标签:des style blog http java color
Using Controls in a Form Design [AX 2012]
This topic has not yet been rated - Rate this topic
Updated: January 27, 2012
Applies To: Microsoft Dynamics AX 2012 R3, Microsoft Dynamics AX 2012 R2, Microsoft Dynamics AX 2012 Feature Pack, Microsoft Dynamics AX 2012
The design of a form is determined by the controls that you add to the form, and the properties that you set on the Design node and on the individual controls.
To ensure a uniform application interface, many properties have Auto values. This enables a form to be created using a drag-and-drop operation, setting only a few properties manually.
Tab pages 通过在Tab控件容器上添加 Tabpage控件来创建. For more information, see Walkthrough: Create a Form that Has Tabbed Pages.
Buttons一般由ButtonGroup控件组织在一个组里. 这里有几种不同的button控件:
窗体上的Fields,一般被Group控件组织在一个组里.如果你从数据源里拖field group到窗体的Design节点上, Group 控件会自动创建.你也能手工将控件分组.
分组的标题,用Group 控件的Caption属性设置.
要改变group中fields的顺序,可以执行下面的做法:
The size of a control is defined as the size of the control itself plus the control label.
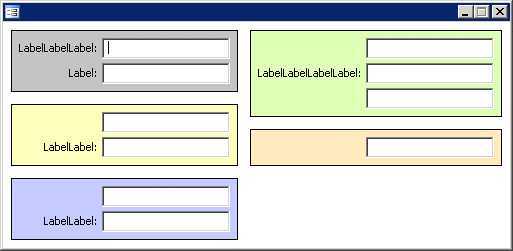
The following form shows five groups (in different colors) that each have one or more controls.

The width of the groups is determined by the width of the longest control on the form, as all groups are set to have the same width, using the AlignChildrenproperty (see "Alignment of Controls" later in this topic).
The dimensions of a control are set by the Width and Height properties. The Auto settings for these properties make allowances for preferences with respect to font, font style, font size, and so on, in that the dimensions change dynamically when, for example, a larger font size is selected.
The ArrangeMethod property on the form design or on a Group control determines whether child field groups should be arranged in columns or in rows.
Container controls (Tab, Tabpage, and Group) are arranged in one or more columns as specified by the Columns property on the parent control or the form design.
The VerticalSpacing property defines the space (in pixels) after the control.
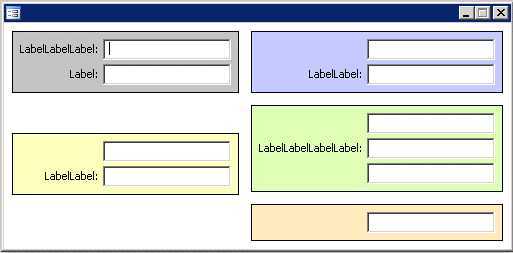
In the following example, the Columns property has been changed from 1 to 2 on the form design, and the VerticalSpacing property for the first group (the shaded group) has been changed from Auto to 40.

The Top and Left properties on a control allow you to position a control at one of the corners of the form window, or you can specify coordinates to give an exact position. When controls are arranged on a form, a control where you have entered coordinates has a higher priority than a control that has Auto settings for the properties.
The three central alignment properties for a form control are:
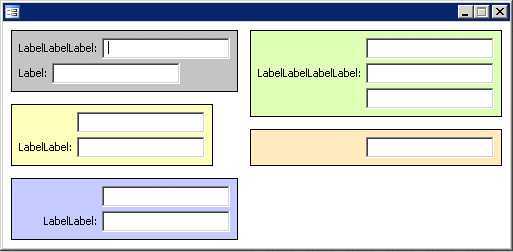
In the following example, the second control in the first group (called "Label") has the AlignControl property set to No. This control is not aligned to the right-margin of the group like the first control. In the second group (shown in yellow), the AlignChild property has been set to No. This group has a different width compared to the other control groups (the width of the group is set by the widest control in the group, rather than the widest control on the form).

Overview of Form Control Types
Announcements: To
see known issues and recent fixes, use Issue
search in Microsoft Dynamics
Lifecycle Services (LCS).
Using Controls in a Form Design [AX 2012],布布扣,bubuko.com
Using Controls in a Form Design [AX 2012]
标签:des style blog http java color
原文地址:http://www.cnblogs.com/hsuyafeng/p/3769866.html