiend ,因为返回的函数里面的this 不是people里面的this,
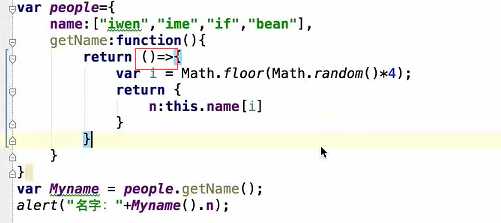
1 typescript可以用lambads表达式修改

上图中就是使用lambads表达式解决找不到this问题。
2 如果是用js可以像下面这样修改
var people = { name: ["abc", "jack", "pepter", "jim"], getname: function() { var name2 = this.name; return function () { var i = Math.floor((Math.random() * 4)); return { n: name2[i] }; }; } }; var myName = people.getname(); alert("name is "+myName().n);
typescript的lambads解决this关键字找不到属性
标签:
原文地址:http://www.cnblogs.com/or2-/p/4337451.html