标签:
2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集--BootStrap。Bootstrap由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速成为该站上最多人watch&fork的项目。大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高(可以说是优雅),同时涌现了许多基于Bootstrap建设的网站:界面清新、简洁;要素排版利落大方。
GitHub上这样介绍 bootstrap:
? 简单灵活可用于架构流行的用户界面和交互接口的html、css、javascript工具集。
? 基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档。
? 自定义JQuery插件,完整的类库,基于Less等。
Bootstrap官网:http://getbootstrap.com
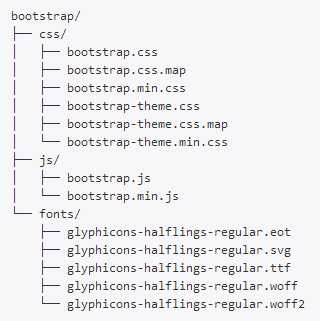
bootstrap包含文件


1 <!DOCTYPE html><!-- HTML5定义 --> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> <!-- 页面编码 --> 5 <!-- 下面一句代码表示,因为不支持IE的兼容模式,加上此句代码能够在IE浏览器中运行最新的渲染模式 --> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <!-- 下面一句代码用于适配移动浏览器,初始化移动浏览显示。content=视口的宽度=物理设备的分辨率,initial-scale=1不做任何缩放 --> 8 <meta name="viewport" content="width=device-width, initial-scale=1"> 9 <title>Bootstrap的HTML标准模板</title> 10 <link href="css/bootstrap.min.css" rel="stylesheet"> <!--Bootstrap样式文件(本地文件) --> 11 <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <!--Bootstrap样式文件(互联网文件位置) --> 12 <link href="css/your-style.css" rel="stylesheet"> <!--自定义样式文件 --> 13 <!-- 以下两个插件用于在IE8以及以下版本浏览器支持HTML5元素和媒体查询,如果不需要用可以移除。浏览器版本低于IE9,载入的JS文件(bootstrap不支持IE7) --> 14 <!--[if lt IE 9]> 15 <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <!-- IE8支持HTML5标签 --> 16 <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <!-- IE8对媒体查询的支持 --> 17 <![endif]--> 18 </head> 19 <body> 20 <div class="jumbotron"> 21 <h1>Hello, world!</h1> 22 <p>模板内容</p> 23 <p><a href="#" >Learn more »</a></p> 24 </div> 25 <!-- 如果要使用Bootstrap的js插件,必须先调入jQuery --> 26 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script> 27 <!-- 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用 --> 28 <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> 29 </body> 30 </html>
注:1. Bootstrap中所有的JS插件依赖于jQuery,因此jQuery要在Bootstrap之前引用!
2.把CSS文件放在<head>标签中,把JS为文件放在<body>标签的最后!
3.以上学习内容来自慕课网,个人归纳总结。慕课网:http://www.imooc.com
标签:
原文地址:http://www.cnblogs.com/jjyy0414/p/4343642.html