标签:
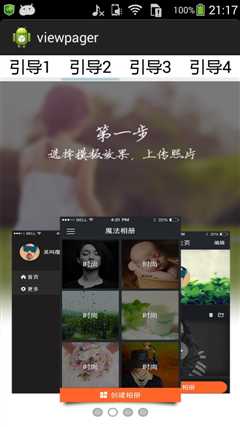
我们先看下效果图

上图是我们需要实现的效果图,功能有如下三个:
1. 手势滑动可以切换界面,点击上面的引导一到引导四也可以切换到相应的画面。
2. 切换界面时,引导一到引导四下面的横线会相应的移动到对应的地方。
3. 没有手势时,界面会自动轮转,有种广告轮转的效果;有手势是,会停止轮转。
这次要实现的是第三个功能,实现第三个功能主要用到Handler和ViewPager的触摸监听器。
Handler是为了实现隔一段时间自动切换页卡,因此需要定义一个Handler的对象,来处理自动切换,具体思想是这样的,在Activity的Oncreate中,发一条延时的空消息,然后handler处理消息时,切换页卡,并且再次发一条延迟的空消息,这样就可以达到自动轮转的功能。
private Handler mHandler = new Handler() { public void handleMessage(Message msg) {
// 这里++后如果超过页卡的数量,就变回第一张页卡 int toPage = (++currentPage) % listview.size(); mViewPager.setCurrentItem(toPage); mHandler.removeMessages(SCROLL_WHAT); mHandler.sendEmptyMessageDelayed(SCROLL_WHAT, DELAY_TIME); } };
下一步我们需要实现触摸停止的功能,因此需要设置ViewPager的触摸监听器,当监听到手势是按下时,停止将之前的消息移除以达到停止Handler的处理;当监听到手势离开时,发一条消息继续轮转。
mViewPager.setOnTouchListener(new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { // TODO Auto-generated method stub switch (event.getAction()) { case MotionEvent.ACTION_DOWN: stopAutoScrolled(); break; case MotionEvent.ACTION_UP: startAutoScrolled(); break; } return false; } });
到这里,关于ViewPager的功能就全部实现了。
ViewPager之多页面滑动切换+游标滑动+ 自动无限轮转+触摸停止
标签:
原文地址:http://www.cnblogs.com/xiabi/p/4353729.html