标签:
http://www.cnblogs.com/meteoric_cry/p/3594185.html
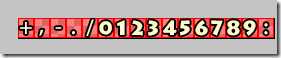
美术在设计UI时,很多界面可能使用了数字图片来展示一些效果,比如CD或者 x1/x2等,一般她们都会切成很多单张小的图片,类似这样

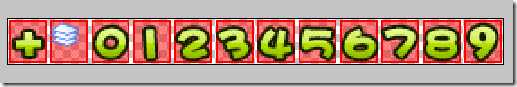
cocox2d-x中CCLabelAtlas支持直接从图片中读取文字,但先要将上面的图片合并成到一张图片中。
CCLabelAtlas *pLabelAtlas = CCLabelAtlas::labelWithString(“text”, “png’s path”, single font width, single font height, first char);
text - 需要显示的文本内容
png’s path - 拼接后的png图片路径
width - 单个字符的宽度
height - 单个字符的高度
first char - 第一个起始字符,程序内部是依据ascii码的顺序进行偏移来截取字符的,如果某一位没有相应的字符,也应该在png中预留该图片的位置。
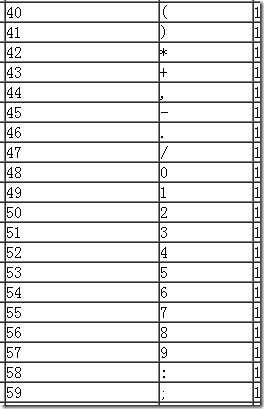
ascii码表如下(查看详情>>)

如果第一个字符为“0”,那么字符“9”的偏移量就是 width * (57 - 48)
最开始对Texture Packer工具不熟悉时,发现里面的图片无法进行拖拽和自定义排序,就一直使用flash进行操作 - -!

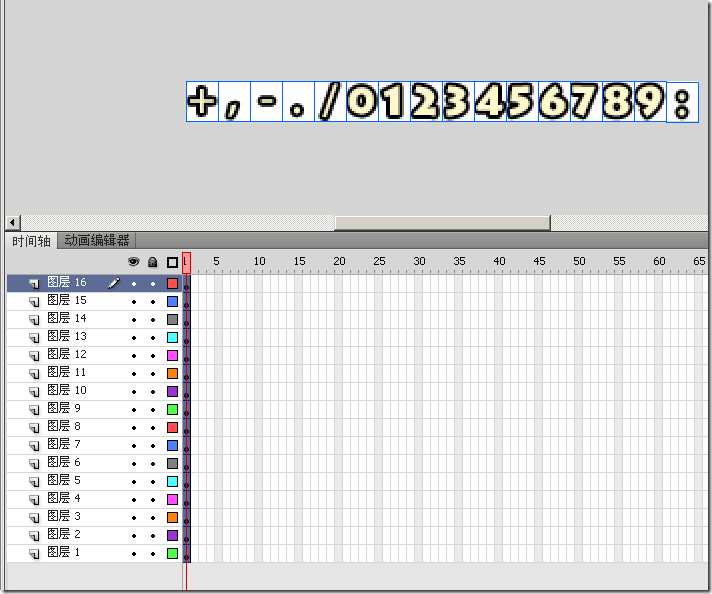
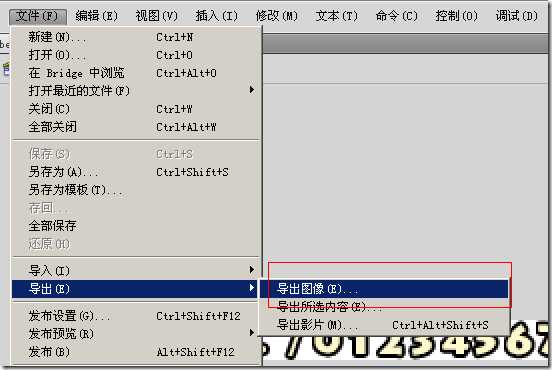
设定好后台大小,然后一个字符建一个图层,然后定位,最后导出


第一次、第二次这样用,倒还好,第三次我就觉得非常之郁闷了,难道没有工具了吗?有点心不甘,又试了几次Texture Packer,然后成功了!!!
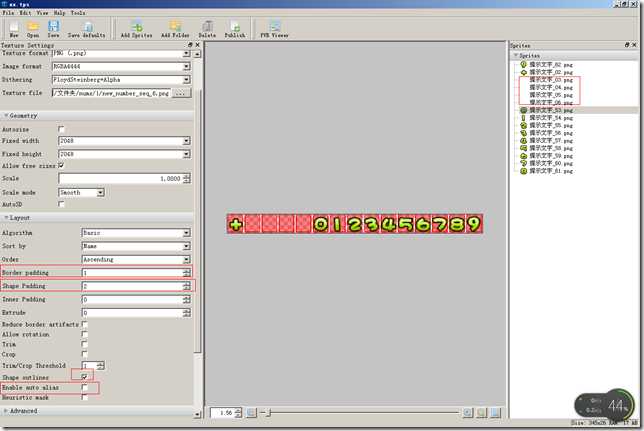
合并的图片,在里面不能人为的进行布局拖动,它是通过一些设置来控制的。比如这里,我们需要使用图片的名称进行控制(它是字符串比较,所以10.png 在 2.png之前,统一使用二位02.png、10.png就可以实现真正的排序)

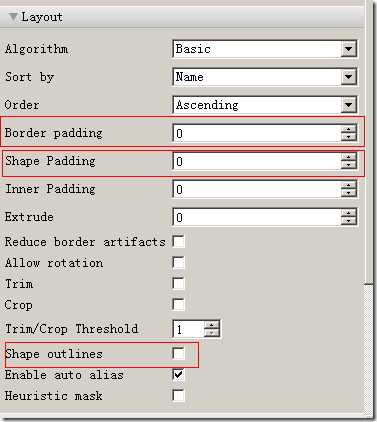
Layout选项中,有一个Shape outlines选项,勾选后,就可以看到单张图片的“占位”了

默认Border padding、Shape Padding为2,这个很坑爹..

总结一下注意事项:
1、算法选用 Basic(默认的算法为MaxRects);
2、使用名称进行排序,升序;
3、设置默认的Border padding、Shape Padding为0;
4、取消裁剪(Crop、Trim);
5、勾选”Geometry”中的Allow free sizes;
6、选择输出(Output)选项中的,Image format,为RGBA4444,并选择Dithering为 抖动 + 通道(FloydSteinberg + Alpha);
其它特殊的文字,使用CCLabelBMFont、CCLabelTTF也可以实现上述效果,但是CCLabelTTF效率很低一般都不会使用,下一篇将介绍CCLabelBMFont的相关工具(Hiero)及使用…
参考:
关于Hiero工具,网上已经有很多教程:
Cocos2d的字体生成软件Hiero v2.0 - Bitmap Font Tool的一些问题
------------------------------------------------- 2014/07/23 补充 ------------------------------------------------

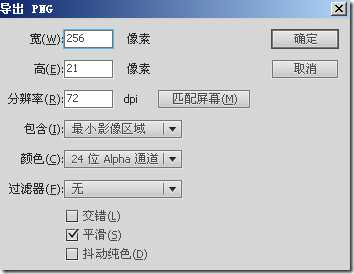
后来经过研究,发现设置按上图的设置最为合适,上面单张图片大小为w * h = 21 * 24px,设置后,给定的大小为 w * h = 23 * 26px,为什么这样设置呢?
就是为了读取指定位置的文字时,左、右都留有1像素的空白,不然像上图中的4、5放大后,其实有部分重叠区域。放到游戏中看,就很容易看到黑边之类的
如果有多张空白图片,比如上图:+ ~ 0/9中间隔着,-./四个ASCII码,这里用四张空白图替代。但注意一定要取消勾选“Enable auto alias”,不然就只能看到一个空白占位了,如下图所示:

标签:
原文地址:http://www.cnblogs.com/xuejinhui/p/4340160.html