标签:
一、初始化项目
通过 Composer 来初始化
composer create-project --prefer-dist yiisoft/yii2-app-basic myapp(或使用php composer.phar create-project --prefer-dist yiisoft/yii2-app-basic myapp
二、安装 FontAwesome
仍然通过 Composer 来安装。搜索 packagist.org 官方的包列表,我们找到了 FontAwesome 的配置。将 FortAwesome/Font-Awesome": "*" 添加到项目的 composer.json 配置文件里。
"require": { "php": ">=5.4.0", "hybridauth/hybridauth": "dev-master", "FortAwesome/Font-Awesome": "*", // <- 这里 "yiisoft/yii2": "*", "yiisoft/yii2-swiftmailer": "*", "yiisoft/yii2-bootstrap": "*", "yiisoft/yii2-debug": "*", "yiisoft/yii2-gii": "*" },
然后运行 composer update(或 php composer.phar update)从 Github 上拉取 FontAwesome 的包到项目本地。
三、创建 FontAwesome 资源包(asset bundle)
为了使用这些库,我们需要在项目的 /assets 目录下创建一个 FontAwesomeAsset.php
<?php namespace app\assets; use yii\web\AssetBundle; class FontAwesomeAsset extends AssetBundle { // 下面这些资源文件并不在 web 目录下,浏览器无法直接访问。所以我们需要 // 指定 sourcePath 属性。注意 @vendor 这个 alias,表示 vender 目录 public $sourcePath = ‘@vendor/fortawesome/font-awesome‘; public $css = [ ‘css/font-awesome.css‘, ]; }
使用资源包:
1.在某一个特定页面引入这个资源包
// 这两句直接写在那一页的 view 里 use app\assets\FontAwesomeAsset; FontAwesomeAsset::register($this);
2.在网站全局引入,或者将其作为另一个资源的依赖引用。在项目的 asset/AppAsset.php 中加上它:
<?php /** * @link http://www.yiiframework.com/ * @copyright Copyright (c) 2008 Yii Software LLC * @license http://www.yiiframework.com/license/ */ namespace app\assets; use yii\web\AssetBundle; /** * @author Qiang Xue <qiang.xue@gmail.com> * @since 2.0 */ class AppAsset extends AssetBundle { public $basePath = ‘@webroot‘; public $baseUrl = ‘@web‘; public $css = [ ‘css/site.css‘, ]; public $js = [ ]; public $depends = [ ‘yii\web\YiiAsset‘, ‘yii\bootstrap\BootstrapAsset‘, ‘app\assets\FontAwesomeAsset‘, ]; }
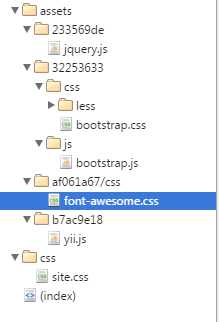
刷新页面,可以查看已经引入的 css、js 资源(如下为谷歌浏览器开发者工具中显示内容)

标签:
原文地址:http://www.cnblogs.com/benlightning/p/4377212.html