标签:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>sohu.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="./sohu.css">
</head>
<body>
<!-- 最上面的DIV -->
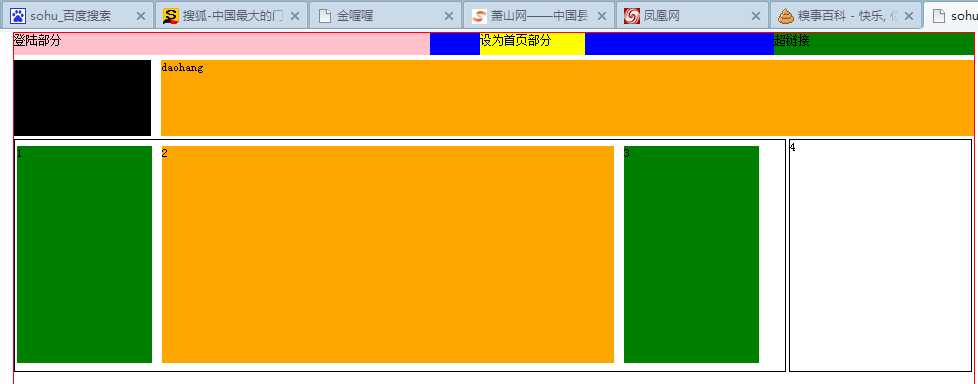
<div class="top1">
<div class="login">登陆部分</div>
<div class="indexpage">设为首页部分</div>
<div class="lianjie">超链接</div>
</div>
<!-- 中间的DIV -->
<!-- logo div -->
<div class="headlogo">logo</div>
<!-- 导航 div -->
<div class="daohang">daohang</div>
<!-- 下面的DIV -->
<div class="dibu0">
<div class="dibu1">1</div>
<div class="dibu2">2</div>
<div class="dibu3">3</div>
</div>
<div class="dibu4">4</div>
</body>
</html>
@CHARSET "UTF-8";
body{
width: 960px;
margin: 0 auto;
/*background-color: pink;*/
border: 1px solid red;
font-size: 12px;
}
.top1{
width: 960px;
height: 22px;
background-color: blue;
}
/*登陆部分*/
.login{
width: 416px;
height: 22px;
background-color: pink;
float: left;
}
.indexpage{
width: 105px;
height: 22px;
background-color: yellow;
float: left;
margin-left: 50px;
}
.lianjie{
width: 200px;
height: 22px;
float: right;
background-color: green;
}
.headlogo{
width: 137px;
height: 76px;
background-color: black;
float: left;
margin-top: 5px;
}
.daohang{
width: 813px;
height: 76px;
background-color: orange;
float: left;
margin-left: 10px;
margin-top: 5px;
}
.dibu0{
width: 770px;
height: 231px;
border: 1px solid black;
float: left;
margin-top: 3px;
}
.dibu1{
width: 135px;
height: 217px;
background-color: green;
float: left;
margin-left: 2px;
margin-top: 6px;
}
.dibu2{
width: 452px;
height: 217px;
background-color: orange;
float: left;
margin-left: 10px;
margin-top: 6px;
}
.dibu3{
width: 135px;
height: 217px;
background-color: green;
float: left;
margin-left: 10px;
margin-top: 6px;
}
.dibu4{
width: 181px;
height: 231px;
float: left;
margin-top: 3px;
margin-left: 3px;
border: 1px solid black;
}
标签:
原文地址:http://www.cnblogs.com/backfish/p/4344588.html