标签:
写在前面:
被英文版指南坑了...闹了很久才明白.coffee怎么用。安装前需要有稳定版 Node.js, 和 npm (Node Package Manager). 借助 npm 可以安装 CoffeeScript。安装之后, 运行coffee命令 ‘coffee -c xxx.coffee‘ 以执行脚本, 编译.coffee文件到 .js 文件便可直接被.html引用了。另外sublime可以直接install CoffeeScript插件以支持代码高亮(新增编译系统后也可以Build嘎嘎)!
<!--正文废话之间的分割线-->
首先语法方面coffee采用了类似python的缩进以代替分号括号的形式,其次表述上面对JS进行了较大简化。但这也不意味着它脱离了JS,例如JS中.innerHTML在coffee中还是.innerHTML而不是jQuery中的.html(),当且仅当引入了jQuery库时才可以用jQuery的函数。
以下是一些CoffeeScript的语法:
函数
square = (x) -> x * x
即 var square = function(x) { return x * x; };
//可以看出省略了‘var‘, ‘function‘,并且函数通过一组可选的圆括号包裹的参数, 一个箭头, 一个函数体来定义。参数可设定默认值。
对象和数组
song = ["do", "re", "mi", "fa", "so"] kids = brother: name: "Max" age: 11 sister: name: "Ida" age: 9
//数组的方括号是不可省略的- -,对象的定义采用缩进代替花括号。
if,else
彩蛋:date = if ‘friday‘ then ‘sue‘ else ‘jill‘ 等同于 var date = friday ? sue : jill;
if,then,else if,else,is,isnt跟麦当劳套餐似的- -随意组合,惊喜不断
不定数量的参数
awardMedals = (first, second, others...) -> gold = first silver = second rest = others
//这个太魔性了!省去了写JS的arguments冗长代码的时间
for,while
和python很像的,大致是for a in b, 或 for a in [‘xx‘, ‘xx‘, ‘xx‘], 或 for a in b when x is(isnt) y
彩蛋1:countdown = (num for num in [10..1]),这是和上一条的结合...省了太多事了- -
彩蛋2:lyrics = while num -= 1, while可返回每次迭代结果
补充一句:有了上一条魔性的... 来表示‘多个‘,可以自己引申很多用法,比如选出数组中的第四个到倒数第三个可以写成 numbers[3...-2]
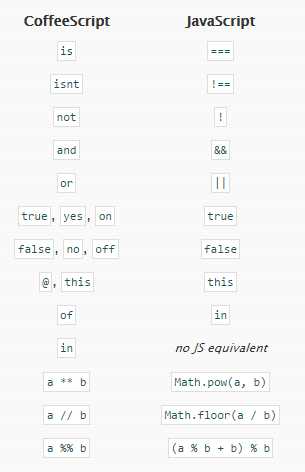
一些运算符

表达式中引用已知变量
print "My name is #{@name}"
等同于print("My name is " + this.name); @代表this, #{}代表引用的是变量不是字符串。
类与继承
举个栗子意思意思:
class Animal constructor: (@name) -> move: (meters) -> alert @name + " moved #{meters}m."
等同于:
var Animal = (function() { function Animal(name) { this.name = name; } Animal.prototype.move = function(meters) { return alert(this.name + (" moved " + meters + "m.")); }; return Animal; })();
继承:class Snake extends Animal
Switch
switch day when "Mon" then go work when "Tue" then go relax when "Thu" then go iceFishing when "Fri", "Sat" if day is bingoDay go bingo go dancing when "Sun" then go church else go work
额外彩蛋:
1. 链式比较 e.g. healthy = 200 > cholesterol > 60
2. 转行写就代表实际真的转行喔
html = """
<strong>
cup of coffeescript
</strong>
"""
先总结到这里,可能还有我没发现的彩蛋( ̄_, ̄ ),边用边学。
标签:
原文地址:http://www.cnblogs.com/enzozo/p/4352261.html