标签:
目标:实现下面2种文字效果
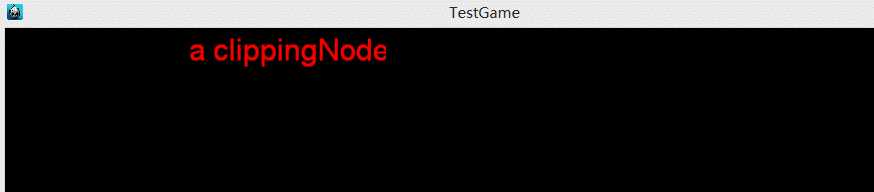
1.

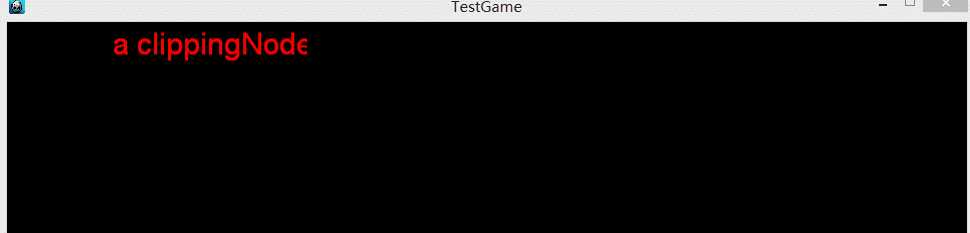
2.

方法:
利用ClippingNode实现上图所示效果。
1效果:给ClippingNode添加裁剪裁剪内容,即红色文字,然后设置裁剪模板。然后让模板来回移动即可实现如图效果。直接贴代码:
Label* txt = Label::create("this is a clippingNode Test...this is a clippingNode Test...","Arial",30); txt->setColor(Color3B::RED); //裁剪内容 ClippingNode* clip = ClippingNode::create(); Sprite* sp = Sprite::create("CloseNormal.png"); //裁剪模板 sp->setScaleX(5); sp->setAnchorPoint(Vec2::ZERO); clip->setStencil(sp); txt->setAnchorPoint(Vec2::ZERO); clip->addChild(txt); clip->setInverted(false); //设置裁剪区域可见还是非裁剪区域可见 这里为裁剪区域可见 clip->setAlphaThreshold(0); clip->setPosition(100,600); this->addChild(clip); MoveBy* to = MoveBy::create(5,Vec3(txt->getContentSize().width - 200,0,0)); //来回滚动动画 sp->runAction(RepeatForever::create(Sequence::create(to,to->reverse(),NULL)));
2效果:原理同1,只是把红色文字滚动即可,代码如下:
Label* txt = Label::create("this is a clippingNode Test...this is a clippingNode Test...","Arial",30); txt->setColor(Color3B::RED); //裁剪内容 ClippingNode* clip = ClippingNode::create(); Sprite* sp = Sprite::create("CloseNormal.png"); //裁剪模板 sp->setScaleX(5); sp->setAnchorPoint(Vec2::ZERO); clip->setStencil(sp); txt->setAnchorPoint(Vec2::ZERO); clip->addChild(txt); clip->setInverted(false); //设置裁剪区域可见还是非裁剪区域可见 这里为裁剪区域可见 clip->setAlphaThreshold(0); clip->setPosition(100,600); this->addChild(clip); txt->setPositionX(clip->getContentSize().width); MoveTo* to2 = MoveTo::create(5, Vec3(-txt->getContentSize().width, 0, 0)); txt->runAction(Sequence::create(DelayTime::create(5), to2, NULL));
标签:
原文地址:http://www.cnblogs.com/OrangeLife/p/4373092.html