标签:
今天主要是测试上面四种border-radius的写法。
首先是第一种。
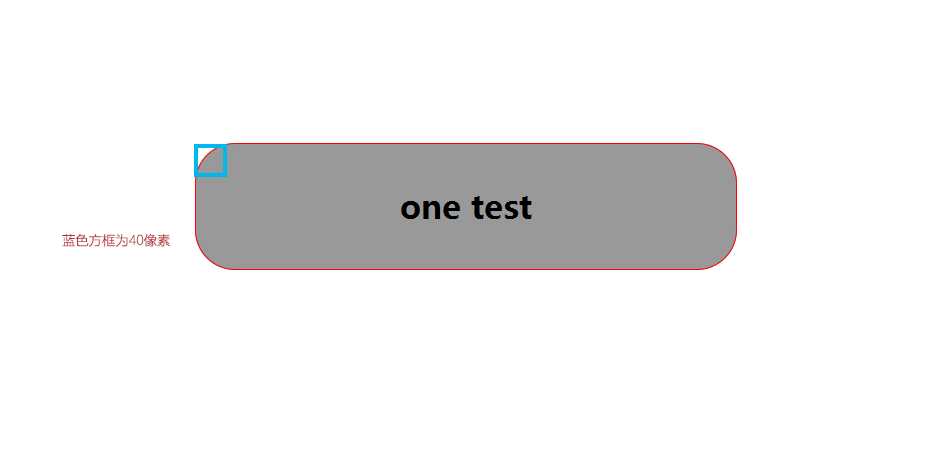
border-radius:40px;

这里设置了一个值,所以默认4个角都显示为半径40的圆角,蓝色方框为40像素宽的正方形。所以也就是相当于圆的半径。
第二种
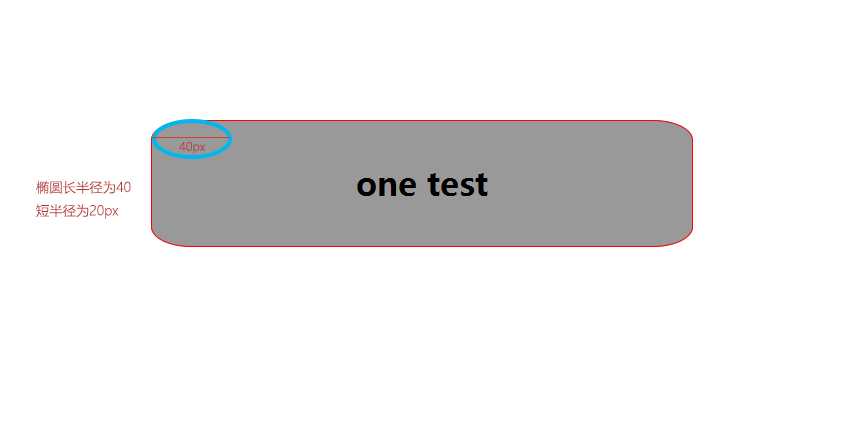
border-radius:40px/20px;

这里除了40px外还加了一个 /20px 这里的意思是将圆角定义为椭圆,其实正圆本来不就是椭圆的一种特殊情形吗?这种表示虽然有,但是平常用的不多。
第三种
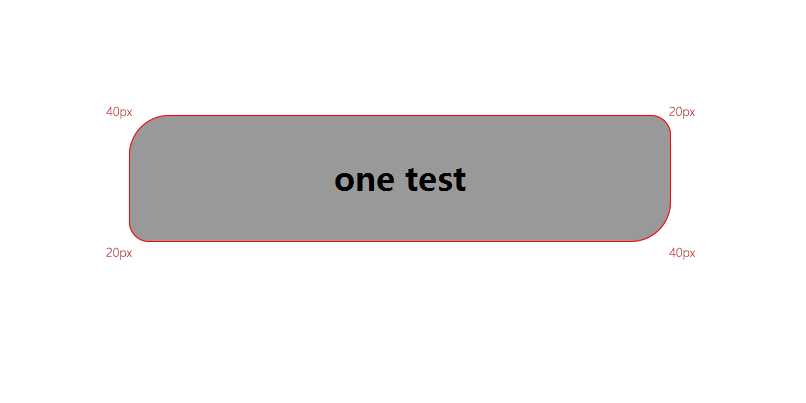
border-radius:40px 20px;

这种和第二种写法的区别是没有 / 符号,其意义和普通的设置边距什么的是一样的。就是代表上下左右的意思。不废话直接看图。
第四种
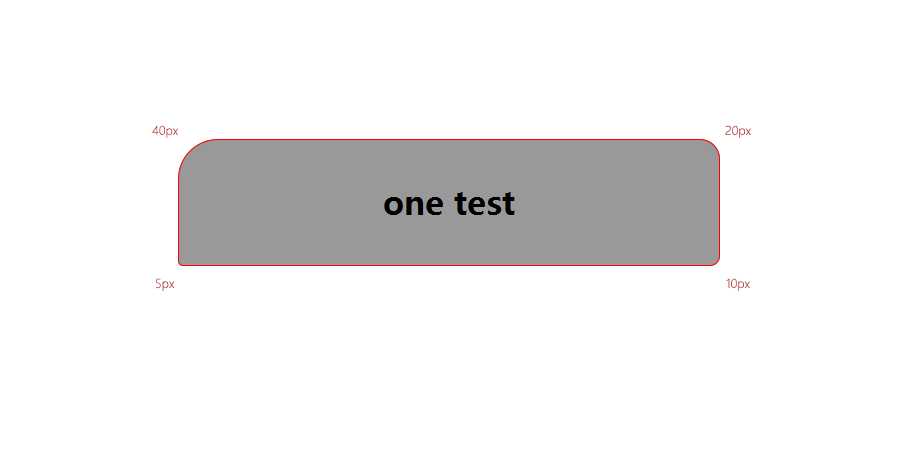
border-radius:40px 20px 10px 5px;

第四种是为了写出顺序,从左上角顺时针到左下角,就是border-radius属性的值的设置顺序。
转载请注明:来自博客园,manfredHu
谢谢大家
标签:
原文地址:http://www.cnblogs.com/huwenfeng/p/4376739.html