标签:
原文:【前端攻略】:玩转图片Base64编码引言
图片处理在前端工作中可谓占据了很重要的一壁江山。而图片的Base64编码可能相对一些人而言比较陌生,本文不是从纯技术的角度去讨论图片的base64编码。标题略大,不过只是希望通过一些浅显的论述,让你知道什么是图片的base64编码,为什么我们要用它,我们如何使用并且方便的使用它,并让你懂得如何去在前端的实际工作中运用它。
什么是base64编码?
我不是来讲概念的,直接切入正题,图片的base64编码就是可以将一副图片数据编码成一串字符串,使用该字符串代替图像地址。
这样做有什么意义呢?我们知道,我们所看到的网页上的每一个图片,都是需要消耗一个http请求下载而来的(所有才有了csssprites技术的应运而生,但是csssprites有自身的局限性,下文会提到)。
没错,不管如何,图片的下载始终都要向服务器发出请求,要是图片的下载不用向服务器发出请求,而可以随着 HTML 的下载同时下载到本地那就太好了,而base64正好能解决这个问题。
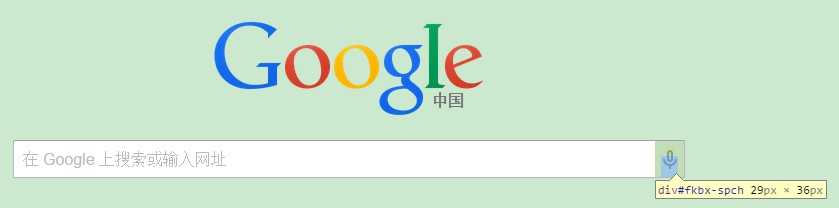
那么图片的base64编码长什么样子呢?举个栗子。www.google.com的首页搜索框右侧的搜索小图标使用的就是base64编码。我们可以看到:


1 //在css里的写法 2 #fkbx-spch, #fkbx-hspch { 3 background: url(data:image/gif;base64,R0lGODlhHAAmAKIHAKqqqsvLy0hISObm5vf394uLiwAAAP///yH5B…EoqQqJKAIBaQOVKHAXr3t7txgBjboSvB8EpLoFZywOAo3LFE5lYs/QW9LT1TRk1V7S2xYJADs=) no-repeat center; 4 5 ... 6 }
1 //在html代码img标签里的写法 2 <img src="data:image/gif;base64,R0lGODlhHAAmAKIHAKqqqsvLy0hISObm5vf394uLiwAAAP///yH5B…EoqQqJKAIBaQOVKHAXr3t7txgBjboSvB8EpLoFZywOAo3LFE5lYs/QW9LT1TRk1V7S2xYJADs=">
上面分别是图片的base64编码在css里面的写法和在html<img>标签里的写法。base64编码长得就是这个样子,当然base64编码不仅仅运用在图片编码,还可以:
thunder://QUFodHRwOi8vZG93bi5zYW5kYWkubmV0L3RodW5kZXI3L1RodW5kZXI3LjEuNS4yMTUyLmV4ZVpa(不要复制我我真的不是种子)
嘿嘿没错,迅雷的“专用地址”也是用Base64加密的,有兴趣自行google,不做赘述。
为什么要使用Base64编码?
那么为什么要使用base64:URL传输图片文件?上文也有提及,因为这样可以节省一个http请求。图片的base64编码可以算是前端优化的一环。效益虽小,但却缺能积少成多。
说到这里,不得不提的是CssSprites技术,后者也是为了减少http请求,而将页面中许多细小的图片合并为一张大图。那么图片的base64编码和CssSprites有什么异同,又该如何取舍呢?
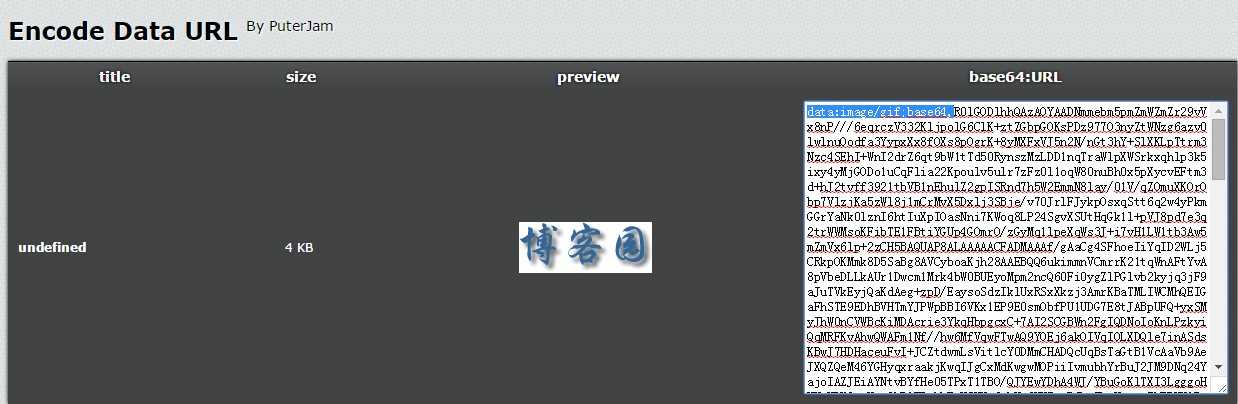
所以,在这里要明确使用base64的一个前提,那就是被base64编码的图片足够尺寸小。以博客园的logo为例:

如下图所示,博客园的Logo只有3.27KB,已经很小了,但是如果将其制作转化成base64编码,生成的base64字符串编码足足有4406个。即便base64编码能够被gzip压缩,压缩率能达到50%以上,想象一下,一个元素的css样式编写居然超过了2000个字符,那对css整体的可读性将会造成十分大的影响,代码的冗余使得在此使用base64编码将得不偿失。
那么,是不是表示base64编码无用武之地呢?不然。当页面中的图片满足以下要求,base64就能大显生手。
如果图片足够小且因为用处的特殊性无法被制作成雪碧图(CssSprites),在整个网站的复用性很高且基本不会被更新。那么此时使用base64编码传输图片就可谓好钢用在刀刃上,思前想后,符合这个规则的,有一个是我们经常会遇到的,就是页面的背景图background-image。在很多地方,我们会制作一个很小的图片大概是几px*几px,然后平铺它页面当背景图。因为是背景图的缘故,所以无法将它放入雪碧图,而它却存在网站的很多页面,这种图片往往只有几十字节,却需要一个http请求,十分不值得。那么此时将它转化为base64编码,何乐而不为?
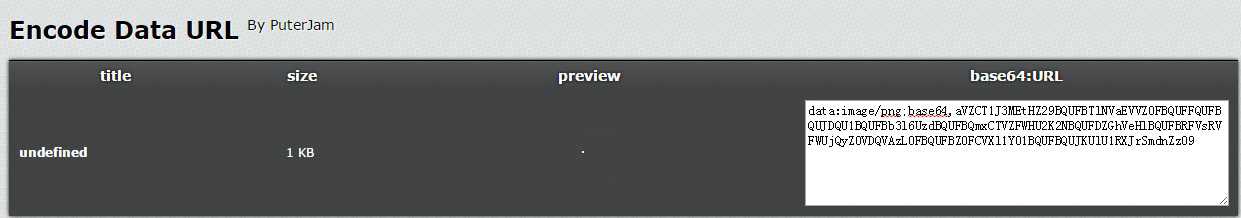
下面是一个只有50字节的2*2的的背景图。将其转化成base64编码,只有100多个字符,相比一个http请求,这种转换无疑更值得推崇。

CssSprites与Base64编码
简单陈述一下我对何时这使用这两种优化方法的看法。
使用CssSprites合并为一张大图:
使用base64直接把图片编码成字符串写入CSS文件:
更便捷的将图片转化为Base64编码
将图片转化为base64编码有许多工具,例如本文中我所使用的 http://www.pjhome.net/web/html5/encodeDataUrl.htm ,但是很多这些网站是国外网站,经常被墙登陆不了。这里介绍一个更为快捷的方法,就是利用Chrome浏览器(我想FEer都应该有Chrome浏览器吧=。=)。
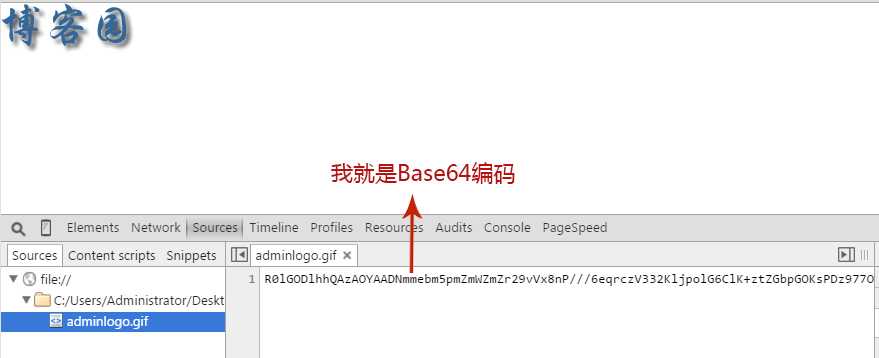
在chrome下新建一个窗口,然后把要转化的图片直接拖入浏览器,打开控制台,点Source,如下图所示,点击图片,右侧就会显示该图片的base64编码,是不是很方便。

原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
标签:
原文地址:http://www.cnblogs.com/lonelyxmas/p/4377074.html