标签:c style class blog code java
明天要回家了,今天也没啥事做。就分享下做过的一个小需求,还有很多朋友问过我类似的问题,当时也是跟他们说说简单的思路,并没有分享。今天我就整理下吧。
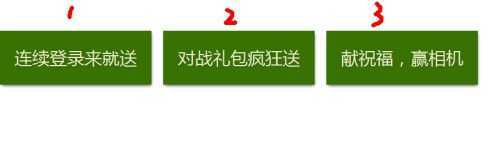
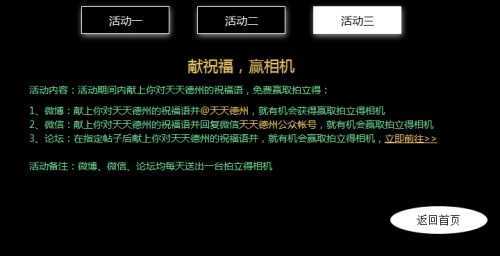
需求是这样的A页面有的链接,跳转到B页面中。并且要根据A页面的链接不同定位的不同的内容区域。我贴个图你大概就理解了:
A页面

B页面

当我点击A页面中3的链接的时候,就要跳转到B页面,并且定位到活动三内容区域;
这个都是一个简单的活动页面,当然你也可以很简单的实现,把B页面拆分成3个页面,分别对应A页面的3个不容的内容,但是没必要,下面就是用jquery来实现了,很简单的:
基本思路就是这样的,当点击A页面中的链接跳转到B页面中来,获取当前url地址
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 |
<script type="text/javascript"> $(document).ready(function(){ var
windowUrl=location.href.slice(-2);//获取当前url地址的最后2位字符 $(".tab li").each(function(index, element) { var
id=$(this).attr("id"); //获取当前对应活动的id if(windowUrl==id){//如果浏览器地址的最后2个字符串与对应的id号相同就为其添加点击过后的类,并且显示对应索引的内容 $("#"+id).addClass("click").siblings().removeClass("click"); var
_index=$("#"+id).index(); $(".main>div").eq(_index).show().siblings().hide(); } $(this).click(function(){ $(this).addClass("click").siblings().removeClass("click"); var
index=$(this).index(); $(".main>div").eq(index).show().siblings().hide(); }); }); }); </script> |
线上地址:http://qqgame.qq.com/act/a2014113nc/index.html
演示下载:http://url.cn/Vam3PI
跳转页面定位到指定的位置(转),布布扣,bubuko.com
标签:c style class blog code java
原文地址:http://www.cnblogs.com/xupeiyu/p/3765606.html