标签:yii
一:GII布局设置
如果想要修改下面页眉标题该怎么操作。

在/views/layouts/ 目录下有一个main.php文件 修改此文件内的布局参数进行设置。
echo Nav::widget([ ‘options‘ => [‘class‘ => ‘navbar-nav navbar-right‘], ‘items‘ => [ [‘label‘ => ‘Home‘, ‘url‘ => [‘/site/index‘]], [‘label‘ => ‘系统设置‘, ‘url‘ => [‘/config/index‘]], [‘label‘ => ‘Contact‘, ‘url‘ => [‘/site/contact‘]], Yii::$app->user->isGuest ? [‘label‘ => ‘Login‘, ‘url‘ => [‘/site/login‘]] : [‘label‘ => ‘Logout (‘ . Yii::$app->user->identity->username . ‘)‘, ‘url‘ => [‘/site/logout‘], ‘linkOptions‘ => [‘data-method‘ => ‘post‘]], ], ]); 此段为页眉修改处,在widget数组内有 option 和 items 两个数组。数组中的label指定的页眉的内容,url指定的进入的页面。此处我们在这里做以下修改查看效果。 [‘label‘ => ‘主页‘, ‘url‘ => [‘/site/index‘]], [‘label‘ => ‘系统设置‘, ‘url‘ => [‘/config/index‘]], [‘label‘ => ‘Contact‘, ‘url‘ => [‘/site/contact‘]], 此处指定的系统设置url路径是/config/index 相当于/views/config/index.php

二:系统设置config表
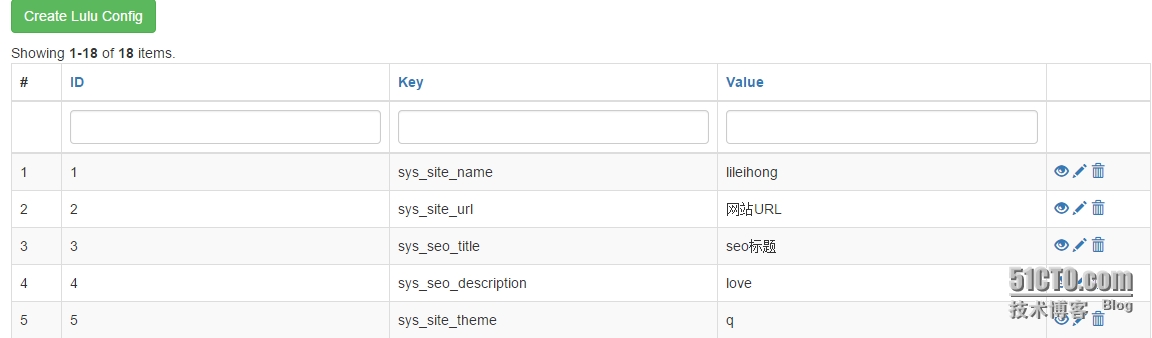
进入config表是这样的配置页面。

进入sys_site_name设定界面内容。
我们可以看到里面有KEY和Value 两项值得设定。我们如何直接通过打开一个设置界面在图框中进行修改呢?如下图。
这就是本篇博客的重点。config表。
如何创建 From generator 请参考http://slayer.blog.51cto.com/4845839/1620252
1)在/models/config 在models下创建一个config表。
进入/models/config/ 目录下创建一个basiConfig.php 基本配置文件。
<?php
namespace app\models\Config;
use Yii;
use yii\base\Model;
use yii\db\ActiveRecord;
use app\models\LuluConfig; #此处继承的整个config表的内容
class BasiConfig extends Model #继承Model父类。
{
protected function saveInternael($key,$value) #定义提交保存方法
{
$model = LuluConfig::findOne([‘`key`‘=>$key]);#在LuluConfig中查看是否有我们指定的键值。
if($model !==null) 如果不等于空
{
LuluConfig::updateAll([‘value‘=>$value],[‘`key`‘=>$key]);#对该数据进行update操作。
}
else
{
$model = new LuluConfig(); #否则创建一个新类,
$model->key=$key; #添加新的key
$model->value = $value; #添加新的value
$model->save(); #执行保存。
}
}
}
2)创建一个编辑主题和描述的界面/models/config/BasicConfig.php
<?php
namespace app\models\Config; #在此文件夹创建的config文件。
use Yii;
use yii\base\Model;
use app\models\Config;
/**
* This is the model class for table "{{%lulu_config}}". #此处已经说明文件的类来自lulu_config
*
* @property integer $id
* @property string $key
* @property string $value
*/
class BasicConfig extends BasiConfig #此处继承我们上面创建的新基本类。
{
public $site_name; #此处定义两个要修改内容的函数
public $site_description;
public function rules()
{
return [
[[‘site_name‘, ‘site_description‘], ‘required‘],# 测试是否输入的有内容,没有输入任何内容的话会在页面上进行提示。
];
}
/**
* @inheritdoc
*/
public function attributeLabels() #定义标题的方法。
{
return [
‘site_name‘ => ‘网站名称‘,
‘site_description‘ => ‘网站描述‘,
];
}
public function save() #定义提交后的指定操作
{
parent::saveInternael(‘sys_site_name‘,$this->site_name);
parent::saveInternael(‘sys_seo_description‘,$this->site_description);
}
}3)配置controllers
修改/basic/controllers/ConfigController.php
public function actionBasic() #定义一个 Basic方法。
{
$model = new BasicConfig();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect([‘view‘, ‘id‘ => $model->id]); #获取表单输入数据,获取后执行save操作。
} else {
return $this->render(‘basic‘,[‘model‘=>$model] ); #没有返回basic主界面。继续输入。
}
}
本文出自 “slayer” 博客,请务必保留此出处http://slayer.blog.51cto.com/4845839/1621421
标签:yii
原文地址:http://slayer.blog.51cto.com/4845839/1621421