标签:
在三个文本框依次输入1-6个英文字符或数字的字符串后,点击确定提交。
| 编号 | 有效等价类 | 编号 | 无效等价类 |
| 1 | 1≤长度≤6 | 4 | 长度=0 |
| 5 | 长度≥7 | ||
| 2 | 字符:a-z,A-Z,0-9 | 6 | 英文/数字以外的字符 |
| 3 | 三个文本框不为空 | 7 | 有一个或以上的空文本框 |
| 编号 | box1;box2;box3 | 覆盖等价类 | 输出 |
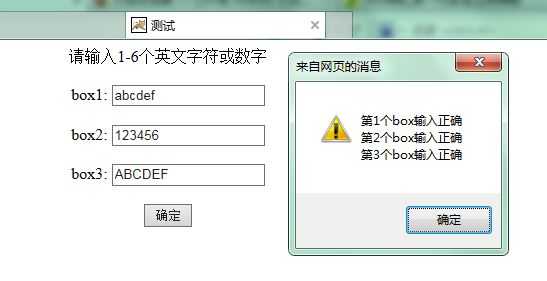
| 1 | abcdef;123456;ABCDEF | 1,2,3 | 输入正确 |
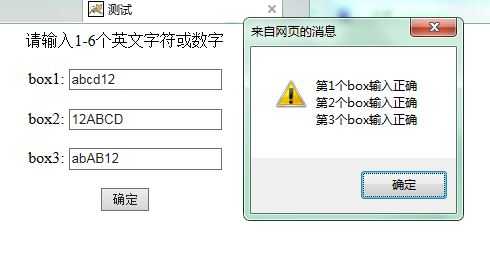
| 2 | abcd12;12ABCD;abAB12 | 1,2,3 | 输入正确 |
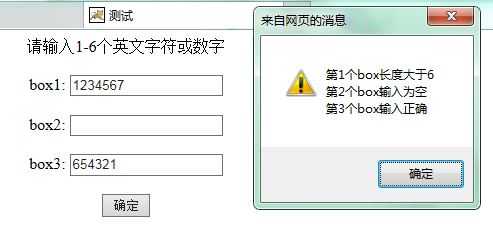
| 3 | 1234567; ;654321 | 1,2,4,5,7 | box1长度大于6,box2输入为空,box3输入正确 |
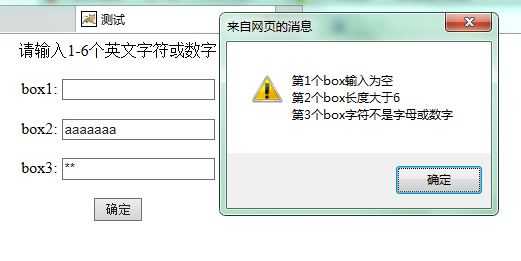
| 4 | ;aaaaaaa;** | 1,2,4,5,6,7 | box1输入为空,box2长度大于6,box3字符不是字母或数字 |
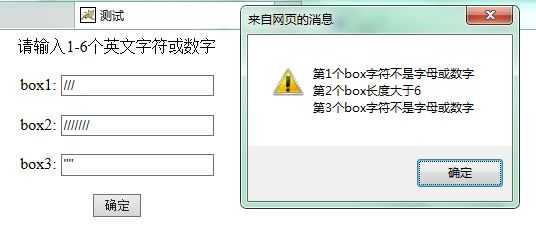
| 5 | ///;///////;‘‘‘‘ | 1,3,5,6 | box1,3字符不是字母或数字,box2长度大于6 |
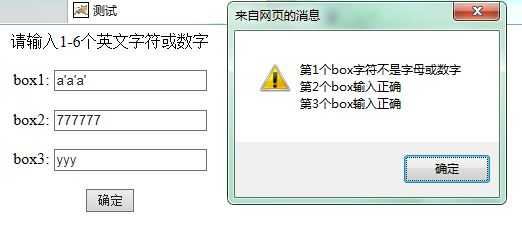
| 6 | a‘a‘a‘;777777;yyy | 1,2,3,6 | box1字符不是字母或数字,box2,3输入正确 |
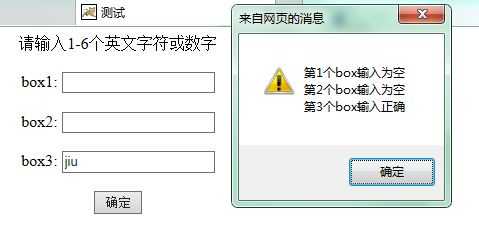
| 7 | ; ;jiu | 1,2,4,7 | box1,2输入为空,box3输入正确 |
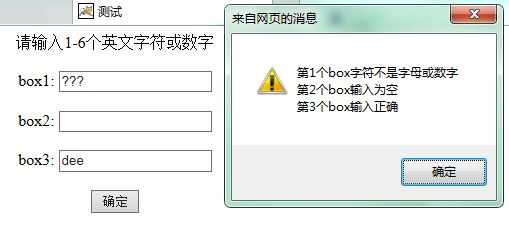
| 8 | ???; ;dee | 1,2,4,6,7 | box1字符不是字母或数字,box2输入为空,box3输入正确 |
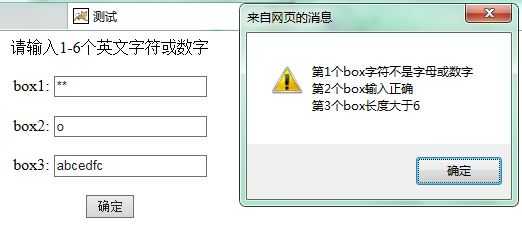
| 9 | **;o ;abcedfc | 1,2,3,5,6 | box1字符不是字母或数字,box2输入正确,box3长度大于6 |
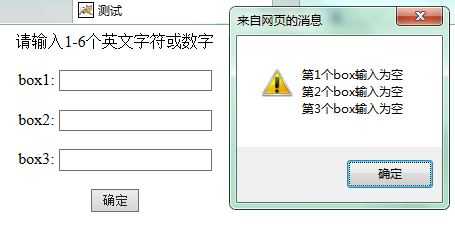
| 10 | ; ; | 4,7 | box1,2,3输入为空 |
————————————————
| 编号 | 结果 |
| 1 |  |
| 2 |  |
| 3 |  |
| 4 |  |
| 5 |  |
| 6 |  |
| 7 |  |
| 8 |  |
| 9 |  |
| 10 |  |
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <%@ page contentType="text/html; charset=utf-8"%> 3 <%@ page import="java.sql.*" %> 4 <% 5 String path = request.getContextPath(); 6 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 7 %> 8 9 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 10 <html> 11 <head> 12 <base href="<%=basePath%>"> 13 14 <title>测试</title> 15 <meta http-equiv="pragma" content="no-cache"> 16 <meta http-equiv="cache-control" content="no-cache"> 17 <meta http-equiv="expires" content="0"> 18 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 19 <meta http-equiv="description" content="This is my page"> 20 </head> 21 22 <script> 23 function judge(){ 24 25 var box = new Array(3); 26 var str = new Array("输入为空","长度大于6","字符不是字母或数字","输入正确"); 27 for(i=0;i<3;i++){ 28 var text = document.getElementById(i).value; 29 var reg = /[^0-9a-zA-Z]+$/; 30 if(text.length == 0) 31 box[i]=0; 32 else if(text.length > 6) 33 box[i]=1; 34 else if(reg.test(text)) 35 box[i]=2; 36 else box[i] =3; 37 38 } 39 40 var out =""; 41 for(j=0;j<3;j++){ 42 var r = box[j]; 43 out+= "第"+(j+1)+"个box"+str[r]+"\n"; 44 } 45 alert(out); 46 } 47 </script> 48 49 <body> 50 51 52 <center><tr style="text-align:center">请输入1-6个英文字符或数字</tr><br><br> 53 <tr style="text-align:center">box1: 54 <input type ="text" id="0"></tr><br><br> 55 <tr "text-align:center">box2: 56 <input type ="text" id="1"></tr><br><br> 57 <tr "text-align:center">box3: 58 <input type ="text" id="2"></tr><br><br> 59 <tr> 60 61 <button type="button" onclick="judge();" align ="center">确定</button></tr> 62 </center> 63 </body> 64 </html>
标签:
原文地址:http://www.cnblogs.com/tju-qiran/p/4375567.html