标签:

我要说的是这部分的切图, 先说一下为什么要用到position
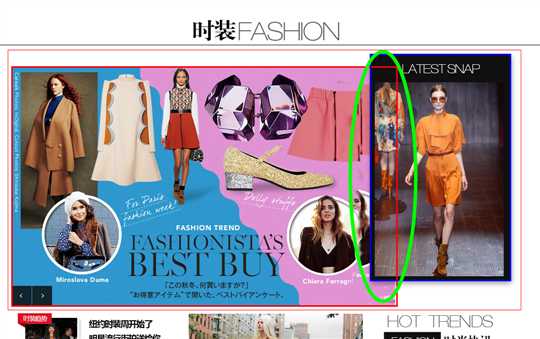
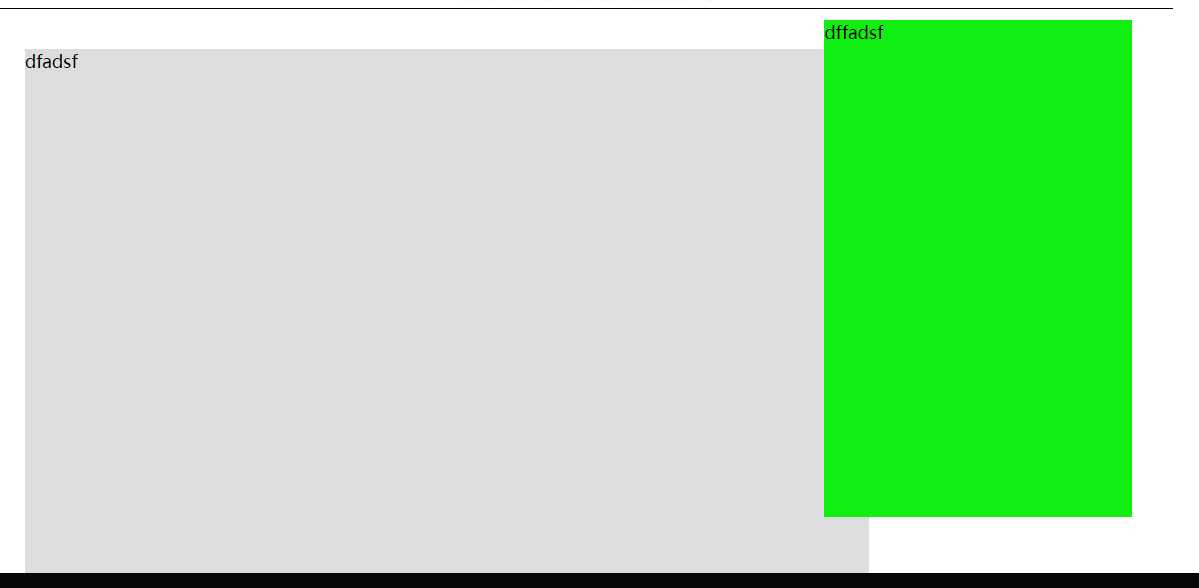
看我的截图, 应该知道这块的组成是有两部分, 但中间那个绿圈中, 组成的两个部分有重叠的, 这时候, 可能会想用float, 但float有一个问题, 就是当在同一行的width加起来大于所在div的宽度时, 就会分行了!!
所以就要用position的absolute解决 float的问题.
一般我会先写结果, 不管里面是什么图片还是标签


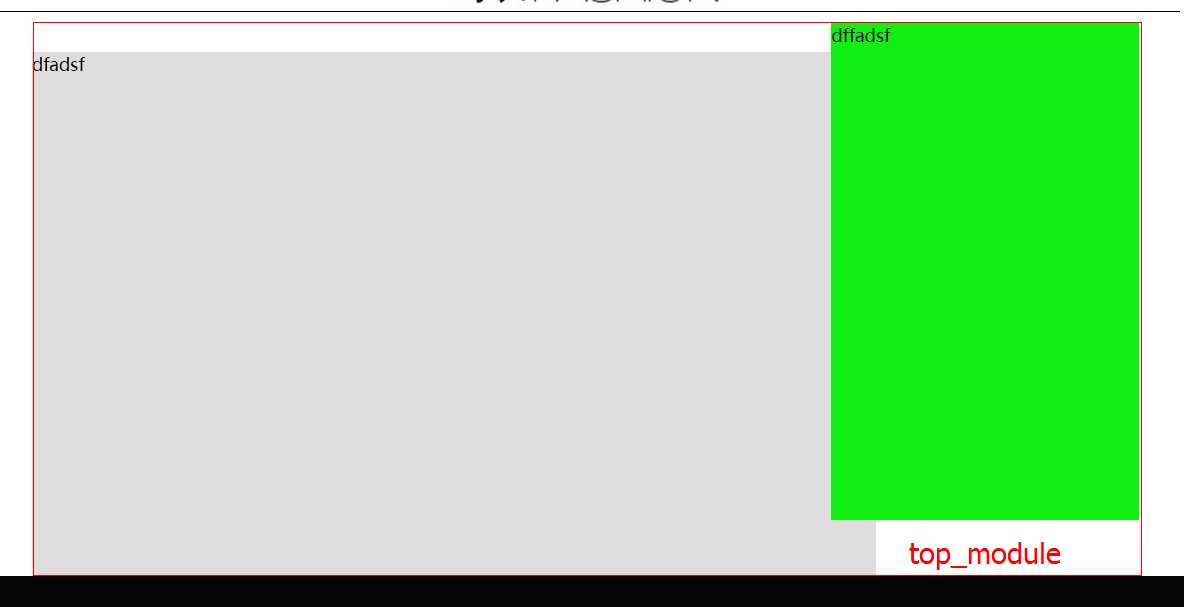
首先在最外面用一个div, class=top_module
具体的css div.top_module{position: relative;width: 100%; height: 503px;}
这个div是重点, 必须在css里声明position: relative; 这个div声明了relative后, 其实里面声明position:absolute 都是这个div为参考物, 像里面的absolute元素声明了left:0px(还有其他的), 就会和这个声明relative的左边靠在一起了!
另外宽度和高度也是必须的, 后面再说原因!!

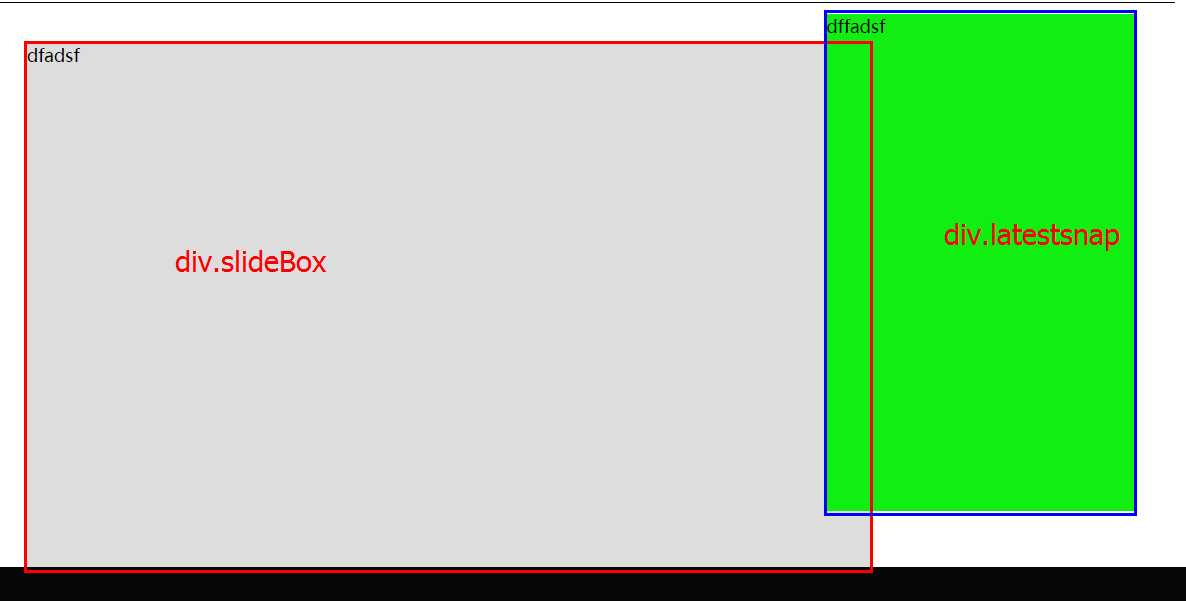
div.top_module div.slideBox{position: absolute;width: 768px; height: 476px;left: 0px;bottom: 0px;}
div.top_module div.latestsnap{position: absolute;width: 280px;height: 452px;top:0px;right: 0px;background-color: #1e1;}
position: absolute 这个不用说了, 还有大小, 这两个子元素都是用 left, right, top bottom 这些来定位,
这里要说的就是, 在用了position后, margin padding这些都会失效的, 因为这两个只有在display含有block 下才会生效的. 像display:block, 和display:inline-block;
而且div是默认为display:block的
就连a标签, 默认情况下都没办法用margin padding, 这时一般会给a标签声明一个display:inline-block;
当用了position:absolute后, 会另很多属性失效的, 其中有一个问题就是absolute的父元素不会再根据其实子元素所需要的宽度和高度自动调节自身的宽高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dfdf</title>
<script type="text/javascript" src="jquery.js"></script>
<style>
div.module{width: 1007px;margin: 0px auto;}/*不知道为什么 把这部分独立后, css的优先级降低了很多, 完全不生效了*/
div.top_module{position: relative;width: 100%; height: 503px;}
div.top_module div.slideBox{position: absolute;width: 768px; height: 476px;left: 0px;bottom: 0px;background-color: #ddd;}
div.top_module div.latestsnap{position: absolute;width: 280px;height: 452px;top:0px;right: 0px;background-color: #1e1;}
</style>
</head>
<body id="index">
<div id="module" class="top module" style="width:1007px;margin:0px auto;"><!-- 不生效只能这样做了,一般我是绝对不会在标签上写style的 -->
<div class="top_module">
<div class="slideBox">
dfadsf
</div>
<div class="latestsnap">
dffadsf
</div>
</div>
</div>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/Yirannnnnn/p/4340707.html