标签:
本文是参考《javascript Dom 编程艺术》第八章的内容所写,用到的知识点,就是关于创建平稳的web页面。
使用DOM方法:
getElementById()
getElementsByTagName()
getAttribute() setAttribute()
createElement()
createTextNode()
appendChild()
首先网页只是一段简单的html,含有部分复杂的标签。
<abbr>用于缩写,<blockquote>引用。
代码如下:
<h1>What is the Document Object Model?</h1> <p> The <abbr title="World Wide Web Consortium">W3C</abbr> defines the <abbr title="Document Object Model">DOM</abbr> as: </p> <blockquote cite="http://www.w3.org/DOM/"> <p> A platform and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure and style of documents. </p> </blockquote> <p> It is an <abbr title="Application Programming Interface">API</abbr> that can be used to navigator <abbr title="HyperText Markup Language">HTML</abbr> and <abbr title="Extensible Markup Language">XML</abbr> documents. </p>
使用的css如下:
body {
font-family: "Helvtica","Arial",sans-serif;
font-size: 10pt;
}
abbr {
text-decoration: none;
border: 0;
font-style: normal;
color: blue;
}
书中给出了三个例子,一个是缩写动态创建列表;一个是引用;还有一个是快捷键,快捷键就暂时没有练习,感觉不太常用。
动态创建列表的代码如下,答题思想就是通过getElementsByTagName扫描DOM树,查找对应的节点,然后根据节点的内容动态的创建列表。其中包括变量的命名,安全检查,平稳退化都是值得学习的。
function displayAbbreviations(){ if(!document.getElementsByTagName) return false; if(!document.createElement) return false; if(!document.createTextNode) return false; //提取信息 var abbreviations = document.getElementsByTagName("abbr"); if(abbreviations.length < 1) return false; var defs = new Array(); for(var i=0; i<abbreviations.length; i++){ var current_abbr = abbreviations[i]; var definition = current_abbr.getAttribute("title"); var key = current_abbr.lastChild.nodeValue; defs[key] = definition; } //创建节点 var dlist = document.createElement("dl"); for(key in defs){ var definition = defs[key]; var dtitle = document.createElement("dt"); var dtitile_text = document.createTextNode(key); dtitle.appendChild(dtitile_text); var ddesc = document.createElement("dd"); var ddesc_text = document.createTextNode(definition); ddesc.appendChild(ddesc_text); dlist.appendChild(dtitle); dlist.appendChild(ddesc); } //防止浏览器不认识abbr标签 if(dlist.childNodes.length < 1) return false; //创建标题 var header = document.createElement("h2"); var header_text = document.createTextNode("Abbreviations"); header.appendChild(header_text); document.body.appendChild(header); document.body.appendChild(dlist); }
下面是引用的代码,思路跟上面差不多。只是添加动态节点的时候,要插入到元素标签的最后一个元素节点,但是有时候代码是这个样子的:
<div id="test"> <p> </p> </div>
这样通过调用getElementById("test").lastChild有可能拿不到p标签节点,因为</p>与</div>之间有一个回车,有的浏览器可能认为这是一个文本节点。
因此可以通过getElementById("test").getElementsByTagName("*")的方式,获取所有的元素节点,然后指定最后一个节点肯定是我们需要的元素节点。
代码参考如下:
function displayCitations(){ if(!document.getElementsByTagName) return false; if(!document.createElement) return false; if(!document.createTextNode) return false; var quotes = document.getElementsByTagName("blockquote"); //遍历节点创建元素标签 for(var i=0; i<quotes.length; i++){ if(!quotes[i].getAttribute("cite")) continue; var url = quotes[i].getAttribute("cite"); var quoteChildren = quotes[i].getElementsByTagName(‘*‘); //引用最后一个元素节点 if(quoteChildren.length < 1) continue; var elem = quoteChildren[quoteChildren.length - 1]; var link = document.createElement("a"); var link_text = document.createTextNode("source"); link.appendChild(link_text); link.setAttribute("href",url); var superscript = document.createElement("sup"); superscript.appendChild(link); //把标记添加到最后一个元素节点 elem.appendChild(superscript); } }
当然这两个方法都需要在onload的时候执行,因此不可缺少的一个方法addLoadEvent:
function addLoadEvent(func){ var oldonload = window.onload; if(typeof window.onload != ‘function‘){ window.onload = func; }else{ window.onload = function(){ oldonload(); func(); } } } addLoadEvent(displayAbbreviations); addLoadEvent(displayCitations);
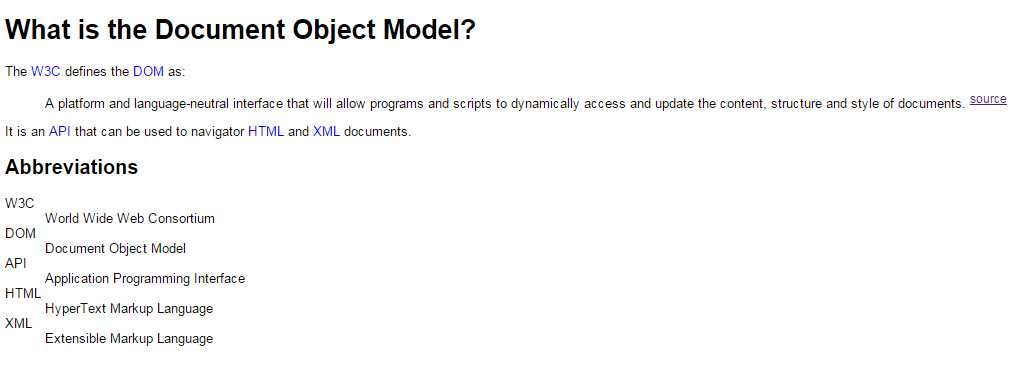
代码示例:

全部代码:

<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Explaining the Document Object Model</title>
<style type="text/css">
body {
font-family: "Helvtica","Arial",sans-serif;
font-size: 10pt;
}
abbr {
text-decoration: none;
border: 0;
font-style: normal;
color: blue;
}
</style>
</head>
<body>
<h1>What is the Document Object Model?</h1>
<p>
The <abbr title="World Wide Web Consortium">W3C</abbr> defines the <abbr title="Document Object Model">DOM</abbr> as:
</p>
<blockquote cite="http://www.w3.org/DOM/">
<p>
A platform and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure and style of documents.
</p>
</blockquote>
<p>
It is an <abbr title="Application Programming Interface">API</abbr> that can be used to navigator <abbr title="HyperText Markup Language">HTML</abbr> and <abbr title="Extensible Markup Language">XML</abbr> documents.
</p>
<script type="text/javascript">
function addLoadEvent(func){
var oldonload = window.onload;
if(typeof window.onload != ‘function‘){
window.onload = func;
}else{
window.onload = function(){
oldonload();
func();
}
}
}
function displayAbbreviations(){
if(!document.getElementsByTagName) return false;
if(!document.createElement) return false;
if(!document.createTextNode) return false;
//提取信息
var abbreviations = document.getElementsByTagName("abbr");
if(abbreviations.length < 1) return false;
var defs = new Array();
for(var i=0; i<abbreviations.length; i++){
var current_abbr = abbreviations[i];
var definition = current_abbr.getAttribute("title");
var key = current_abbr.lastChild.nodeValue;
defs[key] = definition;
}
//创建节点
var dlist = document.createElement("dl");
for(key in defs){
var definition = defs[key];
var dtitle = document.createElement("dt");
var dtitile_text = document.createTextNode(key);
dtitle.appendChild(dtitile_text);
var ddesc = document.createElement("dd");
var ddesc_text = document.createTextNode(definition);
ddesc.appendChild(ddesc_text);
dlist.appendChild(dtitle);
dlist.appendChild(ddesc);
}
//防止浏览器不认识abbr标签
if(dlist.childNodes.length < 1) return false;
//创建标题
var header = document.createElement("h2");
var header_text = document.createTextNode("Abbreviations");
header.appendChild(header_text);
document.body.appendChild(header);
document.body.appendChild(dlist);
}
function displayCitations(){
if(!document.getElementsByTagName) return false;
if(!document.createElement) return false;
if(!document.createTextNode) return false;
var quotes = document.getElementsByTagName("blockquote");
//遍历节点创建元素标签
for(var i=0; i<quotes.length; i++){
if(!quotes[i].getAttribute("cite")) continue;
var url = quotes[i].getAttribute("cite");
var quoteChildren = quotes[i].getElementsByTagName(‘*‘);
//引用最后一个元素节点
if(quoteChildren.length < 1) continue;
var elem = quoteChildren[quoteChildren.length - 1];
var link = document.createElement("a");
var link_text = document.createTextNode("source");
link.appendChild(link_text);
link.setAttribute("href",url);
var superscript = document.createElement("sup");
superscript.appendChild(link);
//把标记添加到最后一个元素节点
elem.appendChild(superscript);
}
}
addLoadEvent(displayAbbreviations);
addLoadEvent(displayCitations);
</script>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/xing901022/p/4348326.html