标签:
最近看了不少数据可视化的书,所以也就顺理成章想做点东西,同时准备把『数据可视化套件开发』这个作为毕业设计搞一搞,花了一两周写了一个DVisual出来,目前倒是只支持一些基本的图表绘制,后面可能会加入一些比较炫酷的图标,以及鼠标操作等功能吧。
当然如果你想在在html上绘制简单图表,并且没有其它特殊要求的话,现在也是可以试用一下的,本文就简单用中文介绍一些使用方法把,感觉我这个用起来还是蛮方便的,Github地址 ,求点star啊~~~~~~仔细数数可以画的图也是不少了
地图方面数据的可视化因为在实习的时候接触到了一些GPS的数据,所以把这些数据投影出来看就是分析数据很重要的一部分了,当时用高德地图的接口就写了一个投射点的地图工具,但是非常卡,最多1000个点就动不了了,这次借机就写个地图工具,试了一下加入10000个点还能基本保持流畅,当然这个工具也不过是简单地在Leaflet上进行的封装,包装了一些易用的接口出来,如果你有更多的需求,强烈建议使用Leaflet。
你的html文件必须添加四行引用,分别是:
<script type="text/javascript" src="https://github.com/justdark/dvisual/raw/master/dvmap/dvisual_map.js"></script> <link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" /> <script type="text/javascript" src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> <script type="text/javascript" src="https://raw.githubusercontent.com/justdark/dvisual/master/dvmap/china.js"></script>
然后创建一个<div>标签作为绘图的载体,id是后面需要用到的标识符:
<div id="map" style="width: 1200px; height: 700px"></div>
接着就可以scipt代码的地方进行各种操作了
<script>
var dvmap = new DVisualMap('map');
// your code here
</script>
点的添加方法是 dvmap.addDot(),有两种添加格式,一种就是将参数包裹在一个args中传入,最重要的当然是position了,使用具体的一个类进行表示,text指定的是点击点弹出的消息,color可以是任意的颜色字符串,可以直接是颜色名,也可以用‘rgb(a,b,c)‘或者‘#ff0‘这样的格式
dvmap.addDot({'position':new DVisualGeoPosition(longitude,latidude)
,'text':"this is a dot""
,'color':color})
而另一种简化的方法是传入参数直接传入longitude、latitude、text,即是:
dvmap.addDot(31.0,120.0,'ssss')
另一个快速添加多个点的方法是addDots(arr),直接传入一个数组[[long1,lati1],[long2,lati2],[long3,lati3]],就会以默认的风格将这些点绘制在地图上。
这里的点默认是一种Marker,放大缩小时点的可视大小会保持不变,我们实际上可以通过设置style来绘制圆形并指定其半径,也就是气泡,除了将‘style‘设置为bubble外,还需要设置‘radius‘(以米为单位)
dvmap.addDot({'position':new DVisualGeoPosition(longitude,latidude)
,'style':'bubble'
,'text':'xx'
,'color':'#0f0'
,'radius':1000});
线也是地图数据可视化中非常重要的一部分,线的绘制函数为dvmap.addLines(arr,color),arr同样是一系列的点[[long1,lati1],[long2,lati2],[long3,lati3]],这个方法会将这些点依次以color指定的颜色连接起来
dvmap.addLines([lat[t],lat[i]],'#0f0')
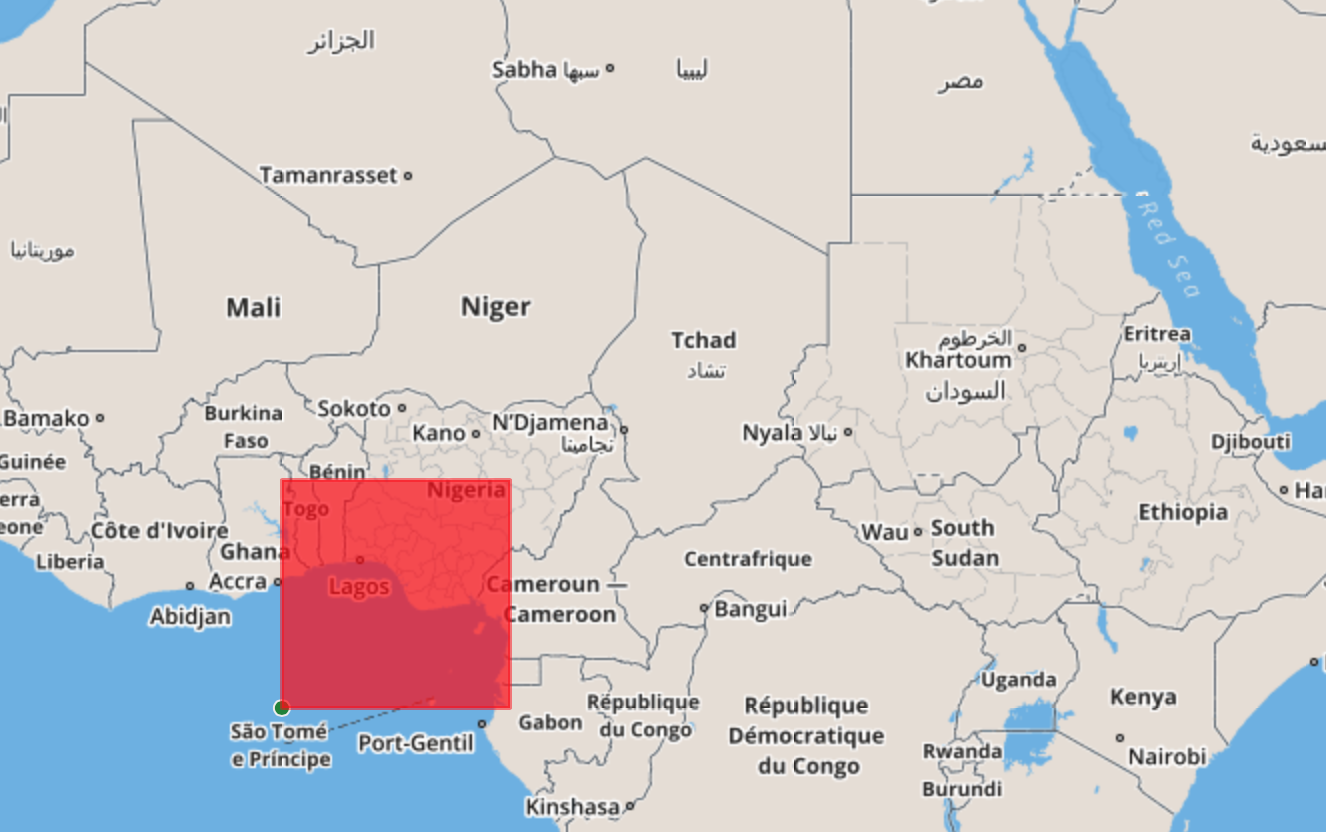
面当然就是多边形的面了,通过addPolygon(arr,color,text)进行添加,其中color默认为红色,text默认为空(点击多边形弹出的文字),一个简单的例子:
dvmap.addPolygon([[0,0],[10,0],[10,10],[0,10]])

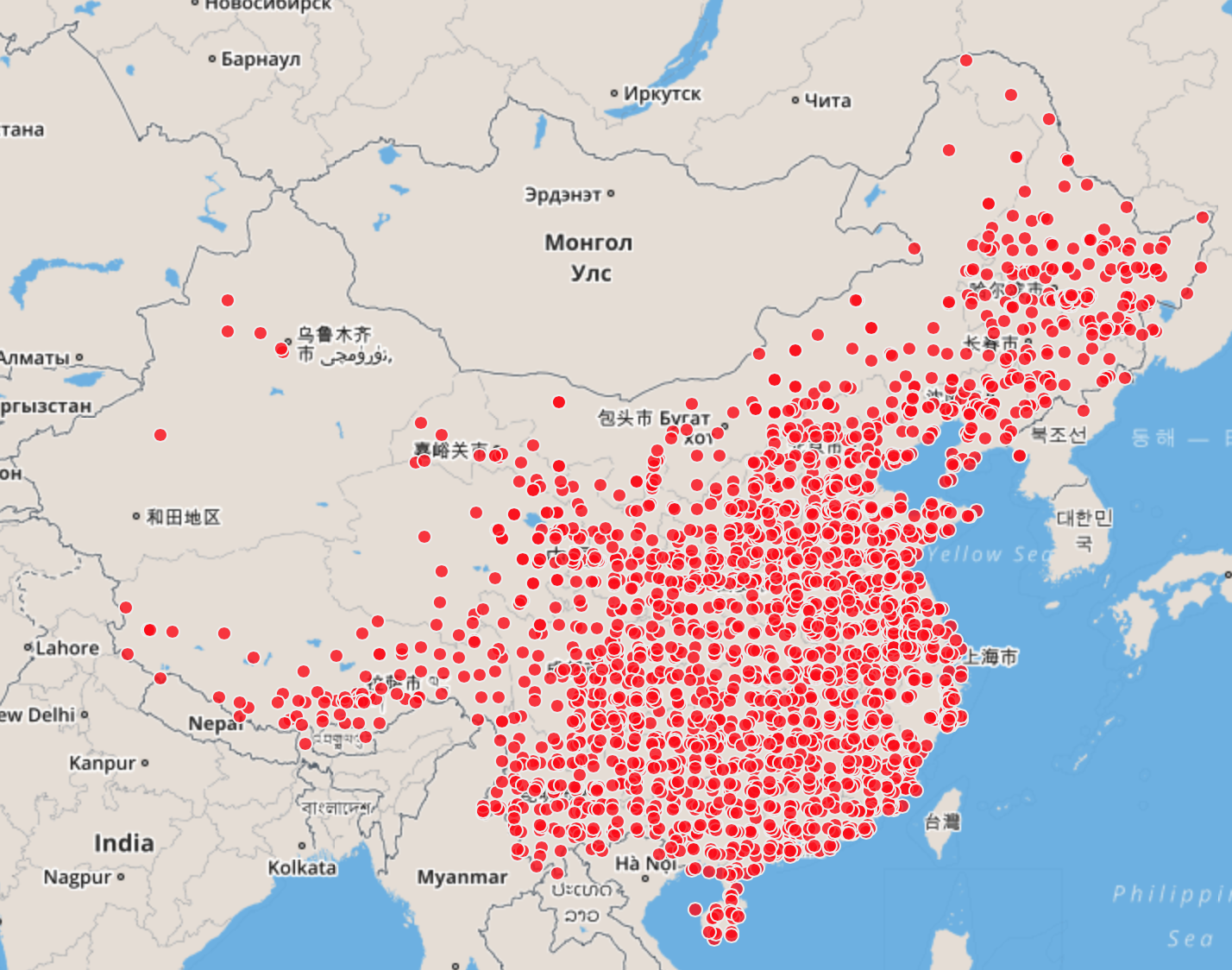
在网上随便找了一份中国城市的经纬坐标图,将所有点绘制上去,效果如下(大概2500个,这个工具在绘制10000个点以下的个数的时候不灰太卡)

局部放大的效果(点击显示了其中一个弹出文字,这里是设置的数据的行号,无实际意义):

随机选了一些点和靠近上海的一个点连接起来:

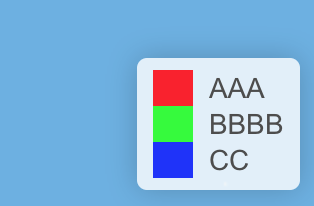
有时我们需要一些图例来显示不同的数据,addLegend()方法可以做到这一点,传入参数是一个数组,分别表示每一类的颜色和名称[[color1,class_name_1],[color2,class_name_2]...],如:
dvmap.addLegend([['#f00','AAA'],['#0f0','BBBB'],['#00f','CC']]);

这是用来封装的一个适用于中国不同省份地区的数据展示工具,其实就是Leaflet上面的一个实例,只不过我将其特殊化为了中国区域的图罢了。如果你有其他需求的话请参考Leaflet中国区域图方法:
dvmap.setChinaJson(color_function,infomation_function,arr)
一共需要三个参数,其中第三个其实就是Legend需要的那个数组,前两个则是函数,分别是「颜色」和「显示信息」函数。
「颜色函数」就是对于不同省份,会传入该省份的名字,你只需要返回相应的颜色即可
「显示信息函数」是你鼠标移动到不同省份的时候显示在右上角的数据,参数同样也是该省份的名字
举个例子:
color_function = function(prov)
{
if (String(prov)==String('四川'))
return 'rgb(255,0,0)';
return 'rgb(32,140,248)'
}
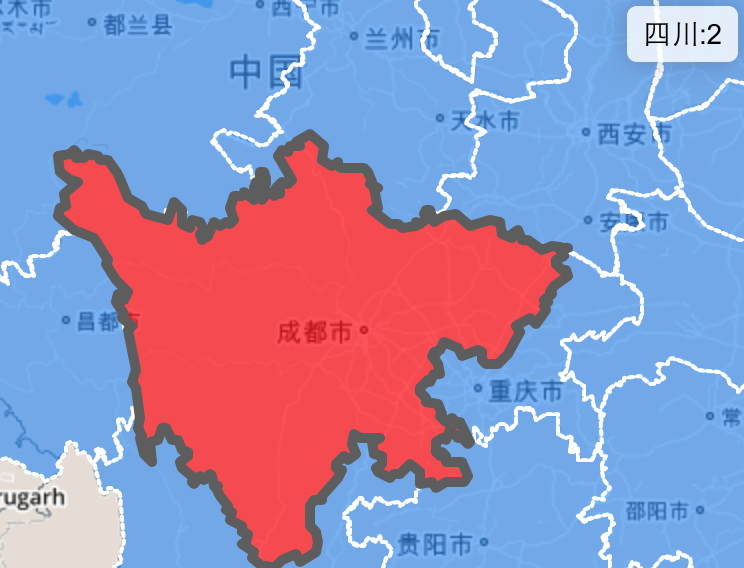
即是在省份名称是四川的时候返回红色,其他时候返回默认颜色;效果图:

通过这个方法你可以对不同省份的等级数据指定不同的颜色,从而达到相应的显示效果,就像这个例子里的美国人口图一样
而infomation_function(prov)则是指定不同区域显示在屏幕右上角的消息了,我们简单地显示省份名称和该名称的长度:
infomation_function = function(pro){
return String(pro)+":"+ String(pro).length;
}

实际上这个函数返回的字符串是加入到innerHTML中的,所以你可以使用任意的html格式标签使其按格式显示更丰富的数据数据。
因为Leaflet实在是异常好用,所以我只简单封装了其中一些东西,如果你有更深入的需要,请直接使用Leaflet,我这里就不便使用别人的东西来借花献佛了。
标签:
原文地址:http://blog.csdn.net/dark_scope/article/details/44450939