标签:
这里使用用户表(User)和项目(Project)表做示例
有这样一个需求:
用户与项目的关系是:一个用户可以发多个项目,可以参加多个项目,而项目可以有多个参与成员和一个发布者
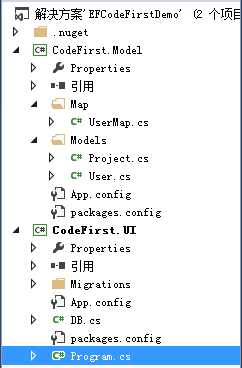
项目结构:

实体类结构设计如下
/// <summary>
/// 用户
/// </summary>
public class User
{
public int ID { get;set;}
public string NickName { get; set; }
public DateTime RegisterTime { get; set; }
/// <summary>
/// 参与的项目列表
/// </summary>
public ICollection<Project> Projects { get; set; }
}
/// <summary>
/// 项目
/// </summary>
public class Project
{
public int ID { get; set; }
public string Title { get; set; }
public string Description { get; set; }
/// <summary>
/// 项目发布者
/// </summary>
public virtual User Founder { get; set; }
/// <summary>
/// 参与成员
/// </summary>
public virtual ICollection<User> Member { get; set; }
}
然后,新建一个映射类 UserMap
public class UserMap : EntityTypeConfiguration<User>
{
public UserMap() { //定义用户与项目之间的多对多关系
this.HasMany<Project>(u => u.Projects).WithMany(p=>p.Member);
}
}
EF上下文中
public class DB:DbContext
{
public DB() : base("DefaultConnection") { }
public DbSet<User> User { get; set; }
public DbSet<Project> Project { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Conventions.Remove<PluralizingTableNameConvention>();//移除复数表名的契约
// base.OnModelCreating(modelBuilder);
modelBuilder.Configurations.Add(new UserMap());
}
}
class Program
{
static void Main(string[] args)
{
DB db = new DB();
db.User.ToList();
Console.ReadKey();
}
}
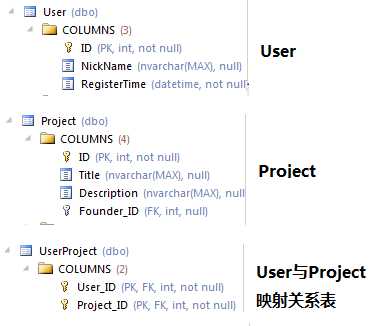
运行后,表结构

标签:
原文地址:http://www.cnblogs.com/Sunlimi/p/4347459.html