标签:
css:
*{margin:0;padding:0;}
#canvas{width:320px;height:200px;}
#box1{background:#000;width:320px;height:100px;}
html:
<canvas id="canvas"></canvas> <div id="box1"></div>
js:
var canvas=document.getElementById("canvas");
var context= canvas.getContext("2d");
context.fillStyle="#F60";
context.fillRect(0,0,320,200);
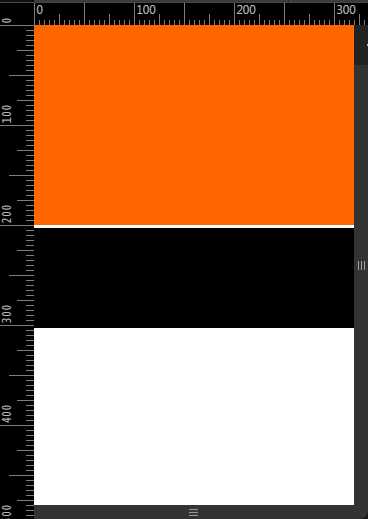
效果:

会发现:在已经设了margin的情况下依然存在缝隙
让我联想到了 用a标签包裹img标签 时的现象
解决方法:给canvans加了一个
display:block;
解决!
猜想:canvans标签默认应该是
display:inline-block;
标签:
原文地址:http://www.cnblogs.com/mrz-h/p/4377978.html