标签:
1、选择一款能够兼容并调试sencha touch的浏览器
sencha touch之前是针对webkit内核进行设计的,所以chrome或safari浏览器可以很好的展现基于sencha touch的webapp。本人更倾向于chrome的开发者工具了,不仅可以查看dom元素,调试js,还能实时监控,cpu使用率,触发事件,内存占用等,是js开发的强力工具);
2、下载sencha cmd工具的下载并进行配置
软件名称:SenchaCmd-4.0.5.87-windows
软件下载:http://www.sencha.com/products/sencha-cmd/download
截图:

由于cmd工具是用java写的,所以它的运行需要java 1.7版本环境以及ruby(用来编译项目的css)的支持,所以我们还需要安装java的jdk和ruby。点击下方链接可以下载与自己系统匹配的java jdk以及java jre。地址:http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html#javasejdk
具体如下举例:
2.1 java jdk的安装
版本:jdk-8u31-windows-x64
安装目录:一般选择默认安装目录
2.2 java jdk的安装
版本:jre-8u31-windows-x64
安装目录:一般选择默认安装目录
2.3 Sencha Cmd的安装
版本:SenchaCmd-4.0.5.87-windows
安装目录:一般选择默认安装目录
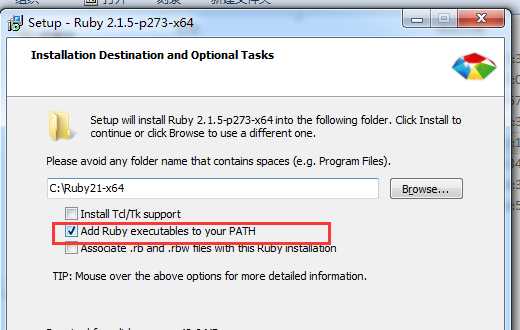
2.4 ruby的安装
版本:rubyinstaller-2.1.5-x64
安装目录:一般选择默认安装目录
安装注意事项:安装过程中记得勾选下面的项,自动配置ruby环境变量

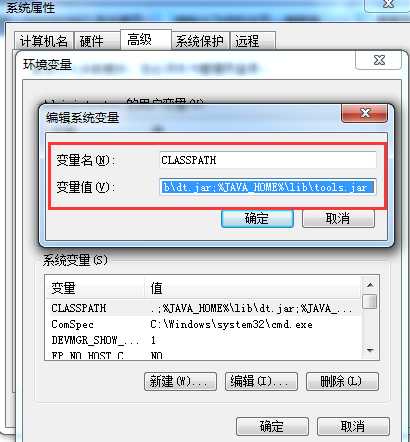
2.5上述安装完成之后需配置环境变量(具体配置如下图所示)
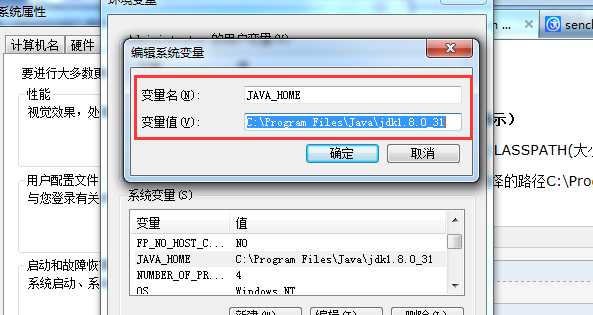
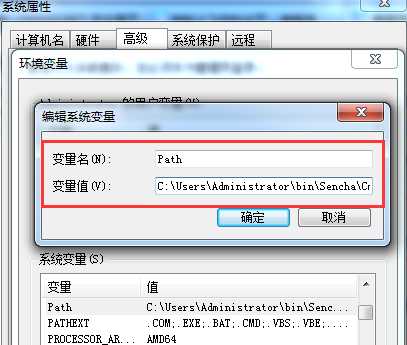
(1)在“系统变量”中,设置3项属性,JAVA_HOME,PATH,CLASSPATH(大小写无所谓),若已存在则点击“编辑”,不存在则点击“新建”:
JAVA_HOME指明JDK安装路径,就是刚才安装时所选择的路径C:\Program Files\Java\jdk1.8.0_31

Path项下添加:;C:\Users\Administrator\bin\Sencha\Cmd\4.0.5.87;C:\Ruby21-x64\bin;%JAVA_HOME%\bin; %JAVA_HOME%\jre\bin,注意前面用分号隔开

在CLASSPATH项添加:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar (要加.表示当前路径)

4、安装NodeJs
目的:Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台, 用来方便地搭建快速的 易于扩展的网络应用。 Node.js 借助事件驱动, 非阻塞I/O模型变得轻量和高效, 非常适合 运行在分布式设备 的 数据密集型 的实时应用。
版本:v0.12.0
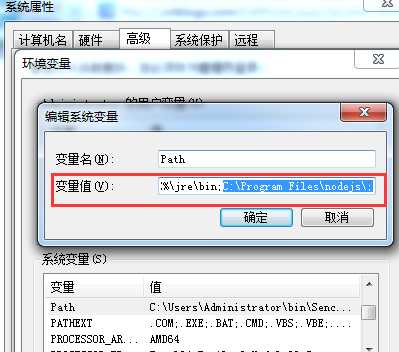
安装完成之后需配置环境变量,在Path中添加;C:\Program Files\nodejs\;

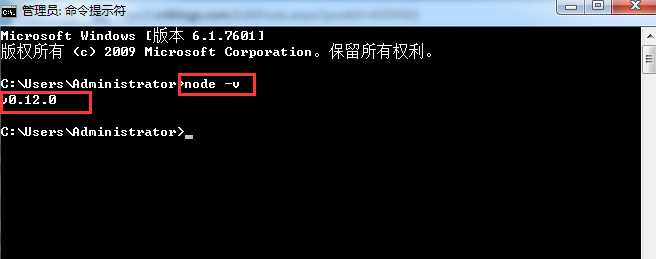
配置完成后可打开命令行验证是否安装并配置成功

上述表示已安装并配置成功。
5、web服务端环境
万事俱备,只欠东风,最后一个必备的工作就是配置我们的服务端环境,虽然我是做java的,不过项目的服务端一直都是c#写的,所以我这里用的是iis服务器,使用iis服务的话,要给iis服务配置MiME,添加 application/x-json,如果你做的webapp准备发布web版本的话,还需要添加text/cache-manifest,这个是用来设置webapp离线缓存的,tomcat,apache都不用做额外的设置
6、开发工具(IDE)的选择
开发工具根据个人的喜好来使用,我使用的是传说中的js神器webstorm,你可以根据自己的使用习惯来选择ide,vs、eclipse、aptana也是不错的选择。
标签:
原文地址:http://www.cnblogs.com/qinf/p/4350563.html