标签:c style class blog code java
缓动函数与关键帧动画

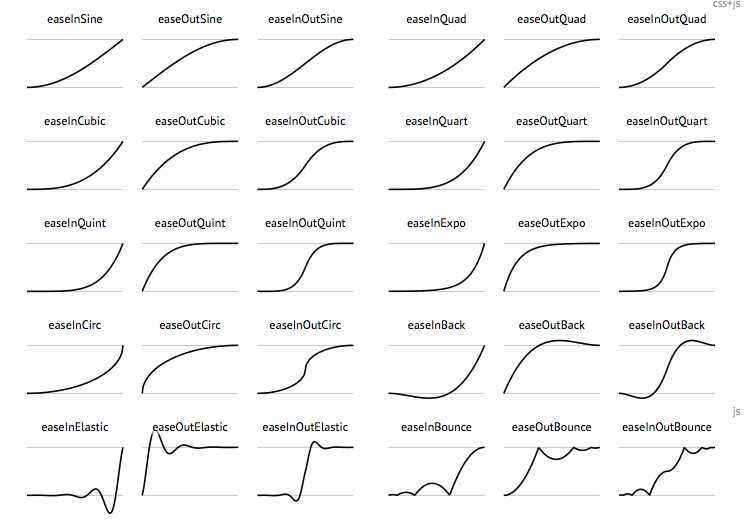
缓动函数指定动画效果在执行时的速度,使其看起来更加真实。
现实物体照着一定节奏移动,并不是一开始就移动很快的。当我们打开抽屉时,首先会让它加速,然后慢下来。当某个东西往下掉时,首先是越掉越快,撞到地上后回弹,最终才又碰触地板。

缓动函数能让动画效果看起来更加真实:).
iOS开发中,能用到缓动函数的地方就属于关键帧动画了,以下是我用关键帧动画做出来的模拟真实时钟效果的动画,效果相当逼真哦,只是这个gif图片的效果不好而已.

- (void)viewDidLoad { [super viewDidLoad]; // 显示参考用的view UIView *showView = [[UIView alloc] initWithFrame:CGRectMake(0, 20, 300, 300)]; showView.layer.borderWidth = 1.f; showView.layer.cornerRadius = 150.f; showView.layer.borderColor = [UIColor redColor].CGColor; showView.center = self.view.center; [self.view addSubview:showView]; // 新建layer CALayer *layer = [CALayer layer]; layer.backgroundColor = [UIColor blackColor].CGColor; // 重置锚点 layer.anchorPoint = CGPointMake(0.f, 0.f); // 设置layer的frame值(在showView正中间摆放) layer.frame = CGRectMake(showView.middleX, showView.middleY, 1, 150); // 添加进showView中 [showView.layer addSublayer:layer]; // 定时器 _timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]]; [_timer event:^{ static int i = 1; // 计算好起始值,结束值 CGFloat oldValue = DEGREES_TO_RADIANS((360/60.f) * i++); CGFloat newValue = DEGREES_TO_RADIANS((360/60.f) * i); // 关键帧动画 CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"transform.rotation.z"]; // 设置值 [animation setValues:[YXEasing calculateFrameFromValue:oldValue toValue:newValue func:ElasticEaseOut frameCount:500]]; // 设置持续时间 animation.duration = 0.5f; // 每秒增加的角度(设定结果值,在提交动画之前执行) layer.transform = CATransform3DMakeRotation(newValue, 0.0, 0.0, 1.0); // 提交动画 [layer addAnimation:animation forKey:nil]; } timeInterval:NSEC_PER_SEC]; [_timer start]; }
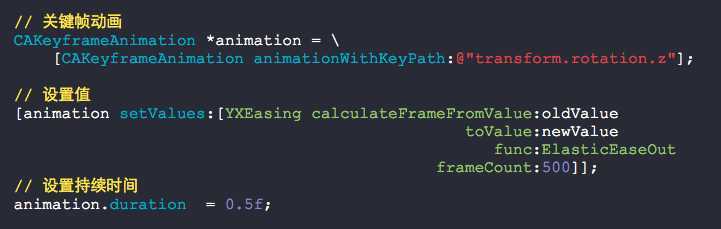
核心代码(设置值的地方为本人自己所写,需要你自己实现哦)

是不是很容易呢:)
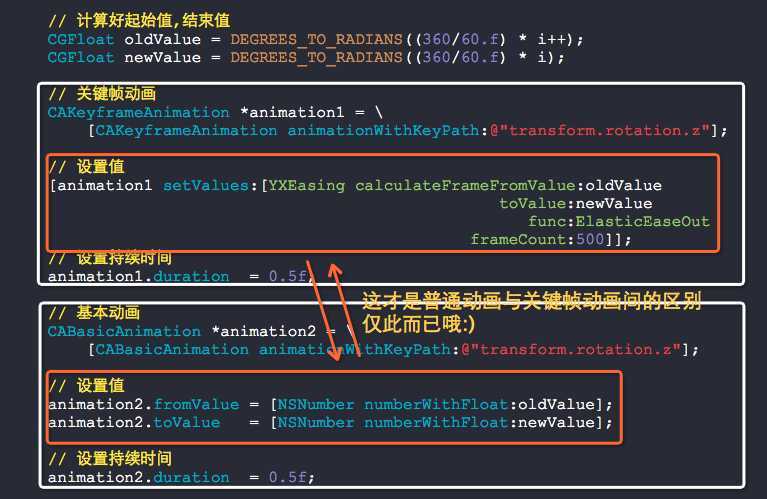
小结:
其实,关键帧动画与基本动画类型没有什么区别,要说区别,那就是关键帧动画要比普通动画更强大,因为它能设置更多的值嘛,普通动画可以实现的效果都可以用关键帧动画替换哦.

标签:c style class blog code java
原文地址:http://www.cnblogs.com/YouXianMing/p/3767170.html