标签:
现在主流的web图表控件主要有hightchart、fusionchart、echart;
echart作为百度前端部门近期推出的一个基于html5的免费图表控件,以其丰富图表类型和良好的兼容性速度得到广大产品和开发人员的使用。作为一个开发人员,这里总结下echart的开发配置。
1、ECharts简介
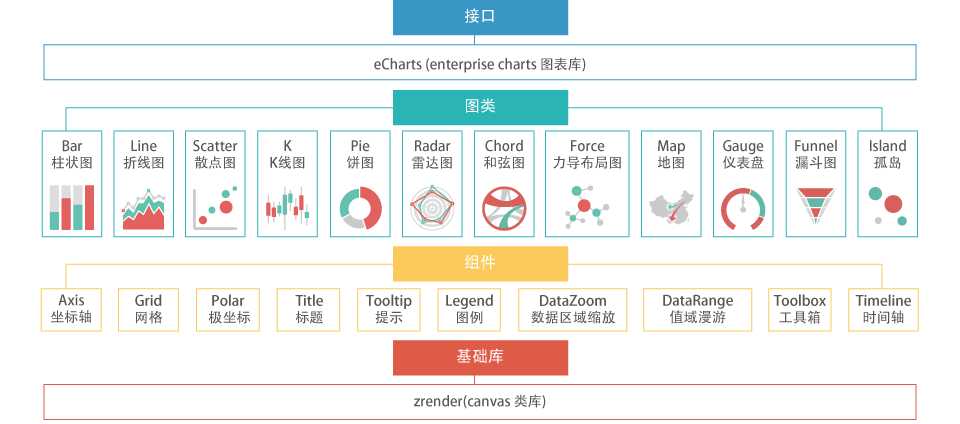
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
Echarts官网:http://echarts.baidu.com/index.html
Echarts实例:http://echarts.baidu.com/doc/example.html

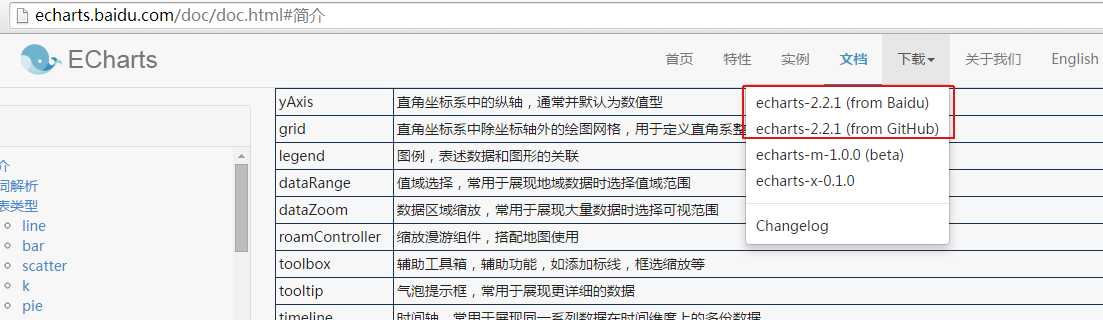
2、资源文件下载

可以在这里下载最新资源:https://github.com/ecomfe/echarts/archive/2.2.1.zip 下不了的话就去官网去下。
3、资源文件结构详解
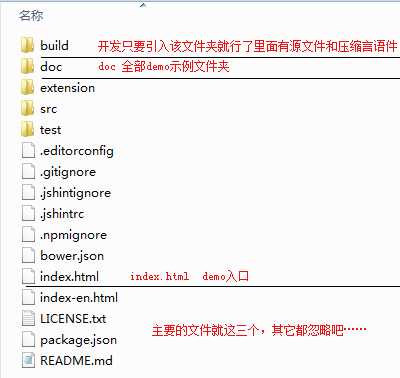
3.1主目录结构介绍
重点:
doc 文件夹是demo示例,可以看看
build 是需要引入的开发资源包
index.html 是本地demo、文档说明的主入口

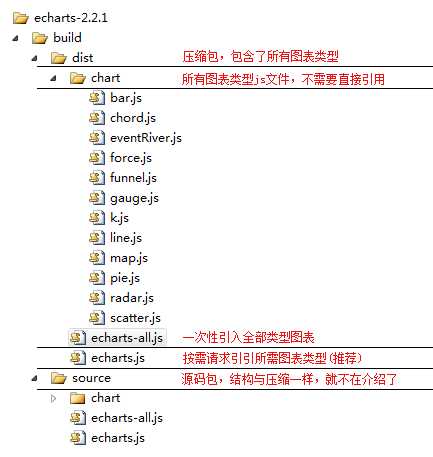
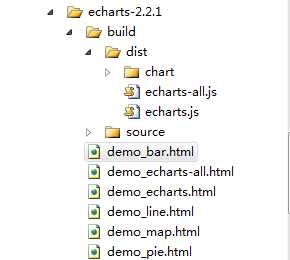
3.2 build文件夹结构介绍

dist(文件夹) : 经过合并、压缩的单文件
echarts.js : 这是包含AMD加载器的echarts主文件,需要通过script最先引入
chart(文件夹) : echarts-optimizer通过依赖关系分析同时去除与echarts.js的重复模块后为每一个图表类型单独打包成独立文件,按需加载
echarts-line.js : 折线图(如需折柱动态类型切换,require时还需要echarts/chart/bar)
echarts-bar.js : 柱形图(如需折柱动态类型切换,require时还需要echarts/chart/line)
echarts-scatter.js : 散点图
echarts-k.js : K线图
echarts-pie.js : 饼图(如需饼漏斗图动态类型切换,require时还需要echarts/chart/funnel)
echarts-radar.js : 雷达图
echarts-map.js : 地图
echarts-force.js : 力导向布局图(如需力导和弦动态类型切换,require时还需要echarts/chart/chord)
echarts-chord.js : 和弦图(如需力导和弦动态类型切换,require时还需要echarts/chart/force)
echarts-funnel.js : 漏斗图(如需饼漏斗图动态类型切换,require时还需要echarts/chart/pie)
echarts-gauge.js : 仪表盘
echarts-eventRiver.js : 事件河流图
source(文件夹) : 经过合并,但并没有压缩的单文件,内容同dist,可用于调试
4、开发模式一:所有图表类型一次载入方式
如果你的项目本身并不是基于模块化开发的,或者是基于CMD规范(如使用的是seajs),那么引入基于AMD模块化的echarts可能并不方便,我们建议你采用srcipt标签式引入
如果你把引用echarts的script标签放置head内在IE8-的浏览器中会出现报错,解决的办法就是把标签移动到body内(后)。
//1、引用所有资源的主文件,全部加载了
<script src="build/source/echarts-all.js" type="text/javascript"></script>
//2、指图表对象
var myChart = echarts.init(document.getElementById(‘div1‘));
var option = {};
myChart.setOption(option);
示例:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>echart示例 资源按需加载</title> <script src="build/source/echarts.js" type="text/javascript"></script> </head> <body> <div id="div1" style="width:900px;height:400px;border:1px solid #dddddd;margin:10px auto;"></div> <script type="text/javascript"> require.config({ paths: { echarts: ‘./build/dist‘ //引用资源文件夹路径,注意路径 } }); require( [ ‘echarts‘, ‘echarts/chart/line‘ // 按需加载所需图表,用到什么类型就加载什么类型,这里不需要考虑路径 ], function (ec) { var myChart = ec.init(document.getElementById(‘div1‘)); var ecConfig = require(‘echarts/config‘); var option = { title: { text: ‘标题‘, x: ‘center‘ }, tooltip: { trigger: ‘axis‘ }, legend: { data: [‘邮件营销‘, ‘联盟广告‘, ‘视频广告‘, ‘直接访问‘, ‘搜索引擎‘], y: "bottom" }, toolbox: { show: true, //是否显示工具箱 feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, magicType: { show: true, type: [‘line‘, ‘bar‘, ‘stack‘, ‘tiled‘] }, restore: { show: true }, saveAsImage: { show: true } } }, //calculable: true, 容易搞错的属性,折线图、柱状图是否叠加 xAxis: [{ type: ‘category‘, boundaryGap: false, data: [‘周一‘, ‘周二‘, ‘周三‘, ‘周四‘, ‘周五‘, ‘周六‘, ‘周日‘] }], yAxis: [{ type: ‘value‘ } ], series: [ { name: ‘邮件营销‘, type: ‘line‘, stack: ‘总量‘, data: [120, 132, 101, 134, 90, 230, 210] }, { name: ‘联盟广告‘, type: ‘line‘, stack: ‘总量‘, data: [220, 182, 191, 234, 290, 330, 310] }, { name: ‘视频广告‘, type: ‘line‘, stack: ‘总量‘, data: [150, 232, 201, 154, 190, 330, 410] }, { name: ‘直接访问‘, type: ‘line‘, stack: ‘总量‘, data: [320, 332, 301, 334, 390, 330, 320] }, { name: ‘搜索引擎‘, type: ‘line‘, stack: ‘总量‘, data: [820, 932, 901, 934, 1290, 1330, 1320] } ] }; myChart.setOption(option); } ); </script> </body> </html>
5、开发模式二:模块化单文件引入(推荐)
就是通过引入加主加载器,然后按需加载所需的图表类型,优点较上一种方式加载速度更快
通过引用build/dist/echart.js文件,这是包含AMD加载器的echarts主文件,只需要引入文件,然后按需加载指定类型图表文件
//1、引用主文件
<script src="build/source/echarts.js" type="text/javascript"></script>
//2、配置资源文件夹路径
require.config({
paths: {
echarts: ‘./build/dist‘ //引用资源文件夹路径,注意路径
}
});
//3、加载所需的图表类型文件
require(
[
‘echarts‘,
‘echarts/chart/line‘ // 按需加载所需图表,用到什么类型就加载什么类型,这里不需要考虑路径
],
function (ec) {}
}
示例:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>echart示例 资源按需加载</title> <script src="build/source/echarts.js" type="text/javascript"></script> </head> <body> <div id="div1" style="width:900px;height:400px;border:1px solid #dddddd;margin:10px auto;"></div> <script type="text/javascript"> require.config({ paths: { echarts: ‘./build/dist‘ //引用资源文件夹路径,注意路径 } }); require( [ ‘echarts‘, ‘echarts/chart/line‘ // 按需加载所需图表,用到什么类型就加载什么类型,这里不需要考虑路径 ], function (ec) { var myChart = ec.init(document.getElementById(‘div1‘)); var ecConfig = require(‘echarts/config‘); var option = { title: { text: ‘标题‘, x: ‘center‘ }, tooltip: { trigger: ‘axis‘ }, legend: { data: [‘邮件营销‘, ‘联盟广告‘, ‘视频广告‘, ‘直接访问‘, ‘搜索引擎‘], y: "bottom" }, toolbox: { show: true, //是否显示工具箱 feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, magicType: { show: true, type: [‘line‘, ‘bar‘, ‘stack‘, ‘tiled‘] }, restore: { show: true }, saveAsImage: { show: true } } }, //calculable: true, 容易搞错的属性,折线图、柱状图是否叠加 xAxis: [{ type: ‘category‘, boundaryGap: false, data: [‘周一‘, ‘周二‘, ‘周三‘, ‘周四‘, ‘周五‘, ‘周六‘, ‘周日‘] }], yAxis: [{ type: ‘value‘ } ], series: [ { name: ‘邮件营销‘, type: ‘line‘, stack: ‘总量‘, data: [120, 132, 101, 134, 90, 230, 210] }, { name: ‘联盟广告‘, type: ‘line‘, stack: ‘总量‘, data: [220, 182, 191, 234, 290, 330, 310] }, { name: ‘视频广告‘, type: ‘line‘, stack: ‘总量‘, data: [150, 232, 201, 154, 190, 330, 410] }, { name: ‘直接访问‘, type: ‘line‘, stack: ‘总量‘, data: [320, 332, 301, 334, 390, 330, 320] }, { name: ‘搜索引擎‘, type: ‘line‘, stack: ‘总量‘, data: [820, 932, 901, 934, 1290, 1330, 1320] } ] }; myChart.setOption(option); } ); </script> </body> </html>
6、常用的图表类型
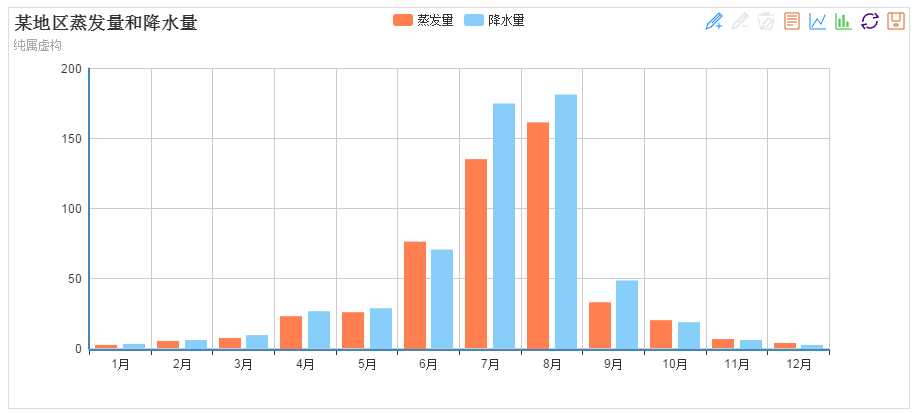
6.1柱状图

柱状图代码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>echart示例 柱状图</title> <script src="build/source/echarts.js" type="text/javascript"></script> </head> <body> <a href="demo_line.html" target="_blank">折线图</a> | <a href="demo_bar.html" target="_blank">柱状图</a> | <a href="demo_pie.html" target="_blank">饼图</a> | <a href="demo_map.html" target="_blank">中国地图</a> <div id="div1" style="width:900px;height:400px;border:1px solid #dddddd;margin:10px auto;"></div> <script type="text/javascript"> require.config({ paths: { echarts: ‘./build/dist‘ //引用资源文件夹路径,注意路径 } }); require( [ ‘echarts‘, ‘echarts/chart/bar‘, ‘echarts/chart/line‘ // 按需加载所需图表,用到什么类型就加载什么类型,这里不需要考虑路径 //‘echarts/chart/bar‘ //柱形图 //‘echarts/chart/line‘ //折线图 //‘echarts/chart/pie‘ //饼图 (如需饼漏斗图动态类型切换,require时还需要echarts/chart/funnel) //‘echarts/chart/chord‘ //和弦图 //‘echarts/chart/map‘ //地图 //‘echarts/chart/radar‘ //雷达 //★★★★★★ 一定要注意这里,用什么类型的图表,就要引入对应的文件,只能多引不能少引 ], function (ec) { var myChart = ec.init(document.getElementById(‘div1‘)); var ecConfig = require(‘echarts/config‘); var option = { title: { text: ‘某地区蒸发量和降水量‘, subtext: ‘纯属虚构‘ }, tooltip: { trigger: ‘axis‘ }, legend: { data: [‘蒸发量‘, ‘降水量‘] }, toolbox: {//是否显示工具箱 show: true, feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, magicType: { show: true, type: [‘line‘, ‘bar‘] }, restore: { show: true }, saveAsImage: { show: true } } }, //calculable: true, 容易搞错的属性,折线图、柱状图是否叠加 xAxis: [{ type: ‘category‘, data: [‘1月‘, ‘2月‘, ‘3月‘, ‘4月‘, ‘5月‘, ‘6月‘, ‘7月‘, ‘8月‘, ‘9月‘, ‘10月‘, ‘11月‘, ‘12月‘] }], yAxis: [{ type: ‘value‘ }], series: [ { name: ‘蒸发量‘, type: ‘bar‘, data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3] }, { name: ‘降水量‘, type: ‘bar‘, data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3] } ] }; myChart.setOption(option); } ); </script> </body> </html>
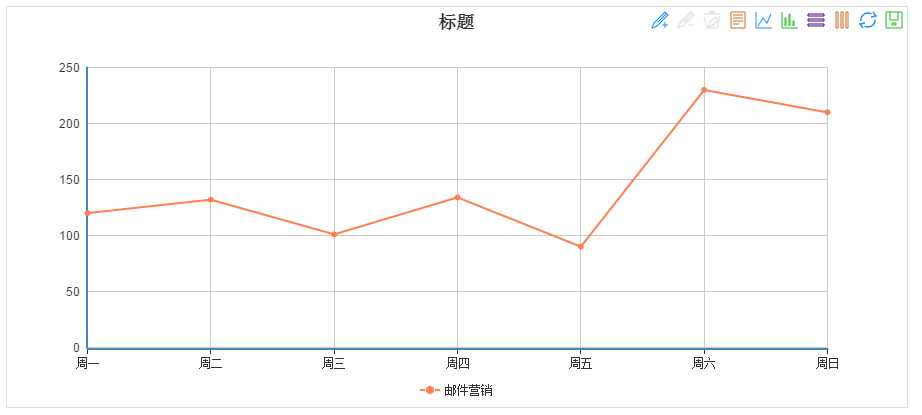
6.2折线图

折线图代码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>echart示例 折线图</title> <script src="build/source/echarts.js" type="text/javascript"></script> </head> <body> <a href="demo_line.html" target="_blank">折线图</a> | <a href="demo_bar.html" target="_blank">柱状图</a> | <a href="demo_pie.html" target="_blank">饼图</a> | <a href="demo_map.html" target="_blank">中国地图</a> <div id="div1" style="width:900px;height:400px;border:1px solid #dddddd;margin:10px auto;"></div> <script type="text/javascript"> require.config({ paths: { echarts: ‘./build/dist‘ //引用资源文件夹路径,注意路径 } }); require( [ ‘echarts‘, ‘echarts/chart/line‘ // 按需加载所需图表,用到什么类型就加载什么类型,这里不需要考虑路径 //‘echarts/chart/bar‘ //柱形图 //‘echarts/chart/line‘ //折线图 //‘echarts/chart/pie‘ //饼图 (如需饼漏斗图动态类型切换,require时还需要echarts/chart/funnel) //‘echarts/chart/chord‘ //和弦图 //‘echarts/chart/map‘ //地图 //‘echarts/chart/radar‘ //雷达 //★★★★★★ 一定要注意这里,用什么类型的图表,就要引入对应的文件,只能多引不能少引 ], function (ec) { var myChart = ec.init(document.getElementById(‘div1‘)); var ecConfig = require(‘echarts/config‘); var option = { title: { text: ‘标题‘, x: ‘center‘ }, tooltip: { trigger: ‘axis‘ }, legend: { data: [‘邮件营销‘], y: "bottom" }, toolbox: { show: true, //是否显示工具箱 feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, magicType: { show: true, type: [‘line‘, ‘bar‘, ‘stack‘, ‘tiled‘] }, restore: { show: true }, saveAsImage: { show: true } } }, //calculable: true, 容易搞错的属性,折线图、柱状图是否叠加 xAxis: [{ type: ‘category‘, boundaryGap: false, data: [‘周一‘, ‘周二‘, ‘周三‘, ‘周四‘, ‘周五‘, ‘周六‘, ‘周日‘] }], yAxis: [{ type: ‘value‘ } ], series: [ { name: ‘邮件营销‘, type: ‘line‘, stack: ‘总量‘, data: [120, 132, 101, 134, 90, 230, 210] } ] }; myChart.setOption(option); } ); </script> </body> </html>
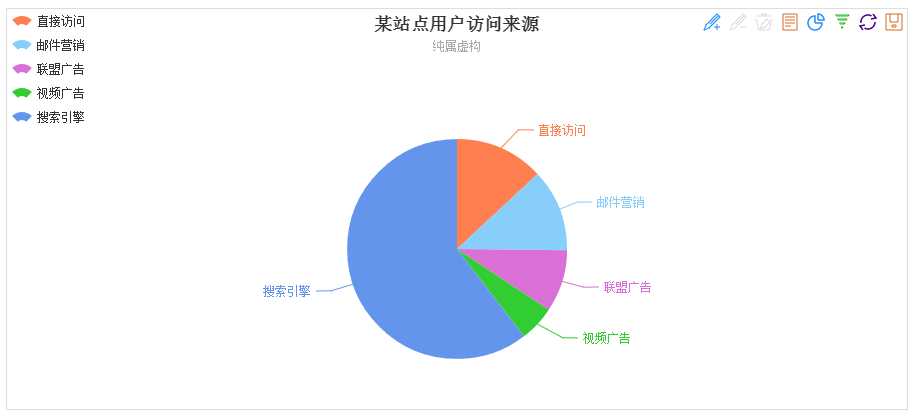
6.3饼状图

饼状图代码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>echart示例 饼图</title> <script src="build/source/echarts.js" type="text/javascript"></script> </head> <body> <a href="demo_line.html" target="_blank">折线图</a> | <a href="demo_bar.html" target="_blank">柱状图</a> | <a href="demo_pie.html" target="_blank">饼图</a> | <a href="demo_map.html" target="_blank">中国地图</a> <div id="div1" style="width:900px;height:400px;border:1px solid #dddddd;margin:10px auto;"></div> <script type="text/javascript"> require.config({ paths: { echarts: ‘./build/dist‘ //引用资源文件夹路径,注意路径 } }); require( [ ‘echarts‘, ‘echarts/chart/funnel‘, ‘echarts/chart/pie‘ // 按需加载所需图表,用到什么类型就加载什么类型,这里不需要考虑路径 //‘echarts/chart/bar‘ //柱形图 //‘echarts/chart/line‘ //折线图 //‘echarts/chart/pie‘ //饼图 (如需饼漏斗图动态类型切换,require时还需要echarts/chart/funnel) //‘echarts/chart/chord‘ //和弦图 //‘echarts/chart/map‘ //地图 //‘echarts/chart/radar‘ //雷达 //‘echarts/chart/funnel‘ //漏斗 //★★★★★★ 一定要注意这里,用什么类型的图表,就要引入对应的文件,只能多引不能少引 ], function (ec) { var myChart = ec.init(document.getElementById(‘div1‘)); var ecConfig = require(‘echarts/config‘); var option = { title: { text: ‘某站点用户访问来源‘, subtext: ‘纯属虚构‘, x: ‘center‘ }, tooltip: { trigger: ‘item‘, formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient: ‘vertical‘, x: ‘left‘, data: [‘直接访问‘, ‘邮件营销‘, ‘联盟广告‘, ‘视频广告‘, ‘搜索引擎‘] }, toolbox: { show: true, feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, magicType: { show: true, type: [‘pie‘, ‘funnel‘], option: { funnel: { x: ‘25%‘, width: ‘50%‘, funnelAlign: ‘left‘, max: 1548 } } }, restore: { show: true }, saveAsImage: { show: true } } }, //calculable: true, series: [ { name: ‘访问来源‘, type: ‘pie‘, radius: ‘55%‘, center: [‘50%‘, ‘60%‘], data: [ { value: 335, name: ‘直接访问‘ }, { value: 310, name: ‘邮件营销‘ }, { value: 234, name: ‘联盟广告‘ }, { value: 135, name: ‘视频广告‘ }, { value: 1548, name: ‘搜索引擎‘ } ] } ] }; myChart.setOption(option); } ); </script> </body> </html>
6.4中国地图

地图代码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>echart示例 中国地图</title> <script src="build/source/echarts.js" type="text/javascript"></script> </head> <body> <a href="demo_line.html" target="_blank">折线图</a> | <a href="demo_bar.html" target="_blank">柱状图</a> | <a href="demo_pie.html" target="_blank">饼图</a> | <a href="demo_map.html" target="_blank">中国地图</a> <div id="div1" style="width:900px;height:400px;border:1px solid #dddddd;margin:10px auto;"></div> <script type="text/javascript"> require.config({ paths: { echarts: ‘./build/dist‘ //引用资源文件夹路径,注意路径 } }); require( [ ‘echarts‘, ‘echarts/chart/map‘ // 按需加载所需图表,用到什么类型就加载什么类型,这里不需要考虑路径 //‘echarts/chart/bar‘ //柱形图 //‘echarts/chart/line‘ //折线图 //‘echarts/chart/pie‘ //饼图 (如需饼漏斗图动态类型切换,require时还需要echarts/chart/funnel) //‘echarts/chart/chord‘ //和弦图 //‘echarts/chart/map‘ //地图 //‘echarts/chart/radar‘ //雷达 //★★★★★★ 一定要注意这里,用什么类型的图表,就要引入对应的文件,只能多引不能少引 ], function (ec) { var myChart = ec.init(document.getElementById(‘div1‘)); var ecConfig = require(‘echarts/config‘); var option = { title: { text: ‘iphone销量‘, subtext: ‘纯属虚构‘, x: ‘center‘ }, tooltip: { trigger: ‘item‘ }, legend: { orient: ‘vertical‘, x: ‘left‘, data: [‘iphone3‘, ‘iphone4‘, ‘iphone5‘] }, dataRange: { min: 0, max: 2500, x: ‘left‘, y: ‘bottom‘, text: [‘高‘, ‘低‘], // 文本,默认为数值文本 calculable: true }, toolbox: { show: true, orient: ‘vertical‘, x: ‘right‘, y: ‘center‘, feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, restore: { show: true }, saveAsImage: { show: true } } }, roamController: { show: true, x: ‘right‘, mapTypeControl: { ‘china‘: true } }, series: [ { name: ‘iphone3‘, type: ‘map‘, mapType: ‘china‘, roam: false, itemStyle: { normal: { label: { show: true} }, emphasis: { label: { show: true} } }, data: [ { name: ‘北京‘, value: Math.round(Math.random() * 1000) }, { name: ‘天津‘, value: Math.round(Math.random() * 1000) }, { name: ‘上海‘, value: Math.round(Math.random() * 1000) }, { name: ‘重庆‘, value: Math.round(Math.random() * 1000) }, { name: ‘河北‘, value: Math.round(Math.random() * 1000) }, { name: ‘河南‘, value: Math.round(Math.random() * 1000) }, { name: ‘云南‘, value: Math.round(Math.random() * 1000) }, { name: ‘辽宁‘, value: Math.round(Math.random() * 1000) }, { name: ‘黑龙江‘, value: Math.round(Math.random() * 1000) }, { name: ‘湖南‘, value: Math.round(Math.random() * 1000) }, { name: ‘安徽‘, value: Math.round(Math.random() * 1000) }, { name: ‘山东‘, value: Math.round(Math.random() * 1000) }, { name: ‘新疆‘, value: Math.round(Math.random() * 1000) }, { name: ‘江苏‘, value: Math.round(Math.random() * 1000) }, { name: ‘浙江‘, value: Math.round(Math.random() * 1000) }, { name: ‘江西‘, value: Math.round(Math.random() * 1000) }, { name: ‘湖北‘, value: Math.round(Math.random() * 1000) }, { name: ‘广西‘, value: Math.round(Math.random() * 1000) }, { name: ‘甘肃‘, value: Math.round(Math.random() * 1000) }, { name: ‘山西‘, value: Math.round(Math.random() * 1000) }, { name: ‘内蒙古‘, value: Math.round(Math.random() * 1000) }, { name: ‘陕西‘, value: Math.round(Math.random() * 1000) }, { name: ‘吉林‘, value: Math.round(Math.random() * 1000) }, { name: ‘福建‘, value: Math.round(Math.random() * 1000) }, { name: ‘贵州‘, value: Math.round(Math.random() * 1000) }, { name: ‘广东‘, value: Math.round(Math.random() * 1000) }, { name: ‘青海‘, value: Math.round(Math.random() * 1000) }, { name: ‘西藏‘, value: Math.round(Math.random() * 1000) }, { name: ‘四川‘, value: Math.round(Math.random() * 1000) }, { name: ‘宁夏‘, value: Math.round(Math.random() * 1000) }, { name: ‘海南‘, value: Math.round(Math.random() * 1000) }, { name: ‘台湾‘, value: Math.round(Math.random() * 1000) }, { name: ‘香港‘, value: Math.round(Math.random() * 1000) }, { name: ‘澳门‘, value: Math.round(Math.random() * 1000) } ] }, { name: ‘iphone4‘, type: ‘map‘, mapType: ‘china‘, itemStyle: { normal: { label: { show: true} }, emphasis: { label: { show: true} } }, data: [ { name: ‘北京‘, value: Math.round(Math.random() * 1000) }, { name: ‘天津‘, value: Math.round(Math.random() * 1000) }, { name: ‘上海‘, value: Math.round(Math.random() * 1000) }, { name: ‘重庆‘, value: Math.round(Math.random() * 1000) }, { name: ‘河北‘, value: Math.round(Math.random() * 1000) }, { name: ‘安徽‘, value: Math.round(Math.random() * 1000) }, { name: ‘新疆‘, value: Math.round(Math.random() * 1000) }, { name: ‘浙江‘, value: Math.round(Math.random() * 1000) }, { name: ‘江西‘, value: Math.round(Math.random() * 1000) }, { name: ‘山西‘, value: Math.round(Math.random() * 1000) }, { name: ‘内蒙古‘, value: Math.round(Math.random() * 1000) }, { name: ‘吉林‘, value: Math.round(Math.random() * 1000) }, { name: ‘福建‘, value: Math.round(Math.random() * 1000) }, { name: ‘广东‘, value: Math.round(Math.random() * 1000) }, { name: ‘西藏‘, value: Math.round(Math.random() * 1000) }, { name: ‘四川‘, value: Math.round(Math.random() * 1000) }, { name: ‘宁夏‘, value: Math.round(Math.random() * 1000) }, { name: ‘香港‘, value: Math.round(Math.random() * 1000) }, { name: ‘澳门‘, value: Math.round(Math.random() * 1000) } ] }, { name: ‘iphone5‘, type: ‘map‘, mapType: ‘china‘, itemStyle: { normal: { label: { show: true} }, emphasis: { label: { show: true} } }, data: [ { name: ‘北京‘, value: Math.round(Math.random() * 1000) }, { name: ‘天津‘, value: Math.round(Math.random() * 1000) }, { name: ‘上海‘, value: Math.round(Math.random() * 1000) }, { name: ‘广东‘, value: Math.round(Math.random() * 1000) }, { name: ‘台湾‘, value: Math.round(Math.random() * 1000) }, { name: ‘香港‘, value: Math.round(Math.random() * 1000) }, { name: ‘澳门‘, value: Math.round(Math.random() * 1000) } ] } ] }; myChart.setOption(option); } ); </script> </body> </html>
如果需要完成代码,站内找我,发你邮箱;
以上demo的目录结构,资源引用一定要注意路径问题

下一节介绍如何通过后台数据请求,生成图表数据。
下下节介绍中国地图省市切换和数据请求
标签:
原文地址:http://www.cnblogs.com/web369/p/4353200.html