标签:
励志把阿里的题库弄出来!当然,主要目的还是想知道自己还有哪些知识点的欠缺和不足
1、

(1)这个element的onclick事件,this当然指的是这个element了
(2)window
(3)window 这两种方式都没有把element传给doSomething,所以this默认指向window
2、

1 Array.prototype.sorting = function(fn){ 2 var t; 3 if(!fn){ 4 fn = function(a,b){ 5 return a-b; 6 } 7 } 8 for(var i = 0;i<this.length;i++){ 9 for(var j=i+1;j<this.length;j++){ 10 if(fn(this[i],this[j])>0){ 11 t = this[j]; 12 this[j] = this[i]; 13 this[i] = t; 14 } 15 } 16 } 17 } 18 var arr = [4,85,1,2,37,88,6]; 19 arr.sorting(); 20 console.log(arr);
最后输出是 1, 2, 4, 6, 37, 85, 88 我觉得没啥好说的,有很多算法,如果不知道sort是干什么的,请百度
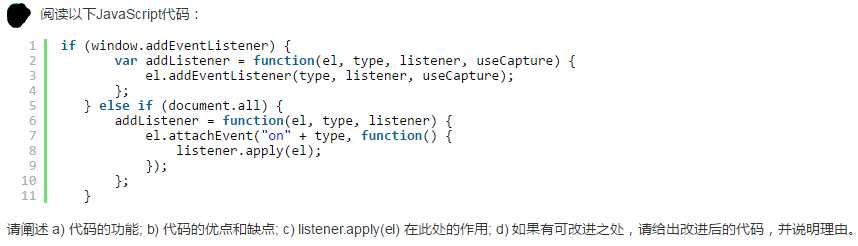
3、

a、添加组件的事件监听功能
b、优点:解决了IE中this指向window的问题,可以添加事件监听
缺点:浏览器兼容性考虑不全面,IE9及以后的版本都添加了addEventListener方法,通过document.all if else if后的语句都有可能执行
另外第六行addListener用的是全局变量,正确的应该加var
c、apply是改变了this的指向,让this指向传入的el对象(至于apply和call的区别,请看我的另外一篇博客http://www.cnblogs.com/jianjianwoshi/p/4369869.html)
4、

function toRGB(str){ var reg = /^#[0-9a-zA-Z]{3}$/; if(str == "invalid"){ return "invalid"; }else if(reg.test(str)){ return str; }else{ var arr = new Array(); for(var i=1;i<str.length;i+=2){ var gg = str.substr(i,2); var cc = parseInt(gg,16); arr.push(cc); } return "rgb("+arr[0]+","+arr[1]+","+arr[2]+")" } } alert(toRGB("#0ff"));
写的很简单,判断条件也不够完美,有时间再优化一下
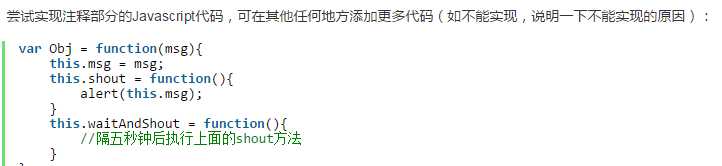
5、

1 var Obj= function(msg){ 2 this.msg = msg; 3 that = this; 4 this.shout = function(){ 5 alert(this.msg); 6 } 7 this.waitandshout = function(){ 8 setTimeout("that.shout()",5000); 9 } 10 } 11 var t = new Obj(); 12 t.waitandshout();
说不能实现的好好看看第三行是关键
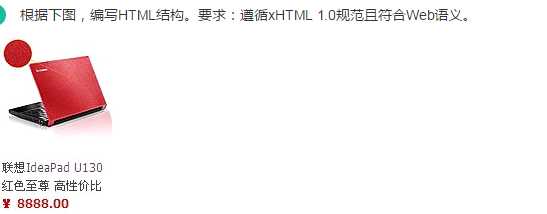
6、

<div> <a href="" title="商品的描述,简介"> <img src="" title=" 联想IdeaPad U130 " alt="联想IdeaPad U130产品图"/> <span>联想IdeaPad U130</span> <span>红色至尊 高性价比</span> <strong>¥8888.00</strong> </a> </div>
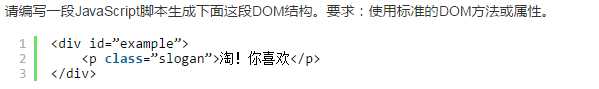
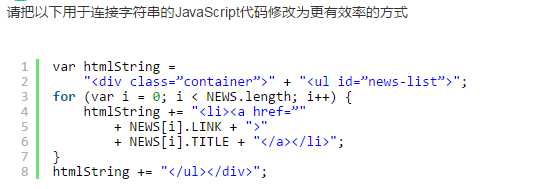
7、

1 var obj = document.body; 2 var odiv = document.createElement("div"); 3 odiv.setAttribute("id","example"); 4 obj.appendChild(odiv); 5 var op = document.createElement("p"); 6 op.setAttribute("class","slogan"); 7 odiv.appendChild(op); 8 console.log(obj);
这个简单的不不行不行了~~
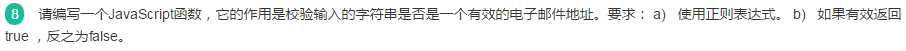
8、

好吧我只会写个简单的正则,复杂的写不出来,这是重点,后面要花点时间学习
这里借用网友的答案
var reg = /^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/;
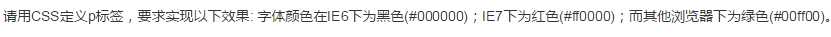
9、

p{
*color:#000000;//IE7
_color:#ff0000;//IE6
color:#00ff00;
}
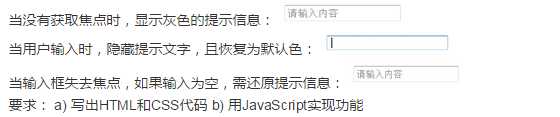
10、

var text = document.getElementsByTagName("input")[0]; text.addEventListener("focus",ofocus,false); text.addEventListener("blur",oblur,false); function ofocus(){ if(this.value=="请输入内容"){ this.value = ""; text.style.color = "#000"; } } function oblur(){ if(this.value ==""){ this.value = "请输入内容"; text.style.color = "#ccc"; } }
一开始默认颜色为灰色
11、

12、

Array.prototype.repeat = function(){ var tt = new Array(); for(var i = 0;i<this.length;i++){ if(tt.indexOf(this[i]) == -1){ tt.push(this[i]); } } return tt; } var arr = [0,0,1,1,2,8,8,2,45,656,4,45,2,3,3]; alert(arr.repeat());
我感觉这是最简单的想法了,当然还有很多种写法
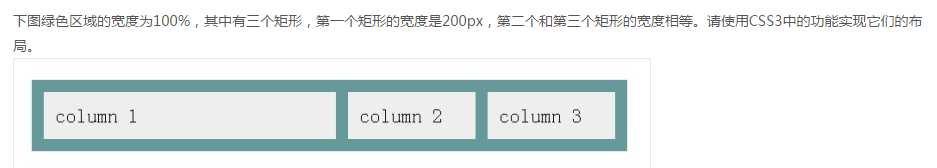
13、

如果是不知道css3弹性布局的话赶快去百度flex
*{ margin:0px; padding:0px; } .div{ display:-moz-box; display:-webkit-box; width:400px; height: 40px; background-color: green; } .bc{ background-color: white; margin: 10px; } .wd{ width:200px; }
标签:
原文地址:http://www.cnblogs.com/jianjianwoshi/p/4374557.html