标签:

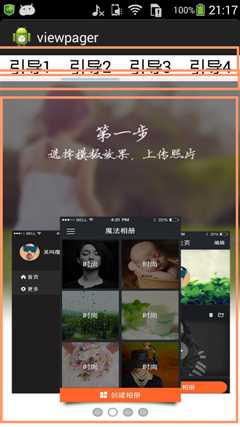
上图是我们需要实现的效果图,功能有如下三个:
1. 手势滑动可以切换界面,点击上面的引导一到引导四也可以切换到相应的画面。
2. 切换界面时,引导一到引导四下面的横线会相应的移动到对应的地方。
3. 没有手势时,界面会自动轮转,有种广告轮转的效果。
在这篇文章里,我们先实现第一个功能。为了实现这个功能,我们需要知道ViewPager控件,它是google SDk中自带的一个android-support-v4.jar的一个类,可以用来实现屏幕间的切换。这个包在我们创建新工程时会自动添加,因此无需紧张。
首先我们先来看主界面是如何设计的:

布局代码就不贴出来了,正如图中三个红框,第一个红框是四个TextView,第二个红框是一个ImageView,第三个红框是ViewPager。在ViewPager里,切换界面时,实际上是切换View,因此需要创建对应的四个布局文件,这个布局文件很简单,只需要设置背景为图片就好。
PagerAdaper的说明
类似Listview,我们需要一个适配器,ViewPager对应的适配器是PagerAdapter,这是一个抽象类,因此我们需要自己写一个类来继承PagerAdapter。继承pageradapter,至少必须重写下面的四个方法:
1 instantiateItem(ViewGroup, int)
2. destroyItem(ViewGroup, int, Object)
3. getCount()
4. isViewFromObject(View, Object)
具体的这个类可以看下面的代码:
package com.example.viewpager; import java.util.List; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.view.View; public class MyPagerAdater extends PagerAdapter { // 放置页卡界面的List private List<View> listview; public MyPagerAdater(List<View> l) { listview = l; } // 当要显示的图片可以进行缓存的时候,会调用这个方法进行显示图片的初始化,我们将要显示的ImageView加入到ViewGroup中,然后作为返回值返回即可 @Override public Object instantiateItem(View container, int position) { // TODO Auto-generated method stub ((ViewPager) container).addView(listview.get(position)); return listview.get(position); } // 获取要滑动的控件的数量,在这里应该是展示的页卡数量 @Override public int getCount() { // TODO Auto-generated method stub return listview.size(); } // 来判断显示的是否是同一张图片,这里我们将两个参数相比较返回即可 @Override public boolean isViewFromObject(View arg0, Object arg1) { // TODO Auto-generated method stub return arg0 == arg1; } // PagerAdapter只缓存三张要显示的图片,如果滑动的图片超出了缓存的范围,就会调用这个方法,将图片销毁 @Override public void destroyItem(View container, int position, Object object) { // TODO Auto-generated method stub ((ViewPager) container).removeView(listview.get(position)); } }
MyPagerAdapter的使用
MyPagerAdapter写好后,如何运用呢,其实跟ListView是相似的,在MyPagerAdapter的构造器中我们需要传入List数组,这个List里放的时页卡的界面,因此需要用到LayoutInflater来获得View。
LayoutInflater inflater = getLayoutInflater();
listview.add(inflater.inflate(R.layout.l1, null));
listview.add(inflater.inflate(R.layout.l2, null));
listview.add(inflater.inflate(R.layout.l3, null));
listview.add(inflater.inflate(R.layout.l4, null));
接着就是简单的mViewPager.setAdapter(mPagerAdater);以及mPagerAdater.notifyDataSetChanged();就行。
之前我们说到点击上面的引导一到引导四也可以切换到相应的画面,这个也是很容易实现的,只需设置TexView的监听器并且在onClick函数里调用setCurrentItem(index)即可。
完整的代码将在功能完全实现后给出。
标签:
原文地址:http://www.cnblogs.com/xiabi/p/4343030.html