标签:
最近做了个你画我猜的项目,是用MVC+长连接完成的,因为是手机上的应用,所以在这个过程中也就详细学习了下ontouch事件,这类事件整体介绍网络上已经解释的很清楚了,这里就不赘述了。但在开发过程中,由于对所画内容有个存储到数据库的过程,而我是用一个二维数组进行存储的,通过对数据库中数据的观察,发现ontouchmove所记录下的点有些奇怪,奇怪的原因是:
以前一直以为ontouchmove是在手指触摸屏幕时每移动一段像素记录一个点
那么记录下的点之间应该是相差不大的,但数据库中的点之间起伏却非常大因此我做了如下改变,发现了原来它的触发机制并不像我之前想的那样。
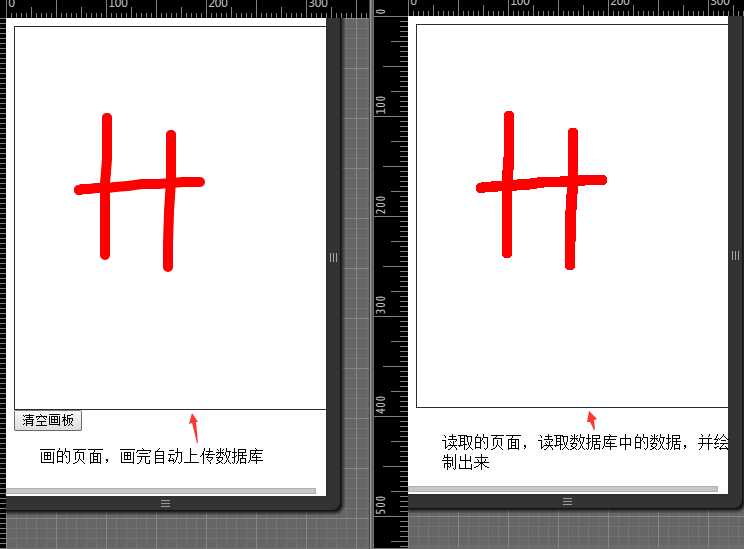
没改变之前,在画板(canvas)中,涂画的效果:

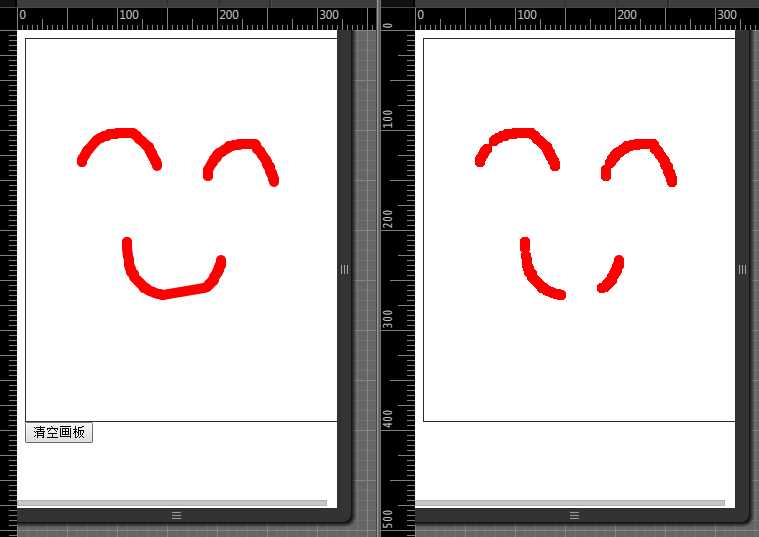
改变:我将读取页面的绘制过程中,把里边的点全部用画圆(ctx.arc)的方式绘制
ps:以前有些点之间是用画直线的方式{ctx.lineCap = "round";ctx.moveTo(startX, startY);ctx.lineTo(endX, endY);}绘制的
就出现了这样的效果:

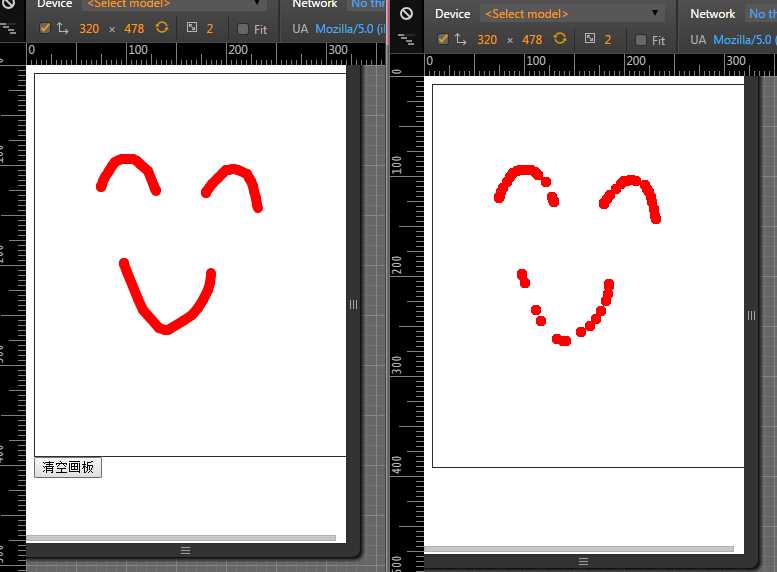
于是,我发现了一些猫腻,当我加快画的速度时,效果就这样了:

标签:
原文地址:http://www.cnblogs.com/mrz-h/p/4353648.html