标签:
之前跟我们uxc同学聊过一些,记录下来,方便在工作中不断渗透深入和理解,能够逐渐养成比较好的审美和对UI交互问题的敏锐的觉察力。
以问题为导向来吧。。。
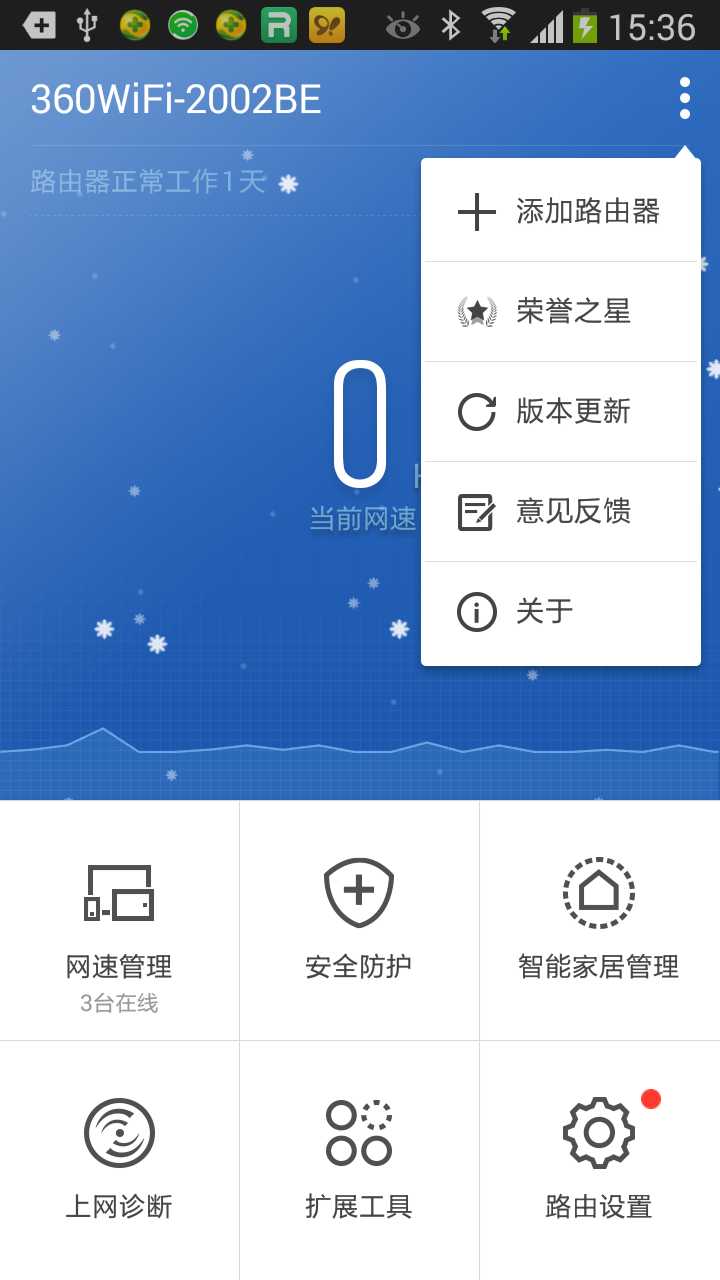
第一个问题:一个menu中的图标一定要风格一致,比如都是以线条为主的简体的,或者是包含复杂图示的,需要分开显示,比如下面的图示:

会明显感觉“荣誉之星”前面的图标与其他的图标有些不协调,而且这个图标会显得比较小,是因为不同的形状给人的视觉效果是不同的,那么此时对于不同的形状的图标,是否应当进行不同的缩放,然后保证视觉效果一致呢?
uxc同学的回答:
第二个问题:
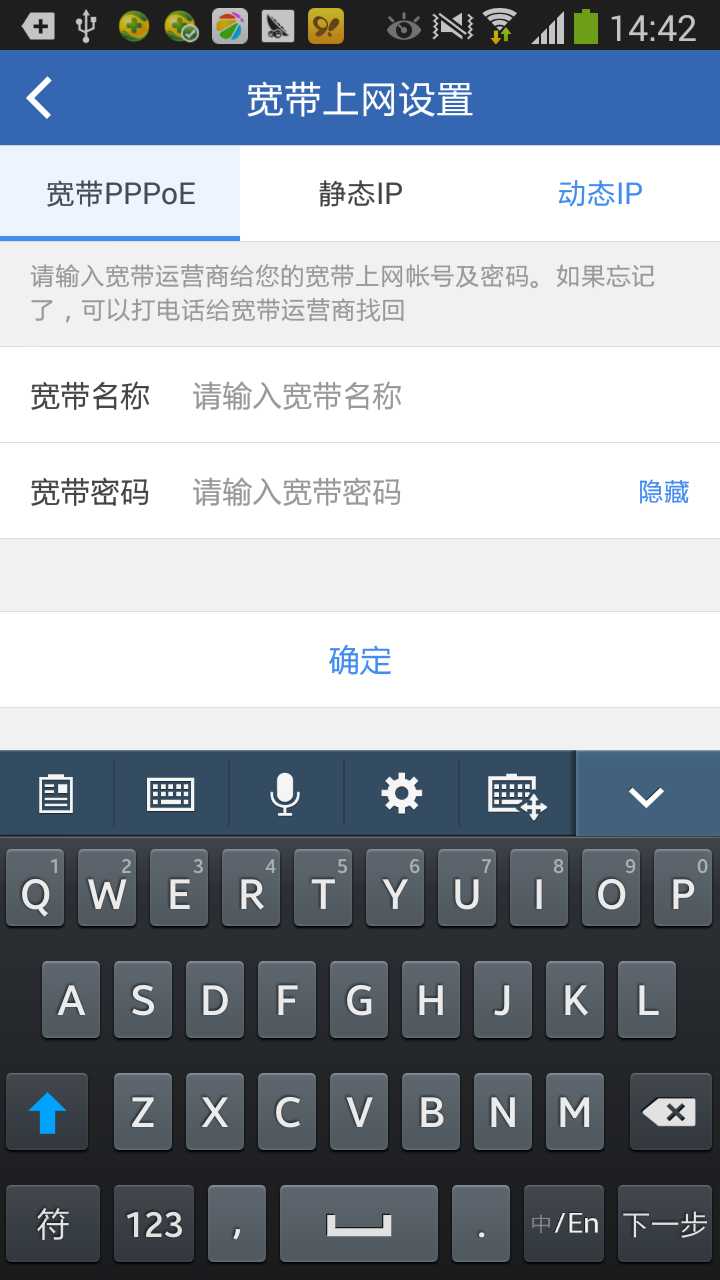
一些tab的切换展示效果不如采用直接了当的平铺效果,以下面的图示为例,这是最初的设计:

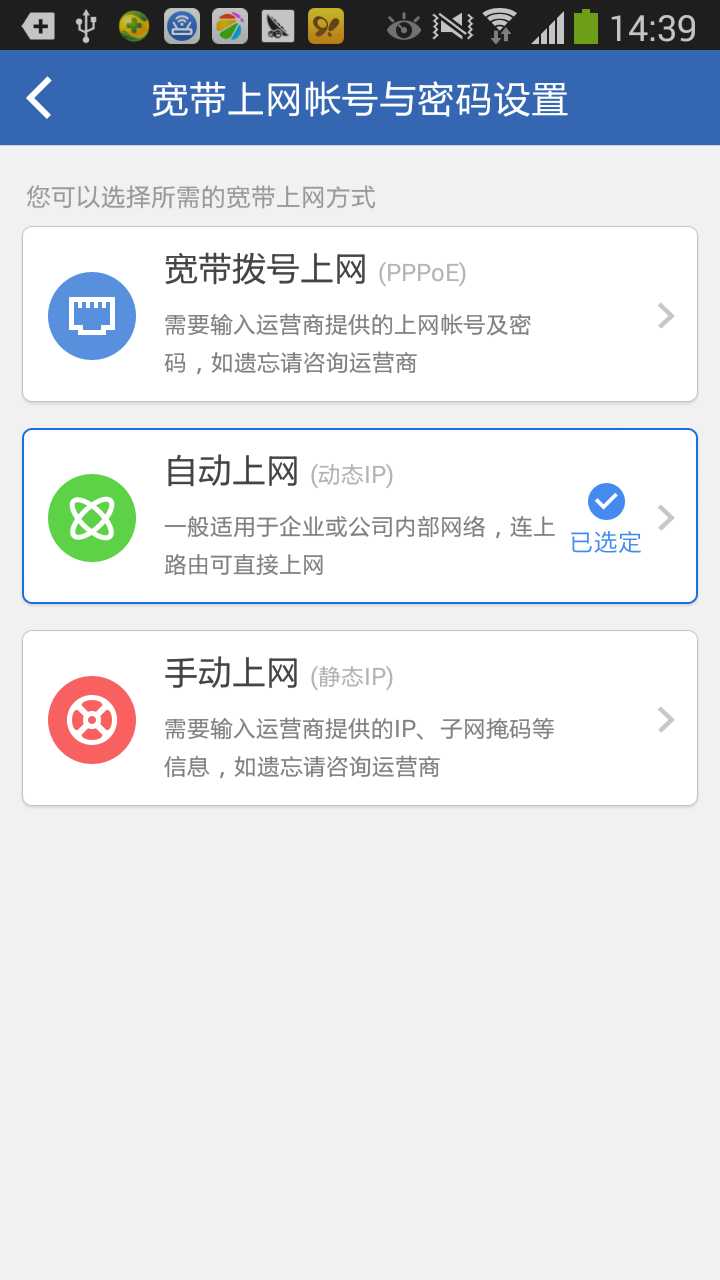
这是后来修改的设计:

设计上虽然要追求美观,但最重要的是dont make me think
然后原始设计的问题在于:整体色调太素淡,进去之后不能明确的一眼看到当前已经设置的上网方式;然后通过三个tab切换才能够看到各自的介绍,展示不够明了和清晰
后来修改的设计:进来后直接就能看到当前已经设定的内容,且各种上网方式的介绍一目了然,虽然重新设置上网方式需要多点击一步的操作,但是能够明确选中的方式,也是可以接受的。
然后附上一张uxc同学奉献的黄金比例展示图,以表敬意:

标签:
原文地址:http://www.cnblogs.com/keke-xiaoxiami/p/4342600.html