标签:des c style class blog code
页面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ZTree3.aspx.cs" Inherits="WebTest.ZTree3" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head
runat="server">
<title></title>
<link
href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css"
/>
<script src="Scripts/jquery-1.4.1.min.js"
type="text/javascript"></script>
<script
src="zTree_v3/js/jquery.ztree.core-3.5.min.js"
type="text/javascript"></script>
<script
src="zTree_v3/js/jquery.ztree.excheck-3.5.min.js"
type="text/javascript"></script>
<script
src="zTree_v3/js/jquery.ztree.exedit-3.5.min.js"
type="text/javascript"></script>
<script
type="text/javascript">
var setting = {
view:
{
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
edit: {
enable: true,
editNameSelectAll: true,
showRemoveBtn:
showRemoveBtn,
showRenameBtn: showRenameBtn,
showRenameBtn: isLastNode = true, //最后一个节点是否显示编辑按钮
showRenameBtn:
isFirstNode = true, //第一个节点是否显示编辑按钮
showRemoveBtn: isFirstNode =
true//第一个节点显示移除
},
data: {
simpleData: {
enable: true
}
},
callback: {
//beforeDrag: beforeDrag,
//beforeEditName: beforeEditName,
beforeRemove:
beforeRemove,
beforeRename: beforeRename,
onRemove: onRemove,
onRename: onRename,
onDrop: zTreeOnDrop
}
};
// var zNodes = [
// { id: 1, pId: 0, name: "父节点 1", open: true
},
// { id: 11, pId: 1, name: "叶子节点 1-1" },
// { id: 12, pId: 1, name:
"叶子节点 1-2" },
// { id: 13, pId: 1, name: "叶子节点 1-3" },
// { id: 2,
pId: 0, name: "父节点 2", open: true },
// { id: 21, pId: 2, name: "叶子节点 2-1"
},
// { id: 22, pId: 2, name: "叶子节点 2-2" },
// { id: 23, pId: 2, name:
"叶子节点 2-3" },
// { id: 3, pId: 0, name: "父节点 3", open: true },
// {
id: 31, pId: 3, name: "叶子节点 3-1" },
// { id: 32, pId: 3, name: "叶子节点 3-2"
},
// { id: 33, pId: 3, name: "叶子节点 3-3" }
// ];
var log,
className = "dark";
function zTreeOnDrop(event, treeId, treeNodes,
targetNode, moveType) {
Exec(3, treeNodes[0].id, 0,
targetNode.id); //修改上级
// alert(targetNode.id);
//
alert(treeNodes.length + "," + (targetNode ? (targetNode.tId + ", " +
targetNode.name) : "isRoot"));
};
function
zTreeOnDrag(event, treeId, treeNodes) {
alert(treeNodes.length);
};
function
beforeEditName(treeId, treeNode) {
className = (className ===
"dark" ? "" : "dark");
showLog("[ " + getTime() + "
beforeEditName ] " + treeNode.name);
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.selectNode(treeNode);
return confirm("进入节点 -- " +
treeNode.name + " 的编辑状态吗?");
}
function beforeRemove(treeId,
treeNode) {
className = (className === "dark" ? "" :
"dark");
showLog("[ " + getTime() + " beforeRemove
] " + treeNode.name);
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.selectNode(treeNode);
return confirm("确认删除 节点 -- " +
treeNode.name + " 吗?");
}
function onRemove(e, treeId, treeNode)
{
Exec(4, treeNode.id, 0, 0); //修改上级
//showLog("[ " +
getTime() + " onRemove ] " +
treeNode.name);
}
function beforeRename(treeId,
treeNode, newName, isCancel) {
className = (className === "dark"
? "" : "dark");
showLog((isCancel ? "<span
style=‘color:red‘>" : "") + "[ " + getTime() + " beforeRename
] " + treeNode.name + (isCancel ?
"</span>" : ""));
if (newName.length == 0) {
alert("节点名称不能为空.");
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
setTimeout(function () { zTree.editName(treeNode) }, 10);
return false;
}
return true;
}
function onRename(e, treeId, treeNode, isCancel) {
Exec(2, treeNode.id, treeNode.name,0); //修改
//
alert(treeNode.id + "|" + treeNode.name);
// showLog((isCancel ?
"<span style=‘color:red‘>" : "") + "[ " + getTime() + " onRename
] " + treeNode.name + (isCancel ?
"</span>" : ""));
}
function showRemoveBtn(treeId,
treeNode) {
return !treeNode.isFirstNode;
}
function showRenameBtn(treeId, treeNode) {
return
!treeNode.isLastNode;
}
function showLog(str) {
if (!log) log = $("#log");
log.append("<li class=‘" +
className + "‘>" + str + "</li>");
if
(log.children("li").length > 8) {
log.get(0).removeChild(log.children("li")[0]);
}
}
function getTime() {
var now = new Date(),
h
= now.getHours(),
m = now.getMinutes(),
s =
now.getSeconds(),
ms = now.getMilliseconds();
return (h +
":" + m + ":" + s + " " + ms);
}
var newCount = 1;
function addHoverDom(treeId, treeNode)
{
var sObj = $("#" + treeNode.tId + "_span");
if
(treeNode.editNameFlag || $("#addBtn_" + treeNode.tId).length > 0)
return;
var addStr = "<span class=‘button add‘ id=‘addBtn_" +
treeNode.tId
+ "‘ title=‘add node‘
onfocus=‘this.blur();‘></span>";
sObj.after(addStr);
var btn = $("#addBtn_" + treeNode.tId);
if (btn) btn.bind("click", function () {
var
zTree = $.fn.zTree.getZTreeObj("treeDemo");
var nname = "new
node" + (newCount++);
zTree.addNodes(treeNode, { id: (100 +
newCount), pId: treeNode.id, name: nname });
Exec(1, 0,
nname, treeNode.id);//添加
//alert(treeNode.id + "|" + nname);
return false;
});
};
function
removeHoverDom(treeId, treeNode) {
$("#addBtn_" +
treeNode.tId).unbind().remove();
};
function selectAll()
{
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.setting.edit.editNameSelectAll = $("#selectAll").attr("checked");
}
$(document).ready(function () {
var zNodes =
$.parseJSON($("#json").val());
$.fn.zTree.init($("#treeDemo"),
setting, zNodes);
$("#selectAll").bind("click", selectAll);
});
function Exec(type, id, name, parent) {
$.post("/zTree_v3/Alter.ashx", {"type":type,"id": id, "name": name, "pid":
parent }, function (data) {
alert(data);
});
}
</script>
<style
type="text/css">
.ztree li span.button.add {margin-left:2px; margin-right:
-1px; background-position:-144px 0; vertical-align:top;
*vertical-align:middle}
</style>
</head>
<body>
<input
type="hidden" id="json" runat="server" />
<form id="form1"
runat="server">
<div>
<ul id="treeDemo"
class="ztree"></ul>
</div>
</form>
</body>
</html>
一般处理程序
using System;
using System.Collections.Generic;
using
System.Linq;
using System.Web;
namespace WebTest.zTree_v3
{
/// <summary>
/// Alter
的摘要说明
/// </summary>
public class Alter : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
Department
de=new Department();
string result=string.Empty;
int type = int.Parse( context.Request["type"].ToString());
if
(type == 1)//添加信息
{
de.Name=context.Request["name"];
de.ParentId=int.Parse(context.Request["pid"].ToString());
result=AddDep(de);
}
else if (type ==
2)//修改名称
{
de.Id=int.Parse(context.Request["id"].ToString());
de.Name=context.Request["name"];
result= AltDep(de);
}
else if (type ==
3)//修改所属上级
{
de.Id=int.Parse(context.Request["id"].ToString());
de.ParentId=int.Parse(context.Request["pid"].ToString());
result=AltPar(de);
}
else if (type ==
4)//删除
{
de.Id=int.Parse(context.Request["id"].ToString());
result = DelDep(de);
}
context.Response.Write(result);
}
private string
AddDep(Department de)
{
return
QueryData.ExecSQL("insert into Department(name,parent)
values(‘"+de.Name+"‘,‘"+de.ParentId+"‘)");
}
private
string AltDep(Department de)
{
return
QueryData.ExecSQL("update Department set name=‘"+de.Name+"‘ where
id="+de.Id);
}
private string AltPar(Department de)
{
return QueryData.ExecSQL("update Department set parent=" +
de.ParentId + " where id=" + de.Id);
}
private string
DelDep(Department de)
{
return
QueryData.ExecSQL("delete Department where id=" + de.Id);
}
public bool IsReusable
{
get
{
return false;
}
}
public class
Department
{
public int ParentId{get;set;}
public string Name{get;set;}
public int Id{get;set;}
}
}
}
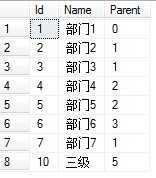
表结构

最终效果

标签:des c style class blog code
原文地址:http://www.cnblogs.com/fourw/p/3768600.html