标签:
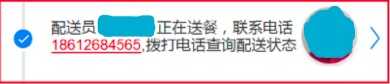
需求:如下图所示,一段文字中包含电话号码,需要修改电话号码的样式,甚至给它加点击事件。

解决办法:
本例主要以TextView为例,但是可以用于Button等控件中。
SpannableStringBuilder对象的setSpan(Object what, int start, int end, int flags)方法可以设置多次,并且每次设置的ParcelableSpan子类效果是叠加的。
setSpan(Object what, int start, int end, int flags)参数说明:
what:该参数使用package为android.text.style下的ParcelableSpan子类。
start:what效果的起始位置;
end:what效果的结束位置;
flag:取值为SPAN_INCLUSIVE_EXCLUSIVE/SPAN_INCLUSIVE_INCLUSIVE/SPAN_EXCLUSIVE_EXCLUSIVE/SPAN_EXCLUSIVE_INCLUSIVE四种。
代码如下:
1 private void initRedUnderlineTextSpan() { 2 3 String buttonText = "使用语音验证177*******2"; 4 int startIndex = buttonText.indexOf("1"); 5 int endIndex = buttonText.length(); 6 7 TextView textView = (TextView) findViewById(R.id.main_redunderlinetextspan); 8 SpannableStringBuilder spannableString = new SpannableStringBuilder(buttonText); 9 ClickableSpan clickableSpan = new ClickableSpan() { 10 @Override 11 public void onClick(View widget) { 12 // TODO 处理点击事件 13 Toast.makeText(MainActivity.this, "拨打电话中。。。。。。", Toast.LENGTH_LONG).show(); 14 } 15 }; 16 // 设置点击事件 17 spannableString.setSpan(clickableSpan, startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 18 // 设置颜色 19 spannableString.setSpan(new ForegroundColorSpan(Color.RED), startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 20 // 设置下划线 21 spannableString.setSpan(new UnderlineSpan(), startIndex, endIndex, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 22 textView.setText(spannableString); 23 }
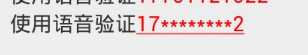
效果如下图:

标签:
原文地址:http://www.cnblogs.com/laojiu/p/4342582.html