标签:
在这之前,声明一下:
做不完我是小狗。
没办法,没毅力和恒心,之前的那个Quick Cocos2dx做的横版过关游戏的demo已经转成了3.3的版本了,其实也算是个半成品,战斗,UI啥的都有了,呵呵。
本次DEMO要达成的目的如下:
1 熟悉Cocos2dx 3.3 - lua
2 使用Joystick
3 完成简单的怪物AI
4 尝试扩展现有的api(可选)
嗯,差不多就以上了。
今天第一次笔记。
当前完成的任务有如下:
1 使用新的player新建项目
2 在场景中添加Sprite以及其帧动画
3 帧动画的播放与停止
完整代码如下:

1 local MainScene = class("MainScene", function() 2 return display.newScene("MainScene") 3 end) 4 5 function MainScene:ctor() 6 display.newSprite("bg.jpg") 7 :pos(display.cx, display.cy) 8 :addTo(self) 9 end 10 11 function MainScene:onEnter() 12 display.addSpriteFrames("hero/zhuge.plist","hero/zhuge.png") 13 self.player = display.newSprite() 14 self:addChild(self.player) 15 self.player:pos(display.cx, display.cy) 16 self.animAction = self:playAnimation(self.player, "standby", 0, 48, false) 17 self:setTouchEnabled(true) 18 self:addNodeEventListener(cc.NODE_TOUCH_EVENT, function( event ) 19 self:onTouched(event) 20 end) 21 end 22 23 function MainScene:onTouched( event ) 24 self.animAction = self:playAnimation(self.player, "attack", 0, 9, true) 25 end 26 27 function MainScene:playAnimation(player, framename, startindex, endindex, once) 28 local animationname = player:getName()..framename 29 local animation = display.getAnimationCache(animationname) 30 if animation == nil then 31 local frames = display.newFrames(framename.."%04d",startindex, endindex) 32 animation = display.newAnimation(frames,1/24) 33 display.setAnimationCache(animationname,animation) 34 end 35 if self.animAction ~= nil then 36 transition.removeAction(self.animAction) 37 self.animAction = nil 38 end 39 local function onPlayCompleted( ) 40 self.animAction = self:playAnimation(self.player, "standby", 0, 48, false) 41 end 42 if once == true then 43 return player:playAnimationOnce(animation,false,onPlayCompleted,0) 44 else 45 return player:playAnimationForever(animation,0) 46 end 47 end 48 49 function MainScene:onExit() 50 end 51 52 return MainScene
学习点:
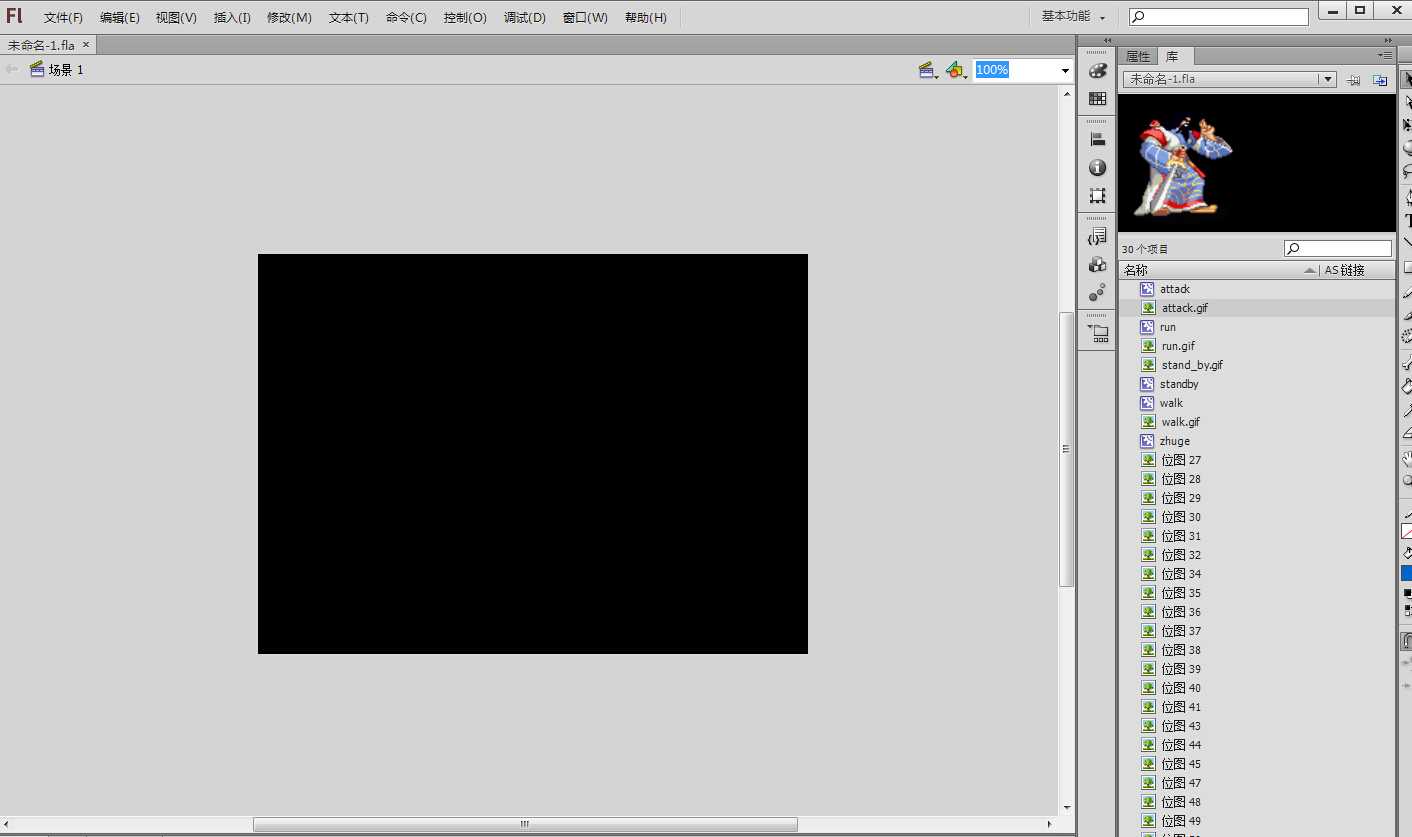
1 使用Flash CS6制作资源:
在网站上找到了一些gif动画资源,直接通过Flash CS6导入到库之后会自动生成一个影片剪辑,所有的动作可以全部导入到同一个库中:

然后需要进入到每个动作的影片剪辑,调整其注册点,我的注册点的对齐方式为,x 对齐肚子裤腰带的中间点,y直接就是负的高度了,这样的话每个动作的过度应该不会太突然:

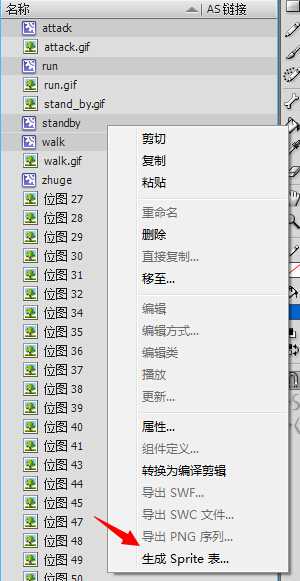
每个动作都调整好了之后,按下ctr,然后连选需要导出素材的动作剪辑,然后右键->生成SpriteSheet表...:

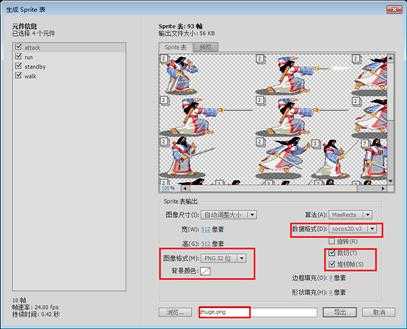
仔细检查提示框一下选项:

特别要注意的是堆栈帧这个选项,可以去掉重复的图片。
然后点击导出,就可以直接在项目里头使用了。
2 帧动画在cocos2dx lua v3.3中的使用:
本次最主要的一段代码:
function MainScene:playAnimation(player, framename, startindex, endindex, once) local animationname = player:getName()..framename local animation = display.getAnimationCache(animationname) if animation == nil then local frames = display.newFrames(framename.."%04d",startindex, endindex) animation = display.newAnimation(frames,1/24) display.setAnimationCache(animationname,animation) end if self.animAction ~= nil then transition.removeAction(self.animAction) self.animAction = nil end local function onPlayCompleted( ) self.animAction = self:playAnimation(self.player, "standby", 0, 48, false) end if once == true then return player:playAnimationOnce(animation,false,onPlayCompleted,0) else return player:playAnimationForever(animation,0) end end
这个方法主要是通过display.setAnimationCache和display.getAnimationCache来缓存和读取帧动画。
然后本方法返回的是一个Action,此Action对应本次播放的动画的Action,因为在SpriteEx.lua源码里面我们可以发现:
function Sprite:playAnimationOnce(animation, removeWhenFinished, onComplete, delay) return transition.playAnimationOnce(self, animation, removeWhenFinished, onComplete, delay) end function Sprite:playAnimationForever(animation, delay) return transition.playAnimationForever(self, animation, delay) end
帧动画的播放是交给transition实现的。
SpriteSheet能够在程序中使用,是因为在此之前我们已经在onEnter中写了:
display.addSpriteFrames("hero/zhuge.plist","hero/zhuge.png")
此节完。
笔记:利用Cocos2dx 3.3 lua 做一个动作类游戏(一)
标签:
原文地址:http://www.cnblogs.com/adoontheway/p/4348317.html