标签:
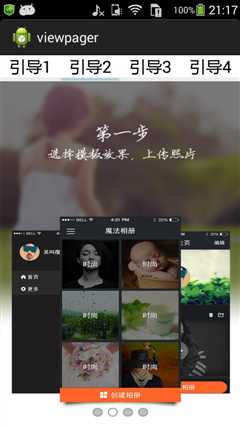
我们先看下效果图

上图是我们需要实现的效果图,功能有如下三个:
1. 手势滑动可以切换界面,点击上面的引导一到引导四也可以切换到相应的画面。
2. 切换界面时,引导一到引导四下面的横线会相应的移动到对应的地方。
3. 没有手势时,界面会自动轮转,有种广告轮转的效果;有手势是,会停止轮转。
这里实现的时第二个功能。
思想:实现这个效果,其实是很简单的。一方面,我们需要初始化游标的状态,先获取一个TextView的宽度,然后把游标对应的ImageView的宽度也设置成这个大小,保证TextView和ImageView对齐。接着需要监听ViewPager,每当ViewPager发生切换时,对ImageView设置一个平移动画,使之平移到对应的TextView下面。
初始化游标状态:
private void initCursor() { cursor = (ImageView) findViewById(R.id.cursor); cursorWidth =BitmapFactory.decodeResource(getResources(), R.drawable.cursor).getWidth(); DisplayMetrics dm = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(dm); int windowWidth = dm.widthPixels; // 获取分辨率宽度 int tabWidth = windowWidth / listview.size();
//将cursor的宽度设为跟TextView的一样
cursor.getLayoutParams().width = tabWidth; cursorWidth = tabWidth;
}
设置ViewPager的监听器:
我们需要监听ViewPager的滑动,然后根据这个滑动相应的把cursor也平移到下面。ViewPager的OnPageChangeListener在上一篇已经介绍过。
我们这里需要用到的是onPageSelected(int arg0) ,页面跳转完后,对cursor进行平移动画的设置。
...... public void onPageSelected(int arg0) { Animation animation = new TranslateAnimation(cursorWidth* currentPage, cursorWidth * arg0, 0, 0); animation.setDuration(300);
// 指动画结束是画面停留在此动画的最后一帧 animation.setFillAfter(true); cursor.startAnimation(animation); currentPage = arg0; } ......
这样做好后,我们的功能就实现了。
标签:
原文地址:http://www.cnblogs.com/xiabi/p/4353523.html